UX Design không chỉ giới hạn trong lĩnh vực thiết kế mà dần trở thành yếu tố quan trọng giúp gia tăng thiện cảm của người tiêu dùng đối với thương hiệu. Trong bài viết này, hãy cùng khám phá 5 bước cơ bản mà các UX Designer cần thực hiện đúng cách để có thể ra đời sản những sản phẩm vừa đẹp mắt, chỉn chu, vừa đáp ứng tối đa nhu cầu, sở thích của khách hàng.
UX Design là gì?
UX là viết tắt của cụm từ User Experience (Trải nghiệm người dùng), đề cập đến việc thiết kế sản phẩm theo phong cách trực quan và thú vị nhất dành cho người dùng. Nội tại cụm từ “User Experience” đã hàm chứa sự phản ánh thái độ và cảm xúc của người dùng khi sử dụng sản phẩm.
Do đó, các nguyên tắc UX Design cũng xoay quanh và chú trọng vào sự tiện lợi của người dùng. Chẳng hạn, thiết kế nút điều chỉnh hay các biểu tượng động nhằm giúp người sử dụng dễ dàng nhận thấy. Nhìn chung, UX Design đề cập đến những yếu tố nhỏ nhặt, tỉ mỉ của Digital Product Design, bao gồm chi tiết thiết kế màu sắc, kích thước hay các cấu trúc thông tin dùng mà người dùng điều hướng sản phẩm.
Ảnh: Red Baton
UX Design ngày càng trở nên quan trọng bởi khả năng dự đoán sở thích và nhu cầu của người sử dụng, khiến cho trang web hoặc ứng dụng trở nên phù hợp với mong muốn của họ. Mặc dù mỗi khách hàng là một cá nhân riêng biệt nhưng mỗi sản phẩm đều sở hữu nhóm khách hàng đối tượng cụ thể. Điển hình, “phụ nữ am hiểu công nghệ độ tuổi 18-26”, đây là tập hợp đối tượng có điểm tương đồng trên một số phương diện nhất định. Vì thế, nếu sản phẩm thiết kế có thể phục vụ đúng nhu cầu và tâm lý của họ, người tiêu dùng sẽ đánh giá cao sản phẩm hơn.
Dưới đây là 5 bước cơ bản của quy trình UX Design mà dân thiết kế có thể tham khảo để cho ra đời những dự án trải nghiệm khách hàng được tối ưu hơn.
1. Giai đoạn tiền kế hoạch (Pre-planning)
UX Design là quá trình tập trung vào người dùng, vì thế bước đầu tiên bạn cần xác định rõ ràng đối tượng người dùng cần phải hướng đến. Target Audience của bạn bao gồm những ai và họ mong muốn phong cách trải nghiệm thế nào? Càng thấu hiểu sâu sắc về nhóm đối tượng này, bạn càng dễ dàng đưa ra các giải pháp thiết kế đáp ứng tốt nhất thị hiếu và nhu cầu của họ.
Thông thường, Target Audience gắn bó mật thiết với sản phẩm và lĩnh vực kinh doanh. Những yếu tố nhân khẩu học của Target Audience có thể tìm thấy thông qua việc thu thập và phân tích dữ liệu kinh doanh. Đặc biệt, đối với những doanh nghiệp lâu năm và nổi bật trên thị trường, đây là ưu thế quan trọng và được xem như loại tài sản vô cùng đắt giá.
Ảnh: 99designs, minh họa bởi OrangeCrush
Đối với doanh nghiệp quy mô nhỏ hoặc công ty khởi nghiệp, bạn có thể tự thực hiện một số cuộc khảo sát, nghiên cứu và thu thập dữ liệu của riêng mình hoặc sử dụng nguồn dữ liệu từ các đối thủ cùng ngành. Những số liệu thống kê liên quan đến trang web như: lượng người truy cập, thời gian và tần suất truy cập, v.v… trở thành yếu tố hỗ trợ doanh nghiệp phần nào làm sáng tỏ chân dung khách hàng đang quan tâm đến sản phẩm của họ.
Trong quá trình thiết kế, việc xác định người dùng mục tiêu sẽ cung cấp cho đội ngũ Designer góc nhìn sâu sắc và đa chiều về ý tưởng dành cho dự án thiết kế. Chẳng hạn, cách thức kết hợp màu sắc phù hợp với thị hiếu của nhóm khách hàng tiềm năng hoặc phong cách nghệ thuật mà họ yêu thích.
