Sự phối hợp ăn ý giữa chữ và hình ảnh trong thiết kế không phải là một việc đơn giản nhất là với những bạn mới theo học thiết kế. Trong bài viết dưới đây, Arena Multimedia sẽ chia sẻ cùng các bạn một số tips và thủ thuật sẽ giúp ích cho các bạn trong vấn đề “nan giải” này.
Sắp xếp bố cục
Bố cục hợp lý
Một thiết kế đẹp đòi hỏi phải có sự kết hợp hài hòa giữa phần chữ và phần hình.
Bố cục của phần chữ: Việc bạn sắp xếp bố cục chữ trong bức ảnh như thế nào sẽ quyết định xem thiết kế đó thành công hay bạn đang phá hỏng nó. Lấy ví dụ, bạn để chữ quá nhỏ, phần nền quá nhiều chi tiết hoặc những yếu tố ảnh hưởng đến tính dễ đọc…thiết kế của bạn sẽ không thể gây được sự ấn tượng cũng như thu hút sự chú ý của người xem.
Bố cục của hình ảnh: Khi có trong tay một bức ảnh dù do bạn chụp hay từ một nguồn nào đó mà bạn có được, hẳn bạn luôn muốn nó mang lại hiệu quả tốt nhất và đủ khoảng trống để có thể chèn chữ vào (trừ khi bạn muốn thêm một yếu tố thiết kế để làm nổi bật chữ và/hoặc che giấu phông nền quá chi tiết, bằng một hình dạng hoặc lớp nền che nào đó)
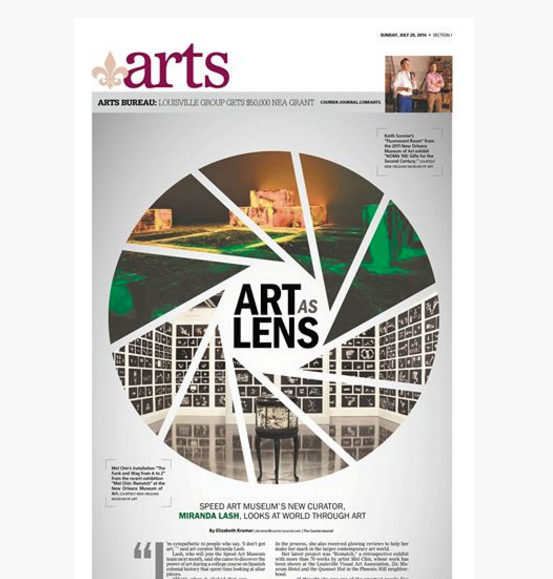
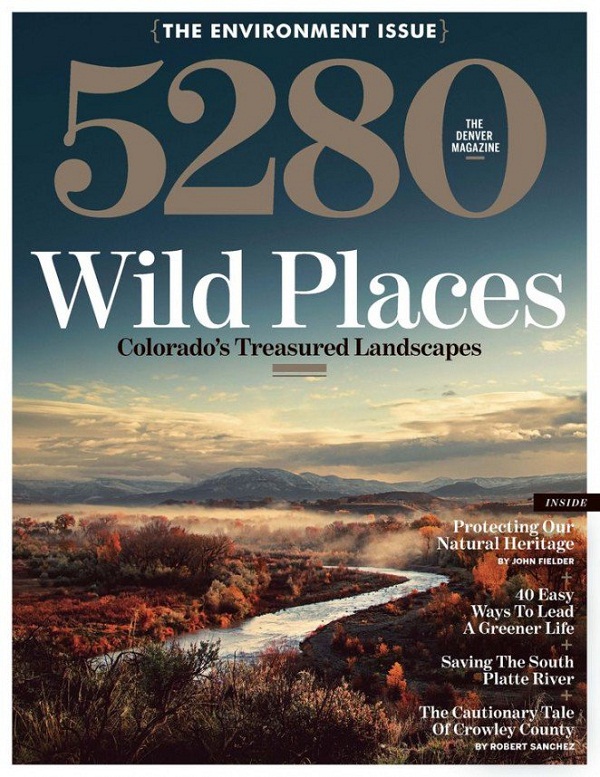
Thường với những bức ảnh có phần mặt nước hoặc phần trời rộng lớn có thể tạo nên phần nền lí tưởng cũng như cung cấp một khoảng không gian rõ ràng để phần chữ trong thiết kế của bạn có thể dễ dàng nổi bật. Hãy nhìn tấm bìa tạp chí dưới đây để thấy rõ hơn.

