Trong phi tiêu, phi đúng phần tâm bia luôn khó hơn phi vào các phần khác của bia. Đơn giản vì phần tâm quá nhỏ – và so sánh một cách nào đó thì nó cũng tương tự như việc chạm đúng mục tiêu trong thiết kế cho cảm ứng điện thoại di động.

Những vùng nhỏ cần chạm khó hơn cho ngươì dùng so với những vùng lớn. Khi bạn thiết kế một giao diện cho thiết bị di động, tốt nhất là làm các mục tiêu của bạn đủ lớn để người dùng có thể dễ dàng chạm tới.
Nhưng chính xác là nó lớn thế nào để người dùng dễ dàng tương tác? Rất nhiều nhà lập trình thiết bị di động có những thắc mắc này, và hầu hết mở các cuốn hướng dẫn sử dụng (user interface guidline) của các nhà lập trình xây dựng nền tảng để tìm câu trả lời.
Hướng dẫn sử dụng dành cho iPhone của Apple khuyên dùng một vùng nhỏ nhất khoảng 44 tới 44 pixel cho ngón trỏ. UI design của Windows Phone và Interaction Guide đề nghị một vùng chạm với kích thước 34px, và nhỏ nhất có thể là 26px.
Nokia thì khuyến cáo không nên thiết kế một vùng chạm nhỏ vuông hơn 1cm x 1cm hay 28 x 28px.
Tất cả đều là các hướng dẫn cho thiết kế các vùng cảm ứng chạm bởi ngón tay, chúng không thống nhất với nhau và cũng không thống nhất với kích thước thật của ngón tay.
Trên thực tế, các đề nghị về kích thước thường nhỏ hơn các kích thước ngón tay trung bình, và nó gây ra các vấn đề cho người dùng khi sử dụng cảm ứng trên các thiết bị di động.
Những điểm chạm nhỏ tạo thành những vấn đề lớn.
Những vùng chạm nhỏ khiến người dùng khó khăn hơn vì họ được yêu cầu phải chính xác hơn khi chạm. Người dùng cần xác định lại ngón tay của họ, từ mặt ngón tay (finger tab) tới những điểm chạm ở gần móng tay (fingertip) để chạm tới những điểm chính xác.
Sử dụng phần bề mặt của ngón tay có thể che phủ hoàn toàn mục tiêu và khiến ngươì dùng không thấy được họ đang chạm vào đâu.
Người dùng sử dụng những phần chạm ở gần móng tay để chạm vào những vùng chạm nhỏ, vì chúng cho phép họ thấy những phản ứng thị giác mà họ cần biết khi họ chạm vào mục tiêu.
Nhưng khi ngươì dùng phải xác định lại vùng chạm nào của ngón tay, nó sẽ làm chậm tốc độ sử dụng và khiến họ cảm thấy khó khăn.

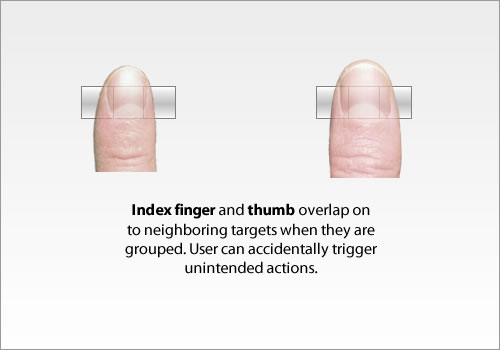
Không những thế, những vùng chạm nhỏ có thể dẫn tới những sai lầm về cảm ứng. Khi vùng chạm nhỏ được đặt gần các vùng chạm khác, người dùng có thể tạo ra những hành động không mong muốn khi chạm qua cả phần bên cạnh.
Điều này đôi khi xảy ra với ngón trỏ và thường xuyên gặp phải khi người dùng sử dụng ngón cái vì kích thước vùng chạm lớn hơn. Đôi khi họ phải “linh hoạt” khi dùng cạnh của ngón cái để xử lý những vùng chạm nhỏ.

Ngón cái được sử dụng phổ biến nhất khi tương tác với thiết bị di động. Một số người dùng không có cả hai tay tự do khi họ sử dụng thiết bị di động (đi mua hàng, sách túi…)
Một số khác thích kiên nhẫn sử dụng chỉ một tay và tương tác với chỉ với ngón tay cái của họ. Người dùng sẽ không chuyển từ việc sử dụng một tay qua sử dụng hai tay, hay chuyển từ việc chạm bằng ngón cái qua ngón trỏ.
Và điều quan trọng, kích thước của vùng chọn không nên khiến họ chạm nhầm. Những vùng chạm nhỏ gây khó khăn cho người dùng và các điểm chạm không hợp với ngón tay.
Bề ngang trung bình của của ngón trỏ.
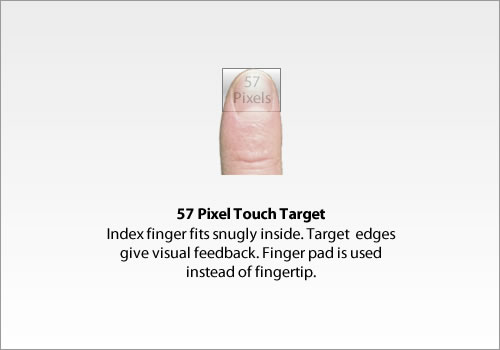
Một nghiên cứu chỉ ra rằng kích thước bề ngang trung bình của ngón trỏ người trưởng thành là 1.6 tới 2 cm (16-20mm). Nó tương đương với 45-57 pixel, và con số này lớn hơn hầu hết các con số trong hướng dẫn của các thiết bị.