Khi hình thành rõ ràng chân dung khách hàng mục tiêu, bạn có thể bắt đầu sắp xếp thứ tự ưu tiên cho các nhiệm vụ. Những tác vụ quan trọng nhất đối với người dùng phải dễ dàng tiếp cận nhất, bởi lẽ nhiệm vụ quan trọng hàng đầu của UX Design là tối ưu hóa trải nghiệm người dùng, giúp hành trình trên không gian mạng của khách hàng trở nên thuận tiện và nhanh chóng nhất có thể.
Ảnh: 99designs, minh họa bởi Spoon Lancer
Trên thực tế, quá trình thiết kế luôn đòi hỏi người Designer phải biết sắp xếp, ưu tiên giữa nhiều nhiệm vụ. Bạn cần đảm bảo danh sách thứ tự các tác vụ cần thực hiện, điều này sẽ giúp những người đồng đội dễ dàng theo dõi chi tiết công việc, cũng như đảm bảo tất cả đều tập trung vào mục tiêu chung.
Vì vậy, trước khi chính thức bắt đầu công việc, bạn nên dành thời gian liệt kê danh sách các nhiệm vụ cần thực hiện và sắp xếp thứ tự ưu tiên dành cho chúng. Lúc này, bạn hãy lưu ý thứ tự sẽ phụ thuộc vào nhu cầu và thị hiếu từ đối tượng người dùng mục tiêu mà bạn đã tiến hành khảo sát. Đồng thời, tính năng chính của sản phẩm cũng được ưu tiên hơn so với việc thiết kế những tác vụ phụ, ít quan trọng. Điển hình, nếu bạn đang thiết kế một ứng dụng quản lý và tổ chức các cuộc hẹn thì bạn cần tập trung hoàn thành những tác vụ phục vụ trực tiếp cho tính năng này.
2. Lập kế hoạch (Planning)
Nếu bước 1 tập hợp những câu hỏi lớn giúp Designer định hình bức tranh tổng quan về chân dung người tiêu dùng và những tác vụ cần ưu tiên trong quá trình thiết kế thì bước 2 là lúc đi sâu vào chi tiết, lựa chọn phương pháp hành động để đạt được mục tiêu đề ra.
Sau giai đoạn thu thập và phân tích thông tin dữ liệu của đối tượng khách hàng mục tiêu, bạn cần sớm tiến hành các thử nghiệm người dùng để thu thập thông tin cụ thể hơn nữa. Phương pháp nghiên cứu/phỏng vấn nhóm tập trung (Focus group) thường được ứng dụng trong trường hợp này. Tuy nhiên, đây là phương pháp tốn kém và cần nhiều thời gian, cũng như có thể dẫn đến sai sót về kết quả cuối cùng nếu người tham gia không trung thực với những lựa chọn của bản thân.
Ảnh: 99designs, minh họa bởi Wiell
Để khắc phục một số hạn chế này, cách thức khảo sát trực tuyến hoặc lên lịch phỏng vấn trực tuyến với đại diện của nhóm người dùng mục tiêu sẽ giúp bạn tiết kiệm thời gian, chi phí và linh động xử lý vấn đề phát sinh tốt hơn so với phương pháp phỏng vấn Focus group truyền thống.
Xuyên suốt quá trình UX Design, Designer phải thường xuyên khảo sát, theo dõi người dùng ở nhiều yếu tố khác nhau nhưng cần tập trung vào những chủ đề phù hợp nhất với khách hàng ngay từ khi bắt đầu. Cụ thể, đấy là các khó khăn của người dùng trong quá trình sử dụng sản phẩm, sở thích và các tính năng nổi bật khác mà nhóm người dùng mục tiêu đang tìm kiếm. Đồng thời, việc thu thập thông tin chi tiết về sở thích hình ảnh, màu sắc, phong cách nghệ thuật, v.v… mà họ quan tâm sẽ hỗ trợ Designer rất nhiều trong giai đoạn thiết kế.



