Có nhiều thứ dường như trở nên quá quen thuộc với bạn trong hơn 15 năm bùng cháy kỹ thuật số nhưng khi thời điểm cần thiết xảy đến, bạn phải học cách sẵn sàng nói lời tạm biệt với chúng.
1. Meneu đổ (drop-down)
Menu đổ đã từng là một viên gạch tạo nên giao diện người dùng kể từ khi chúng ta tiếp cận với internet. Không thể đếm số lượng những trang đang sử dụng phương pháp menu đổ để liệt kê và điều hướng người dùng, tuy vậy với xu hướng hoàn toành tuỳ biến (fully responsive), những thiết bị trong tương lai (devie-agnostic), menu không thể cứ “đổ – xổ” đơn giản như vậy nữa.
Trong nhiều năm trước, với PC những menu đổ có thể đáp ứng trạng thái “hover” (khi giữ chuột ở trên một đối tượng), đến nay chúng không tồn tại trên máy tính bảng hay điện thoại thông minh.
Xu hướng “mobile first” – “Ưu tiên điện thoại” sẽ tiếp tục chiếm ưu thế, điều hướng bằng nhấp (click), giống như cách chúng ta hay sử dụng hamburger button (icon có 3-4 vạch ngang giống bánh humburger dùng để chỉ menu) để có thể click sẽ phổ biến hơn lúc nào hết.
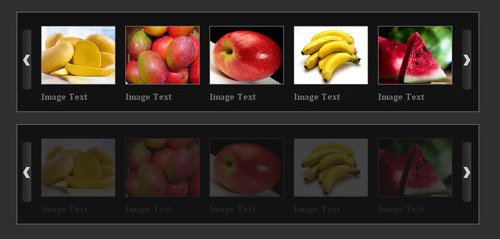
2. Carousel
Carousel là kiểu thiết kế có những mũi tên, hay các chấm tròn cho phép người dùng chuyển qua yếu tố khác, giống như lật trang. Thông thường nó được cài đặt tự động chuyển và xoay vòng trong số thời gian nhất định.
Bạn vẫn thấy kiểu này phổ biến trên Pc, nhưng xu hướng này sẽ không tồn tại khi bối cảnh điện thoại và máy tính bảng lên ngôi, chúng gây ra những trải nghiệm khó chịu khi người dùng định “swipe – vẩy” hay điều hướng giữa các yếu tố.
Carousel nhưng chúng ta đã từng biết, giờ sẽ có mặt nhiều trên các giao diện kiểu thư viện (gallery-like) sử dụng cách vẩy và điều hướng hơn là tiếp cận dựa trên thời gian.
3. Internet Explorer 9
Biểu dương Internet! Những tập đoàn internet chính đã đồng loạt gạt IE ra xa và nhanh hơn hơn trước đây. Nên nhớ rằng, vài năm trước chúng ta đã có những trải nghiệm tồi tệ để có sự tương thích với IE6.
Tới ngày hôm nay, khi chúng ta chủ yếu sử dụng Google hay Facebook là tiêu chuẩn đổi mới, buộc Microsoft phải làm vậy hoặc bỏ lại phía sau
Triết lỹ cũ “Bao quát, mở rộng, nổi bật” đã không thực sự có ích trong cuộc chiến trình duyệt. IE tiếp tục sụt giảm trong thị trường trình duyệt so với Chrome và sẽ tiếp tục đi xuống khi không thể theo kịp những đổi mới của Chrome, Firefox và ngay cả Safari.
Trong tháng 11, 2013, Google thông báo không hỗ trợ IE9, được coi như là tín hiệu cho cộng đồng Ux đi theo.
4. Skeuomorphism
Đã từng có một chủ đề nóng bóng khi 2 trường phái Skeuomorphism với Flat design cùng nhau tranh cãi quyết liệt. Nhưng cuỗi cùng thì Apple đã đứng ra trả lời tất cả với iOs7 để lại Skeuomorphism trở thành quá khứ. Bây giờ chúng ta có thể gặp thiết kế phẳng ở khắp mọi nơi, Android, Microsoft, Google…
Một lời khen cho Apple khi họ không kiêu ngạo đứng ra ngoài cuộc chơi – và còn làm rất tốt khi Flat Design được chính đối thủ Microsoft khởi xướng.