Sự hài hòa giữa hình ảnh và chữ tạo nên một bố cục hoàn chỉnh. Nếu bạn có hình ảnh đẹp và một thông điệp ý nghĩa nhưng bạn lại không biết cách sử dụng và sắp xếp chúng sao cho hợp lí và hài hòa thì thiết kế của bạn hoặc không thu được sự chú ý cũng như tạo ra được ấn tượng mạnh hoặc là thiết kế đó là một thiết kế lỗi. Do đó, chỉ có chữ và hình ảnh là chưa đủ.
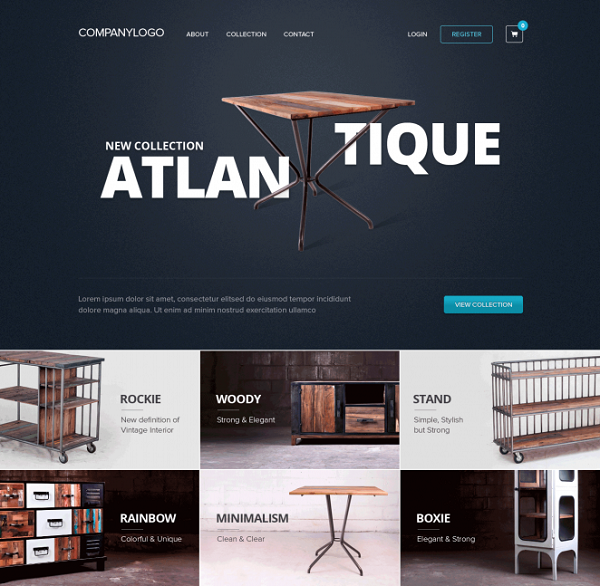
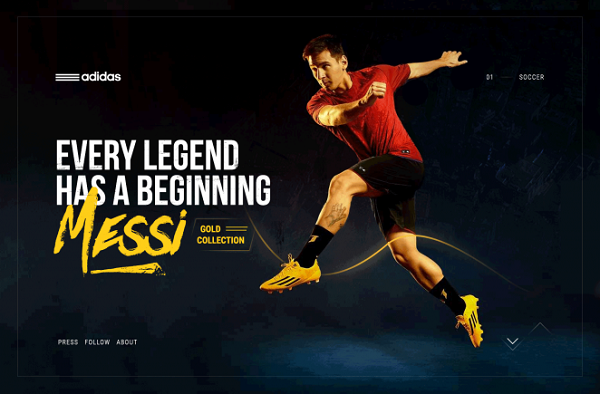
Vậy làm cách nào để có được một bố cục đẹp? Có một cách để tạo ra bố cục đẹp tại nơi hình và chữ bổ sung cho nhau, chúng ta hãy chỉnh chữ sao cho vừa vặn với hình dạng của một vật thể trong ảnh. Hãy nhìn vào trang web dưới đây: cách bố trí tiêu đề đầy sáng tạo bằng việc điều chỉnh lại vị trí của chữ đã làm nổi bật lên hình ảnh của sản phẩm cần được quảng cáo:

Hình ảnh của sản phẩm cần được quảng cáo được làm nổi bật
Một cách khác chính là việc chúng ta hãy thỏa sức sáng tạo thay vì chỉ rập khuôn việc lấy một hình ảnh làm nền rồi sau đó chèn chữ lên trên. Ví dụ, chỉ bằng cách cắt xén những hình ảnh trong hình thành những hình dạng đặc trưng mà phần chữ đang đề cập đến để tạo sự kết nối trực tiếp đến chủ đề của phần chữ và hình ảnh.
Hãy để phần ảnh thể hiện nội dung của phần chữ.
Chú trọng tới tâm điểm
Một bố cục đẹp đòi hỏi phải có tâm điểm – đây là một trong những yếu tố không thể bỏ qua khi thiết kế. Một vài yếu tố thu hút thị giác để bắt được ánh nhìn và đáp ứng như một điểm trọng tâm cho người xem có thể sẽ dễ dàng định hướng được thiết kế của bạn. Trong bối cảnh của một layout chỉ bao gồm hình ảnh và văn bản, bạn có thể chọn một trong hai để làm tâm điểm. Điều đáng chú ý, bạn cần phải quyết định xem yếu tố nào quan trọng hơn và giúp nó nổi bật hơn thông qua vị trí, màu sắc, kích thước hoặc các đặc tính khác.
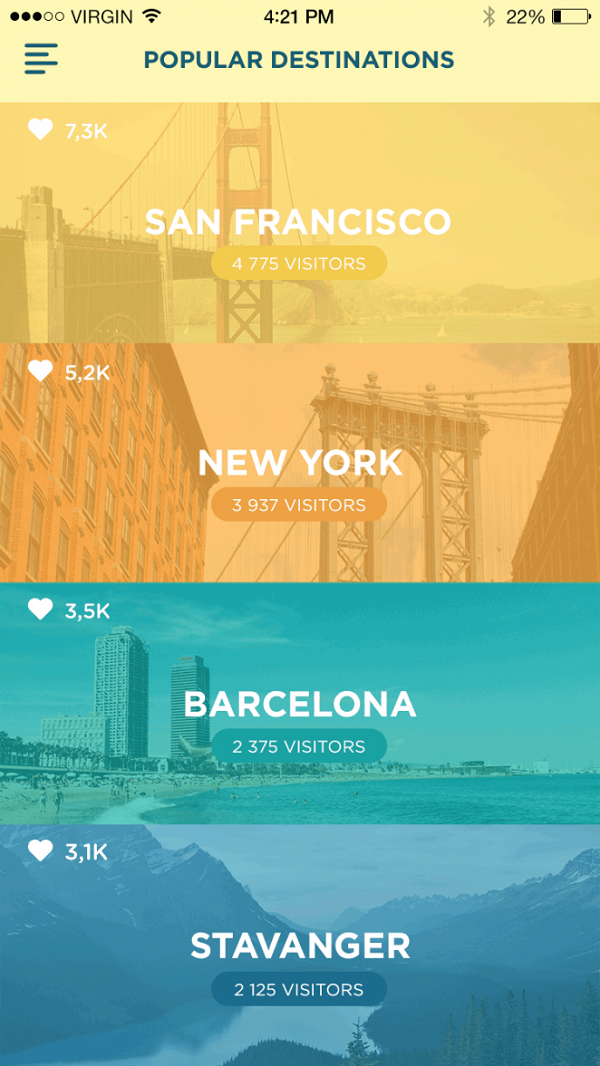
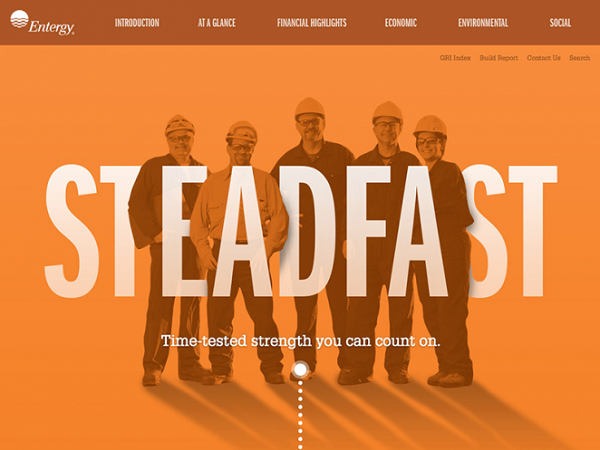
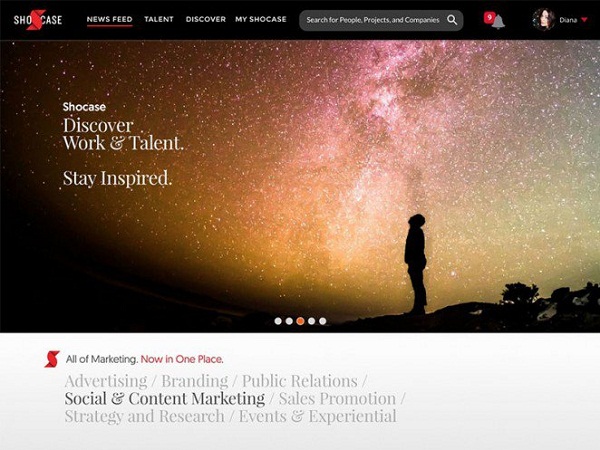
Trong mẫu thiết kế cho một trang web du lịch dưới đây, việc lựa chọn hình ảnh một điểm đến du lịch làm tâm điểm là một sự lựa chọn hoàn toàn thích hợp. Giá trị của hình ảnh (điểm nhấn của hình là phần tối nhất khi mọi thứ xung quanh sáng hơn), kích thước của hình ảnh (hình ảnh được mở rộng ra toàn bộ chiều ngang của trang ) làm cho hình ảnh tạo nên được sự thu hút về thị giác một cách cách tối ưu nhất. Đồng thời, bức ảnh được đặt theo chiều dọc của nội dung chữ, lôi kéo cái nhìn của người xem đặc biệt là phần chữ nổi màu xanh da trời.

Hình ảnh tạo nên được sự thu hút về thị giác
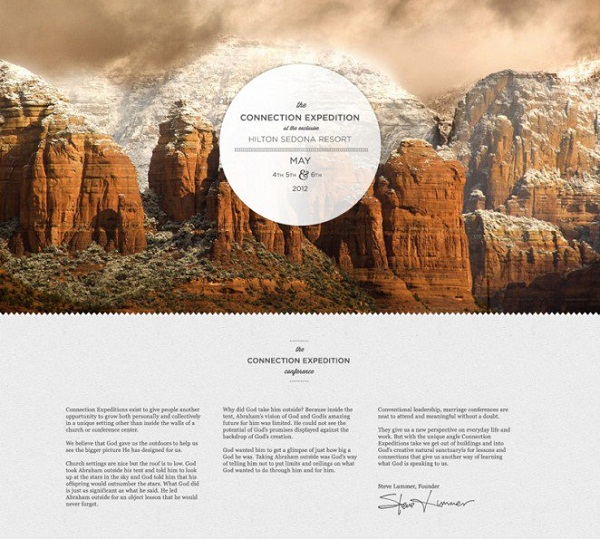
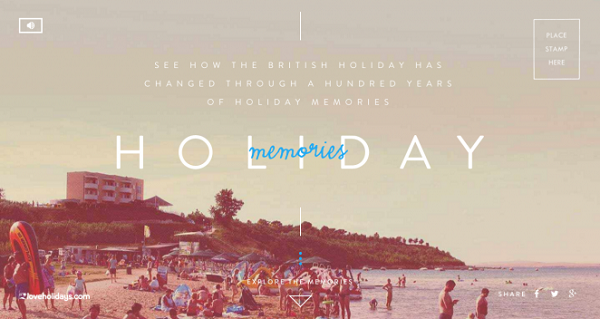
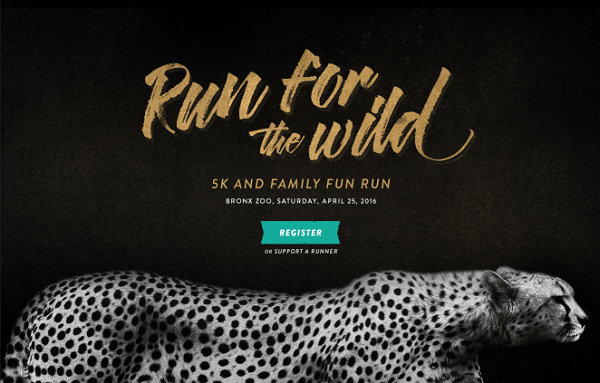
Khác với thiết kế trên, trang web này sử dụng phần chữ làm tiêu điểm (chữ được in đậm, kiểu chữ in hoa khích thước lớn) và làm mờ phần hình bằng cách phủ một lớp màu trong suốt. Sự liên kết giữa phần chữ và phần hình qua việc sắp xếp các lớp đã tạo nên một bố cục rất sống động.

Trang web này sử dụng phần chữ làm tiêu điểm
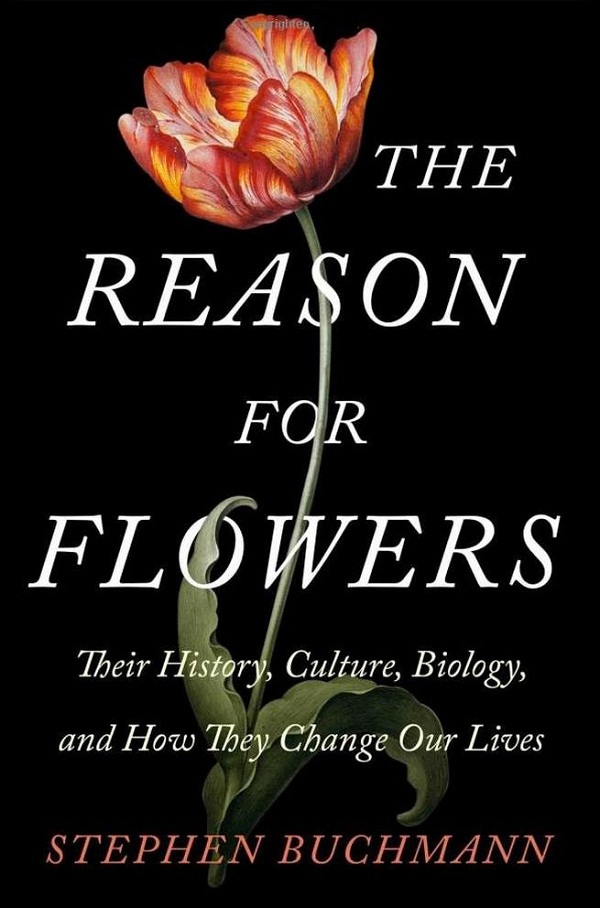
Hay thay vì chọn một trong hai làm tiêu điểm, chúng ta có thể kết hợp chúng với nhau thành một thể gắn kết cùng nhau nổi bật. Bìa của cuốn sách dưới đây chính là một ví dụ minh họa bằng cách thiết kế tiêu đề bám vào cành hoa, hòa quyện hai yếu tố thành một giúp cho người xem dễ dàng thấy cả hai đối tượng một lúc.
Hình ảnh bià cuốn sách
Tạo được sự cân bằng
Một yếu tố khác tạo nên một bố cục đẹp chính là: sự cân bằng. Sự cân bằng trong thiết kế tạo nên sự hài hòa, cân đối; mẫu thiết kế đánh mất sự cân bằng khi có một phần được chú trọng quá tạo nên một cảm giác khá nặng nề khi nhìn vào.
Ở đây, chúng ta không nói đến tiêu điểm thay vào đó là nói tới những thiết kế được sắp xếp không được tốt. Có thể là những thiết kế quá rối, lộn xộn hay do khoảng cách và sự sắp xếp không đúng hoặc cũng có thể do toàn bộ nội dung được ép vào một bên bố cục. Bất kì những vấn đề trên hay nhiều hơn thế, cũng có thể phá vỡ sự cân bằng của thiết kế.
Đối với những thiết kế đơn giản chỉ có chữ và hình ảnh thì sự cân bằng càng trở nên vô cùng quan trọng: thiết kế càng đơn giản, càng chói lòa đều có thể tạo nên một bố cục tệ.
Hãy xem thiết kế bao bì dưới đây, hình ảnh chiếc tách được thêm vào ngoài việc nên sự cân bằng cho tên thương hiệu, đồng thời còn tạo khoảng trống để bổ sung các tính năng, thành phần nguyên liệu của sản phẩm.

Thiết kế bao bì thông minh
Với thiết kế này, nếu chữ được sắp xếp về bên phải bức hình, thì cả hai tiêu điểm của bao bì sẽ gom lại với nhau tạo khoảng trống lớn ở bên trái – tạo nên một bố cục lệch. Tuy nhiên, việc sắp xếp chữ hợp lí như trong thiết kế đã tạo được sự cân bằng hoàn hảo.
Bố cục hoàn hảo
Khéo léo trong lựa chọn hình ảnh
Trong các đồ án thiết kế, không chỉ cần một phông nền đẹp hay một thông điệp ý nghĩa mà có một hình ảnh đẹp đóng vai trò quan trọng hơn cả. Không chỉ giúp bổ sung thêm nhữ cảnh, sắc thái, hình ảnh còn giúp truyền cảm xúc vào trong thiết kế của bạn. Một khi các yếu tố này hòa hợp và hỗ trợ cho từ ngữ, bạn có thể giao tiếp với khán giả một cách rõ ràng hơn rất nhiều. Vì vậy, trừ khi bạn cố tình muốn có vài sự mâu thuẫn về thị giác trong thiết kế thì tốt nhất là hình ảnh phải bù lại cho từ ngữ (và ngược lại).
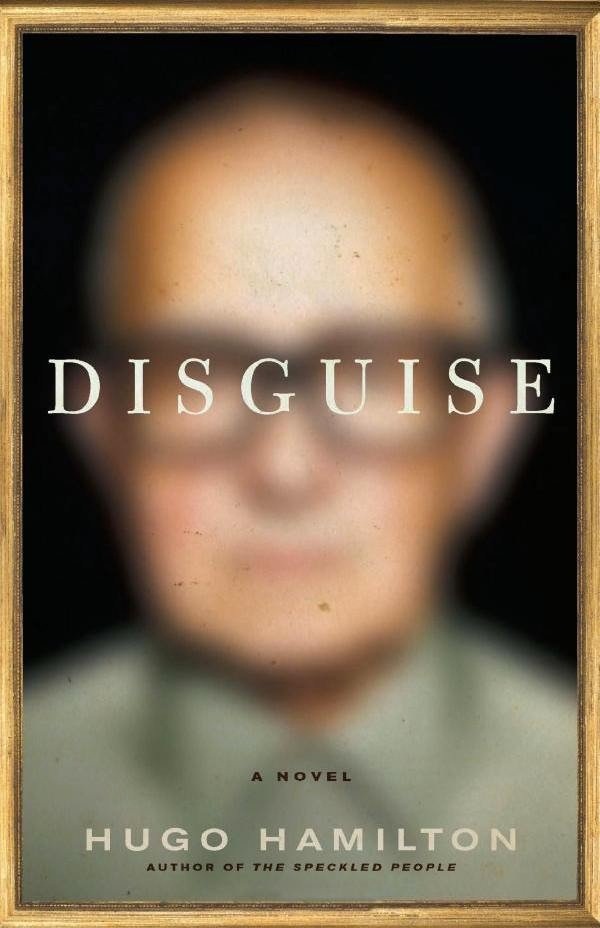
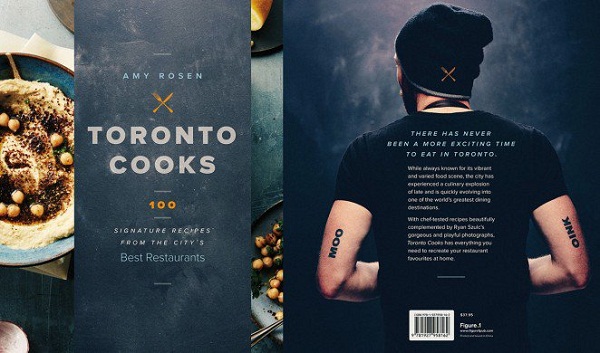
Hãy nhìn ví dụ thú vị dưới đây. Độ mờ của hình ảnh và vị trí chữ ở ngay mắt của người đàn ông góp phần làm tăng ý đồ che giấu cũng như tựa đề của cuốn sách. Thiết kế đã tạo được sự thống nhất làm cho mối quan hệ giữa chữ và hình ảnh rõ ràng và bắt mắt hơn.