Ảnh: Pinterest
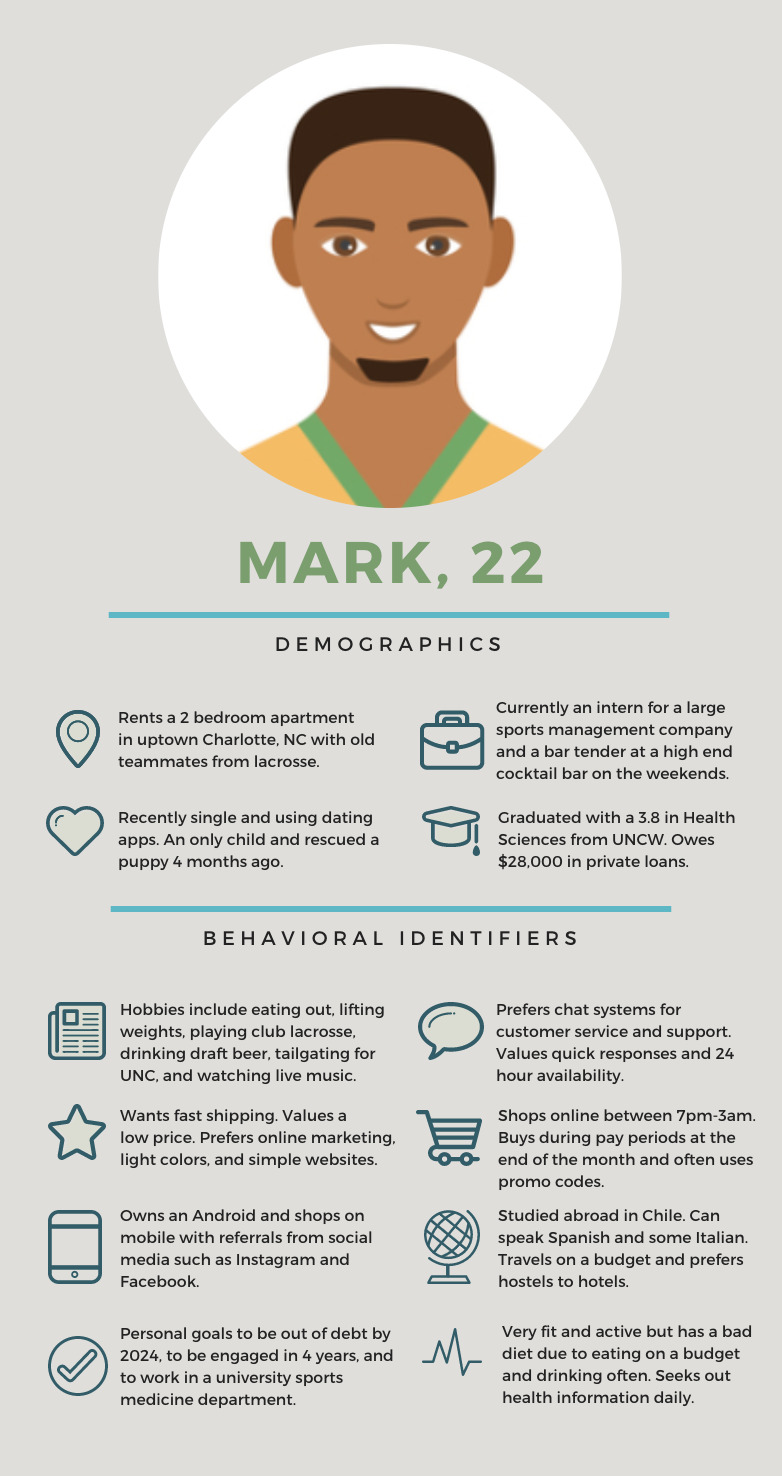
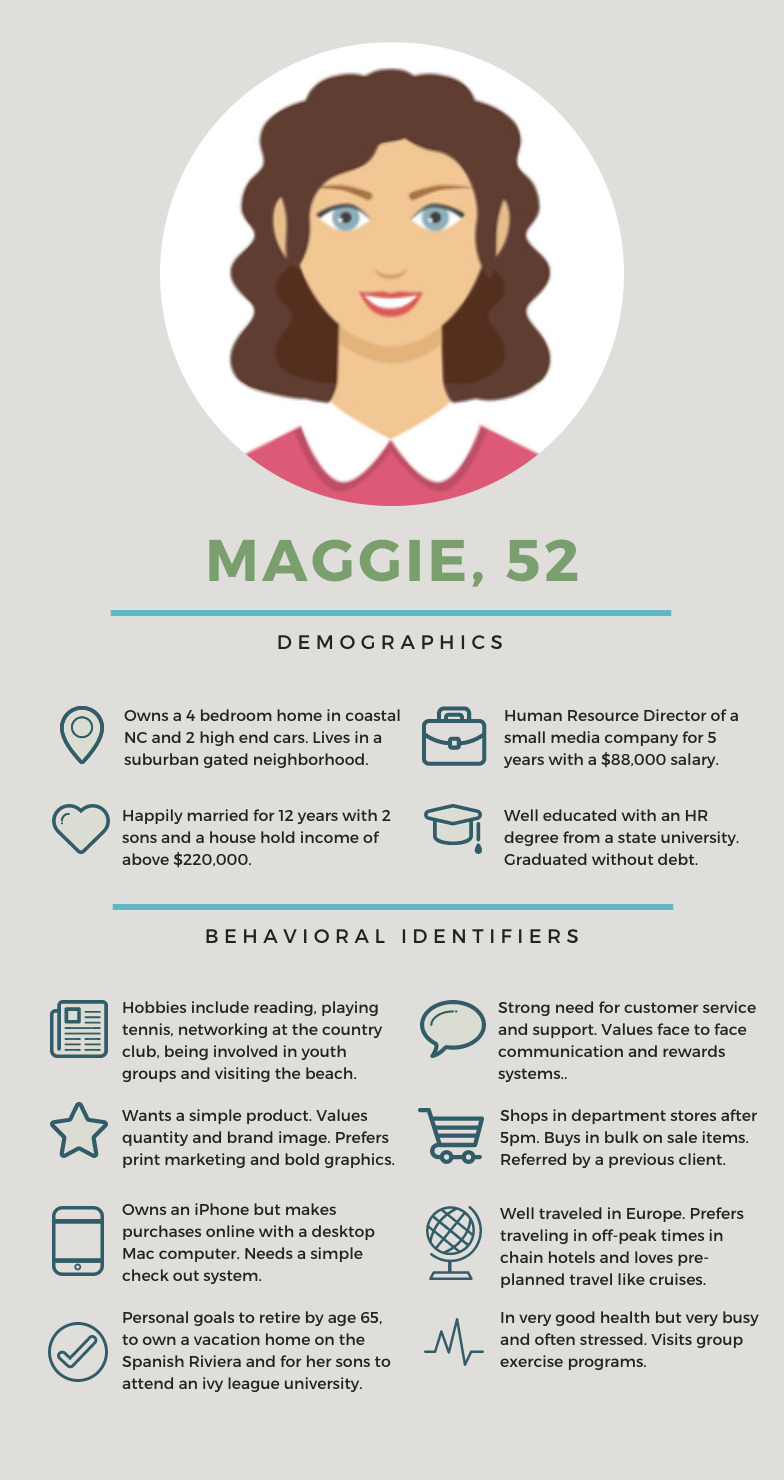
Mặc dù không mang tính chất bắt buộc nhưng phương pháp xây dựng chân dung người dùng (User Persona) được ứng dụng phổ biến trong UX Design nhằm tối ưu hóa trải nghiệm của người sử dụng. Theo đó, User Persona là người dùng hư cấu, được xây dựng dựa trên dữ liệu thực tiễn mà doanh nghiệp ghi nhận thông qua quá trình khảo sát và nghiên cứu. Mỗi Persona sẽ mang đặc điểm, tính chất đại diện cho nhu cầu của nhóm khách hàng sử dụng sản phẩm.
Hiểu cách khác, User Persona là phương pháp giúp UX Designer xây dựng sự đồng cảm với người dùng thực tế, thấu hiểu niềm vui, sở thích hay sự ghét bỏ của họ. Từ đây, Designer sẽ tìm kiếm giải pháp thiết kế để giải quyết vấn đề và đáp ứng mong muốn cho nhóm đối tượng này.