Một vùng chạm từ 45 – 57 pixel cho phép ngón tay người dùng chạm vừa vặn vào mục tiêu. Cạnh của mục tiêu có thể nhìn thấy khi người dùng chạm vào. Điều này cho phép họ nhìn thấy các phản ứng thị giác khi chạm vào vùng chạm.
Họ còn có thể chạm nhanh hơn nhờ các vùng chạm lớn, trái với các vùng chạm nhỏ khiến người dùng phải chính xác nhiều hơn khi chạm.
Bề ngang trung bình của ngón cái
Có rất nhiều người dùng sử dụng ngón trỏ của họ khi chạm vào các mục tiêu trên thiết bị di động. Nhưng con số đó cũng tương đương với những người sử dụng ngón cái. Điều khác biệt giữa hai ngón này chỉ là kích thước vùng chọn.

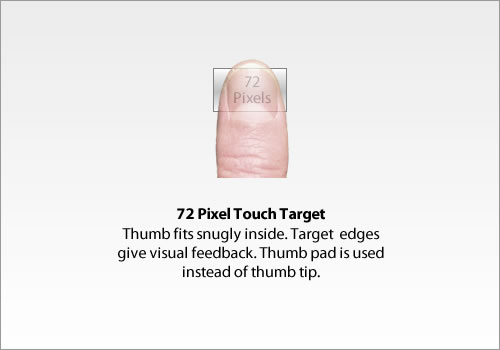
Bề ngang trung bình của ngón trỏ người trưởng thành là 2.5cm, tương đương với 72px.
Cho những ai sử dụng ngón cái, 72 pixel có thể là một con số tạo sự thú vị. Chúng dễ dàng hơn và nhanh hơn để chạm. Các viền của vùng chạm có thể được nhìn thấy với các phản ứng tương tác thị giác.
Điều này giúp người dùng không phải thay đổi ngón tay của họ khi nhận ra việc sử dụng ngón cái khiến họ sử dụng chậm và khó hơn.
Những nghiên cứu gần đây chỉ ra rằng những lỗi của người dùng thường gặp với vấn đề vùng chạm ngày càng tăng. Ngươì dùng có xu hướng tương tác nhanh và càng gặp nhiều lỗi do vấn đề kích thước cùng chạm gây ra.
Kích thước ngón tay là lý tưởng, nhưng không hẳn là luôn thực tế.
Cũng như nhiều lợi ích của việc sử dụng kích thước chuẩn cho ngón tay, thì trong một số trường hợp chúng cũng không thực tế.
Trên thiết bị di động, bạn đang sử dụng trên một không gian có giới hạn. Điều này có nghĩa là bạn có nhiều điểm cần tương tác, và chúng sẽ chiếm nhiều diện tích hơn cho phép. Nhất là khi bạn sử dụng các kích thước tiêu chuẩn như trên.
Bạn sẽ cần đo kích thước màn hình và những điểm chạm để biết chính xác kích thước phù hợp mà bạn có thể đáp ứng. Nếu bạn không thể áp dụng các kích thước tiêu chuẩn thì hãy quay qua các hướng dẫn sử dụng mặc định của mỗi thiết bị.
Các kích thước vùng chạm nêu ra trong bài có lẽ dễ dàng áp dụng với các máy tính bảng hơn là các thiết bị di động vì sự giới hạn của màn hình. Bạn có thể sử dụng chúng dễ dàng mà không lo hết diện tích để nâng cao tính khả dụng (usability).
Tuy nhiên, các thiết bị di động là nơi người dùng hay gặp vấn đề về chạm và chính là nơi để áp dụng các kích thước cần thiết. Những thách thức cho người thiết kế là tìm ra cách để các điểm chạm thân thiện với ngón tay người dùng.
Nó có thể đòi hỏi ít chạm hơn và bắt người thiết kế giữ sự đơn giản trong điều hướng và sự tối giản trong thiết kế.
Kích thước vùng chọn tiêu chuẩn cho các ứng dụng trò chơi trên cảm ứng điện thoại
Những vấn đề khác cần suy nghĩ là khi sử dụng ngón cái chiếm nhiều hơn việc sử dụng ngón trỏ. Rất khó khăn để biết trong trường hợp nào, ở đâu mà người dùng sử dụng ngón cái của họ hay ngón trỏ của họ.
Tuy vậy nếu ứng dụng cuả bạn là một trò chơi, thì hầu hết người dùng sẽ sử dụng ngón cái của mình thay cho ngón trỏ.

Điều này khiến cho các kích thước phù hợp với ngón cái tỏ ra hữu ích cho lập trình trò chơi. Bằng việc điều khiển trò chơi của bạn bằng ngón cái, người dùng sẽ linh hoạt và dễ điều khiển hơn.
Không nghi ngờ khi bạn áp dụng những vùng chọn với các kích thước ngón tay trung bình để tăng tính khả dụng. Cho dù ứng dụng của bạn là trò chơi hay cái gì khác, các vùng chọn phải được thiết kế để chạm.
Nếu người dùng phải phân tâm vì việc chạm sao cho chính xác, chuyển ngón tay, chuyển vùng chạm trên ngón, chúng sẽ làm giảm hứng thú với ứng dụng của bạn.
Với những thông tin trên, bạn có thể tạo ra các ứng dụng thật sự thân thiện với ngón tay người dùng. Thiết kế phù hợp với ngón tay – Finger-friendly design không dành cho số ít. Nó là một chuẩn thiết kế mới cho mọi ứng dụng trên di động ở khắp nơi.
(Sưu tầm)
Tìm hiểu thêm về các tin tức khác về Multimedia truy cập tại đây!
ĐĂNG KÝ TƯ VẤN NGAY!