Thiết kế tạo được sự thống nhất làm cho mối quan hệ giữa chữ và hình ảnh rõ ràng và bắt mắt hơn.
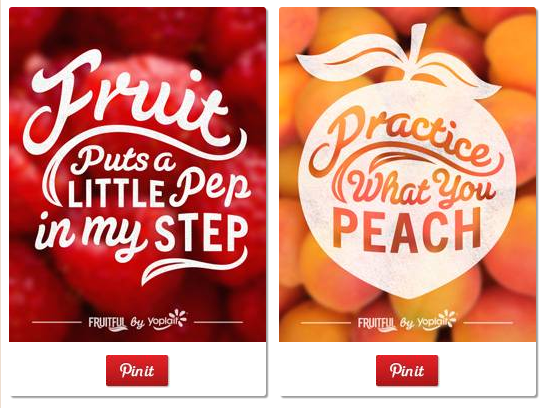
Một ví dụ khác, bằng việc sử dụng những hình ảnh đầy màu sắc và tươi mới của hoa quả đã làm cho thiết kế bao bì trở nên thu hút hơn bao giờ hết.
Thiết kế khéo léo chọn hình ảnh
Lựa chọn phông nền cho chữ
Tạo không gian cho chữ dễ đọc và dễ nhìn là một bước quan trọng. Bạn có thể thực hiện theo hai cách sau:
Cách một, chọn một hình ảnh với khoảng trống: những tấm hình có các vùng lấy nét rõ và rộng, độ lấy nét mờ hay hơi làm mềm hay các độ mềm khác của hình ảnh tạo không gian chi tiết nhỏ để thêm chữ là hai ứng cử xuất sắc nhất. Nguyên do là vì những hình ảnh có chi tiết rõ nét đằng sau chữ có thể làm cho phần thiết kế của chữ bị khó khăn, nhiều lúc là khó đọc.
Hãy xem hình ảnh truyền thông dưới đây: độ mờ vừa phải của nền làm cho các vật và typography nằm trên không bị chìm và dễ dàng nhận diện.

Hình ảnh truyền thông
Cách hai, chỉnh sửa hoặc thêm hiệu ứng cho hình ảnh. Bạn tìm thấy một hình ảnh hoàn hảo cho dự án của mình nhưng nó lại không phù hợp để chữ lên trên. Hình ảnh đó không có nhiều chi tiết thú vị hay có nhiều khoảng trống rõ. Đừng vội nản chí, vẫn có cách nhiều cách để bạn thực hiện điều đó:
Hãy thêm một dạng phông nền: Đây là một giải pháp thông dụng nhất đó là kiểu đặc hay trong suốt bao lấy một phần hình ảnh có chữ.

Các thiết kế sử dụng thêm một dạng phông nền
- Hay thêm lớp phủ màu trong suốt: Khối màu trong suốt bao lấy toàn bộ hình ảnh góp phần làm giảm tối đa hình ảnh và bớt chi tiết lại đồng thời tạo một bề mặt cho văn bản để có cái nhìn đồng nhất hơn.
Thêm lớp phủ màu trong suốt
- Thêm độ sáng hoặc tối cho hình ảnh: bạn có thể chỉnh sửa bức ảnh để làm nổi chữ thay vào thêm vài yếu tố cho layout.
Thêm độ sáng hoặc tối cho hình ảnh
Sử dụng màu sắc và sự tương phản
màu sắc và độ tương phản là hai cách tốt nhất giúp đảm bảo cho chữ không được nổi quá trên trang giấy và màn hình đặc biệt nếu bạn không dùng kiểu phông nền hay các kỹ thuật khác để hỗ trợ.
Đối với màu sắc, có nhiều cách để tiếp cận khi bạn chọn sử dụng cách phối màu cho những thiết kế của mình.
- Phối màu: làm cho thiết kế trông hài hòa và liên kết hơn, hãy thử lấy màu trực tiếp từ hình ảnh để áp dụng vào chữ.

Cách phối màu tạo độ tương phản
- Sự đối lập: thay vì những cách kết hợp truyền thống, hãy thử “đổi gió” với việc kết hợp các màu sắc tương phản với nhau. Sử dụng vòng thuần hoàn màu sắc với những cặp màu bổ sung hoặc đối lập nhau: tím và vàng; xanh lá cây với đỏ…

Sử dụng sự đối lập
Tương phản. Có nhiều cách để tạo độ tương phản: màu sắc (như ở ví dụ trước), các đặc điểm về kích cỡ, hình dạng, vị trí hoặc nhiều yếu tố khác.
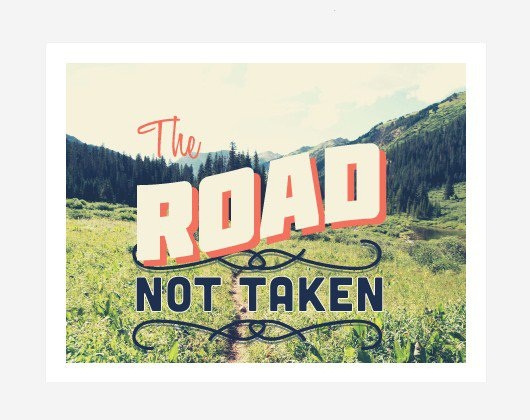
Thiết kế postcard dưới đây sẽ sử dụng tất cả những đặc điểm này:

Thiết kế postcard sử dụng triệt để sự tương phản
Màu hồng cá hồi tương phản với màu xanh dương và xanh lá; kích cỡ của chữ tương phản với nhau và hình dạng các phông chữ được chọn cũng như vậy; hướng của chữ “ROAD” cong và nghiêng tương phản với phần còn lại của typography (nhưng theo độ xiên của đồi núi trong hình). Tất cả sự lựa chọn này tạọ nên một bố cụchoàn hảo và làm cho chữ trở nên nổi bật.
Hãy để cảm hứng “bay cao” hơn nữa
Cuối cùng, hãy tham khảo những thiết kế có sự kết hợp những kĩ thuật vừa đề cập phía trên để có thêm nhiều cảm hứng hơn nữa cho việc thiết kế của bạn.
Tờ gấp flyer: khi nhìn vào bức hình bạn sẽ nhận thấy: bức hình đầu tiên có một khoảng trống mờ phía trên dành cho chữ (và có thể được làm sáng lên) và lấy màu từ bức hình để làm màu của chữ (hãy để ý các sắc độ khác nhau của màu xanh turquoise trên áo của người đàn ông).

Tờ gấp flyer
Bìa của cuốn sách này: 1) Sử dụng dạng texture background ở bìa trước…, 2) Có chữ màu tương phản (xanh dương và cam), 3) Một bức ảnh với khoảng trống rõ ở bìa sau nơi chữ được sắp xếp theo hình dạng của ảnh.

Bìa của cuốn sách
Landing page này: 1) Sự cân đối về chiều dọc; 2) Hình ảnh cũng như chữ đều bổ trợ cho nhau, cả về phong cách trình bày và nội dung/thông điệp.

Landing page
Bìa catalog: Bố cục cân đối; hình ảnh và chữ hòa quyện vào nhau tạo nên bối cảnh thông điệp của thiết kế.

Bìa catalog
Cuốn brochure : 1) Đặt chữ vào khu vực mờ của hình ảnh; 2) Sử dụng nhiều màu nổi để làm nổi bật mảng nội dung.

Cuốn brochure
Kết luận
Hy vọng những kiến thức bổ ích được chia sẻ trong bài sẽ hỗ trợ nhiều cho các bạn trong việc thiết kế. Hãy cầm bút, lên ý tưởng và bắt tay vào việc hiện thực hóa những ý tương đó ngay từ bây giờ. Chúc các bạn thành công!
CÓ THỂ BẠN QUAN TÂM