Ảnh: Bootcamp
Bên cạnh đó, tổ chức kiến trúc thông tin (Information Architecture) cũng là một trong những cách thức quan trọng nhất của quá trình UX Design. Đây là khái niệm do nhà thiết kế Richard Sau Wurham giới thiệu, được biết đến với tư cách như một khoa học tổ chức và cấu trúc nội dung cho ứng dụng hoặc website. Information Architecture tập hợp nhiều nội dung phức tạp tùy vào đối tượng mục tiêu và mục đích của doanh nghiệp. Tuy nhiên, tất cả nội dung trong thiết kế đều phải đảm bảo cấu trúc logic, giúp người dùng dễ dàng nắm bắt nội dung.
Các UX Designer có thể sử dụng phương pháp thẻ phân loại (Card Sorting), đây là giải pháp hỗ trợ Designer thiết kế và phát triển mô hình thông tin sản phẩm. Bạn cần tập hợp người dùng vào các nhóm nội dung cụ thể và dần thu hẹp hoặc mở rộng từng chủ đề. Điều này cung cấp cho bạn kết quả được phân chia theo trình tự thứ bậc, có tính tổ chức.
Ngoài ra, quá trình thử nghiệm người dùng trong UX Design còn có phương pháp Tree Testing. Đây là cách thức giúp Designer đánh giá thứ bậc khả năng tìm thấy một chủ đề trong ứng dụng hoặc website. Thông qua thử nghiệm, Designer có thể nắm bắt thông tin người dùng điều hướng, đánh giá nhãn và cấu trúc thông tin hay khả năng tìm kiếm của ứng dụng hoặc website.
Sau khi kết thúc giai đoạn thử nghiệm, Designer đã sẵn sàng cho việc thiết lập bảng kế hoạch chi tiết cho sản phẩm thiết kế. Cuối cùng, bạn cũng cần xem xét xu hướng UX Design nổi bật vào thời điểm đấy để tìm kiếm nguồn cảm hứng cho riêng mình.
3. Thiết lập cấu trúc (Wireframe)
Wireframe là bản mô phỏng cấu trúc cơ bản của một trang web, tập hợp những thành phần chính như hình ảnh, nội dung, hệ thống phân cấp và tổ chức thông tin, v.v… Wireframe hỗ trợ Designer có cái nhìn tổng quan về nội dung hiển thị, cũng như hình dung được trình tự thao tác của người sử dụng, nhờ đó phát hiện những vấn đề mà họ có thể gặp phải và đưa ra phương án giải quyết phù hợp.
Trong quá trình thiết lập Wireframe, các yếu tố như màu sắc hoặc hoạt ảnh không thật sự cần thiết mà chủ yếu là những bức vẽ đơn giản trên giấy bằng bút chì, giúp Designer sắp xếp suy nghĩ và ý tưởng của họ. Tuy nhiên, Designer vẫn có thể thiết kế Wireframe theo định dạng Digital để người dùng trực tiếp tương tác.
Ảnh: ProductPlan
Mặc dù Wireframe chỉ là bản phác thảo thô của thiết kế, không chứa đựng các thông tin chi tiết; tuy nhiên, việc thử nghiệm nhiều lần thông qua các Wireframe Digital sẽ giúp Designer sớm nhận ra một số vấn đề liên quan đến cấu trúc và hệ thống tổ chức của sản phẩm. Để xây dựng một Wireframe, AdobeXD, Moqups, Lucidchart là những phần mềm thường được sử dụng.
Ngoài ra, ở giai đoạn này, Designer cũng có thể tạo ra các Mockup. Hiểu đơn giản, nếu Wireframe là bản phác thảo cơ bản về cấu trúc sản phẩm, không bao gồm hình ảnh và màu sắc thì Mockup là phiên bản nâng cấp của Wireframe, cung cấp thông tin hiển thị một cách chi tiết hơn so với Wireframe.
Ảnh: Dribbble
Thông thường, Mockup bao gồm màu sắc, typography, concept, v.v… và được ứng dụng xuyên suốt quá trình thiết kế. Đây là giai đoạn hữu ích giúp Designer thử nghiệm nhiều phong cách thiết kế và hình dung rõ nét hơn sự hiển thị của sản phẩm trên nhiều định dạng ứng dụng. Tuy nhiên, Mockup không phải là yếu tố bắt buộc. Bởi lẽ, điều quan trọng ở bước thứ 3 là củng cố và giải quyết những vấn đề liên quan đến cấu trúc hệ thống, yếu tố khó thay đổi ở những giai đoạn sau.