5. Flash
Flash được dự báo sẽ chết từ vài năm trước khi Apple chính thức không hỗ trợ Flash vì lý do là… tốn pin. Tuy nhiên lý do chính Flash không được chào đón vì nó không thân thiện với các hệ thống web trafic, quảng cáo, quản trị và các nhà phát triển cùng chuyển qua mốt “HTML5”.
Bây giờ ở năm 2014 chúng ta thấy rất ít quảng cáo sử dụng Flash, và cực kỳ ít những trang web sử dụng Flash – trái ngược với thời kỳ hoàn kim của nó.
Một số lập trình viên Flash cố gắng thử Adobe Edge, phần mềm được tạo ra để níu lại và gắn kết trong bối cảnh phát triển web, nhưng nó có vẻ quá trễ khi có hàng tá công cụ mở (thậm chí tốt hơn) đang làm việc rất tốt. Cho dù Flash vẫn được hỗ trợ những bạn sẽ hiếm gặp một trang web sử dụng Flash nữa.
6. Các trang web
Những trang web vẫn còn quanh đây, nhưng chúng sẽ từ từ lẩn sau những sáng tạo sau này. Không cần phải lặp đi lặp lại như mục năm, nhưng sẽ nhanh chóng chúng ta bỏ IEs ra bộ sưu tầm cùng với những trang web đơn lẻ.
Xu hướng này là một sự kết hợp của thiết kế và sáng tạo công nghệ đã xuất hiện cách đây vài năm và bây giờ phát triển nhanh. Chúng ta nhìn thấy nhiều sự chuyển dịch về những “appification” của các trang web, những thứ hầu hết được sử dụng bởi các nền tảng mà không cần và cũng không muốn làm các native apps để phục vụ người dùng máy tính bảng và điện thoại.
Những trang như Quatz, Facebook và Google Apps minh hoạ xu hướng này, và chúng vẫn tiếp tục nhận được hưởng ứng bởi cách tiếp cận với Ux với web.
7. Chia sẻ lưu trữ
Khi tôi nói “colos” (viết tắt của colocation center – trung tâm chia sẻ lưu trữ) đang chuẩn bị biến mất, chúng không chết hoàn toàn cho đến khi những công ty lớn đòi hỏi những máy chủ vật lý (ngay cả nếu chúng ta chỉ có trung tâm dữ liệu của Google và Amazon trong tương lai).
Chân thành mà nói, ý tưởng “chia sẻ hosting” là một cái gì đó không có ý nghĩa khi so với điện toán đám mây và Nền tảng như Service (PaaS) cung cấp. Tại sao phải trả 20$ mỗi tháng với GoDaddy để lưu trữ những gì bạn không có quyền tự chủ, khi bạn chỉ được dành phần nhỏ cho lượng băng thông chính xác mà bạn cần?
Tại sao bạn lại chia sẻ server với những người bạn không biết, tạo ra những lúc nghẽn mạng mà bạn không thể khắc phục? Bây giờ, hầu hết những công ty hosting (GoDaddy, MediaTemplate…) có clound hoặc máy chủ ảo để cạnh tranh với những ông lớn như Heroku, Amazon, Web Services, và Google App Engine.
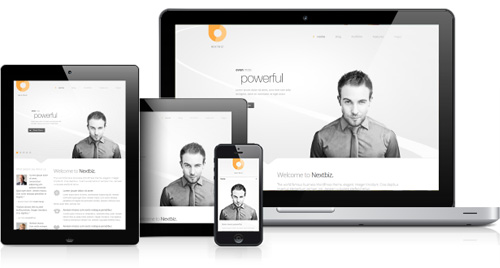
8. “m.” sites
Cho đến khi áp dụng thiết kế tuỳ biến, chỉ có một cách để cung cấp nội dung tới người dùng bằng máy tính bảng, điện thoại: Đọc những yêu cầu ban đầu, kiểm tra thiết bị người dùng, chuyển hướng tới phiên bản điện thoại với kích thước tương ứng.
Các trang cho mobile phải tồn tại riêng rẽ với bộ mã hoàn toàn khác. Cho dù nhà xuất bản cập nhật phiên bản mới của trang, họ cũng phải làm tương tự với phiên bản trên các thiết bị, bao gồm các chi phí lập trình, kiểm tra, thiết kế.
Đó là lý do các trang có “m.” phía trước (ám chỉ phiên bản dùng cho di động) – quá phiền phức ở thời điểm các trang web chưa có khả năng responsive, bạn gần như làm mọi thứ 2 lần. Lợi ích của responsive cho đến lúc này không phải bàn cãi.
Nguồn: Uxmag