4. Thiết lập Prototype
Trong lĩnh vực UX Design, Prototype được xem là “mẫu thử đầu tiên” để nhìn thấy rõ hơn khả năng tương tác của sản phẩm thiết kế. Khác với Wireframe chỉ là bản phác thảo cấu trúc tổng quan hay Mockup với những hình ảnh tĩnh, đơn điệu; Prototype là giai đoạn mà Designer và khách hàng sẽ thu được cảm nhận chân thật về hình thức và chức năng của thiết kế thông qua các hình ảnh sống động, thực tế.
Với quy trình thiết lập Prototype, người dùng được quyền tương tác trực tiếp cùng sản phẩm. Bởi lẽ, điểm khác biệt giữa Mockup và Prototype nằm ở khả năng tăng cường trải nghiệm người dùng bằng nhiều thao tác như: ấn mở, kéo thả, mở popup, v.v… Tuy nhiên, Designer cần phải thực hiện thử nghiệm toàn bộ sản phẩm mà chỉ nên tập trung vào một số tính năng cụ thể.
Ảnh: Sandra Oveissi
Bên cạnh đó, Prototype cũng là giai đoạn hao tốn chi phí nhất trong quy trình UX Design; do đó, nếu ngân sách đủ khả năng đáp ứng thì Designer hoàn toàn có thể tạo ra các phiên bản Prototype tương ứng từng chức năng riêng biệt và lặp lại chu trình này cho đến khi sở hữu phiên bản hoàn hảo nhất theo mong muốn.
5. Hoàn thiện sản phẩm
Giai đoạn cuối cùng của quy trình UX Design cũng là bước đơn giản nhất. Ở bước này, bạn cần tập trung vào công việc kiểm tra và sửa chữa hoặc khắc phục những sự cố phát sinh. Sau một loạt thử nghiệm người dùng trước đó, nếu sản phẩm vẫn còn xuất hiện một số lỗi kỹ thuật thì lúc này bạn có thể phát hành phiên bản beta và alpha trong thời gian chờ đợi, chỉ cần đảm bảo chức năng cốt lõi vẫn hoạt động bình thường. Đối với phương thức Marketing, đây là yếu tố không thuộc phạm vi của UX Design và ngay cả khi sản phẩm đã phát hành, bạn vẫn hoàn toàn có thể thu thập phản hồi của người dùng và tiếp tục điều chỉnh.
Ảnh: 99designs, thiết kế bởi tikshow
Tạm kết
UX Design là quy trình thiết kế tập trung vào nhiệm vụ tối ưu hóa trải nghiệm người dùng. Nhờ vào UX Design, doanh nghiệp có thể nắm bắt nhanh chóng nhu cầu, sở thích hoặc sự thay đổi bất ngờ từ phía người tiêu dùng, hiểu rõ mong muốn ẩn sâu trong hành trình mua hàng của họ. UX Design theo chân người dùng trên từng điểm chạm thương hiệu, làm gia tăng cảm tình đối với sản phẩm và thương hiệu.
| Chương trình đào tạo Mỹ thuật Đa phương tiện (Arena Multimedia Specialist Program – AMSP) đào tạo Chuyên gia Mỹ thuật Đa phương tiện trong 2,5 năm. Với tính chất bao quát mọi lĩnh vực của ngành công nghiệp sáng tạo và giải trí, AMSP là cánh cửa mở ra các cơ hội nghề nghiệp đa dạng: Thiết kế Đồ họa, Thiết kế Web, Làm phim; Thiết kế Game, Hoạt hình 3D. Đặc biệt, học viên Arena đều được “va chạm” với các công việc trong ngành ngay từ năm nhất nhờ các cơ hội thực tập và việc làm từ mạng lưới doanh nghiệp, đối tác rộng lớn. – Kỳ 1: Graphic Design – Thiết kế đồ họa – Kỳ 2: Digital Product Design – Thiết kế sản phẩm kỹ thuật số – Kỳ 3: Digital Filmmaking – Làm phim kỹ thuật số – Kỳ 4: 3D Game Design – Thiết kế Game 3D – Kỳ 5: 3D Animation – Hoạt hình 3D Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học tại: https://www.arena-multimedia.vn/dang-ky-hoc/ |
Nguồn tham khảo: 99designs.com
Dịch và biên soạn bởi đội ngũ Arena Multimedia
Có thể bạn quan tâm: