Chào mừng bạn đã đến với phần 2 của chuỗi 3 bài viết Series “Sức mạnh của Typography, Layout, Magazine – Những khái niệm cơ bản cho người mới bắt đầu”.
Để tìm hiểu Typography là gì và những điều cơ bản cần phải biết về typography thì mời bạn xem lại phần 1
Khi đã nắm được một số kiến thức cơ bản về Typography thì cùng đến với Phần 2 để tìm hiểu về Layout – Tầm quan trọng của bố cục trong thiết kế
Layout trong thiết kế đồ họa là gì?

Bố cục của nghiên cứu nổi tiếng của Leonardo da Vinci về tỷ lệ của con người trong Uomo vitruviano (Người đàn ông Vitruvian) của ông, dựa trên Hình chữ nhật vàng, cung cấp cho thiết kế sự cân bằng toán học tao nhã.
Bố cục là nền tảng để tạo ra một tổng thể giữa các yếu tố đồ họa để dẫn dắt sự chuyển động của mắt và mang đến luồng thông điệp hoặc mục tiêu truyền thông cụ thể. Nó còn đóng vai trò quan trọng trong việc tạo ra một thiết kế thành công, khiến nội dung quảng bá dễ dàng thu hút khách hàng tiềm năng. Đặc biệt là trong lĩnh vực quảng cáo, nếu bố cục không phù hợp, thông điệp của bạn sẽ không được truyền tải một cách hiệu quả.
Sự thành công của một thiết kế đồ họa phụ thuộc vào sự sắp xếp của các thành phần (chữ, hình ảnh, đồ họa, khoảng trống) vào đúng vị trí và liên kết chúng với nhau. Do đó, Designer luôn phải hiểu bố cục khi thiết kế quảng cáo, ấn phẩm truyền thông…
Tác động của layout trong thiết kế?
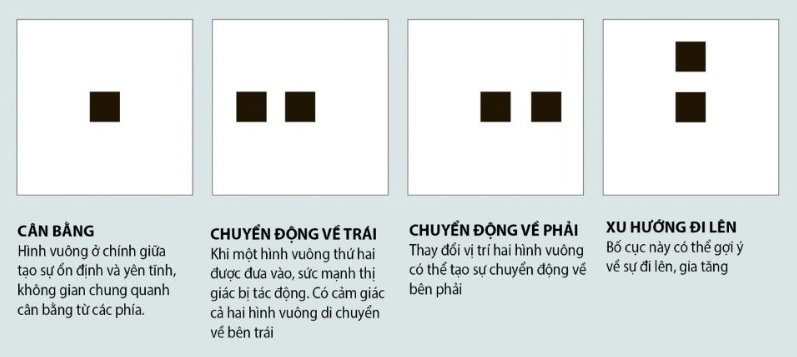
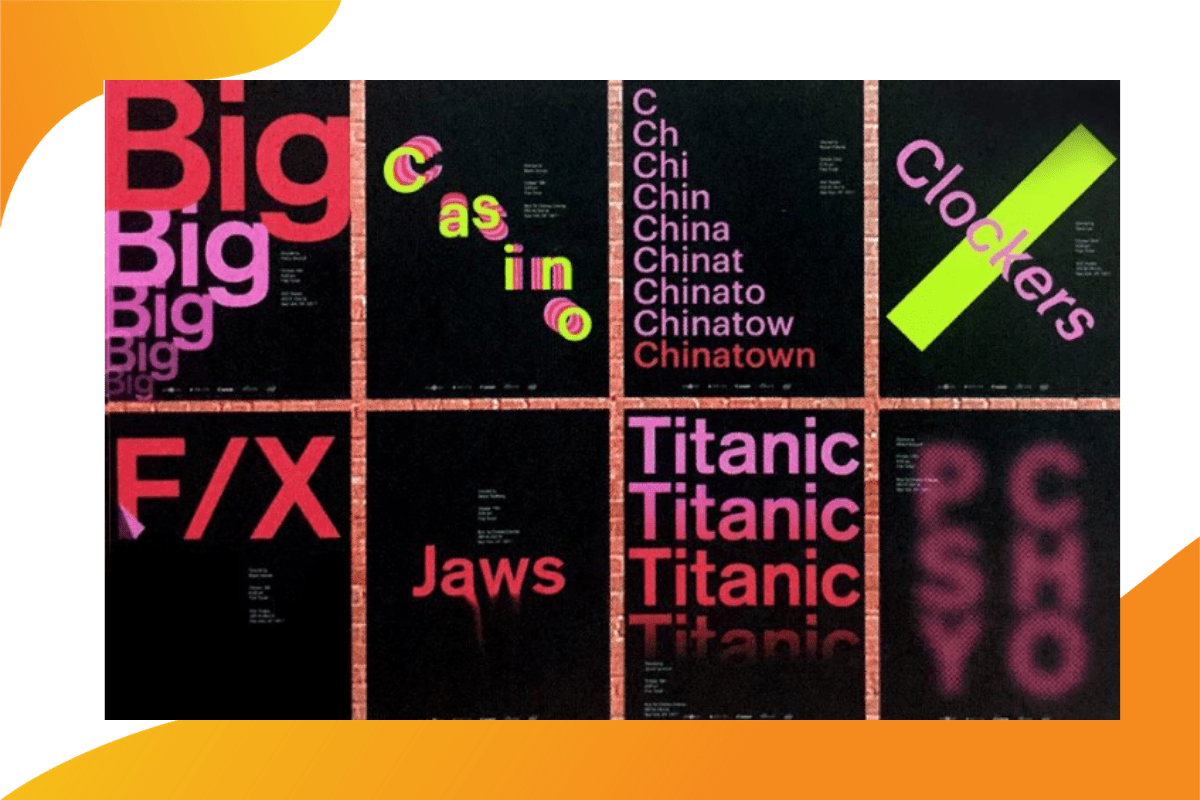
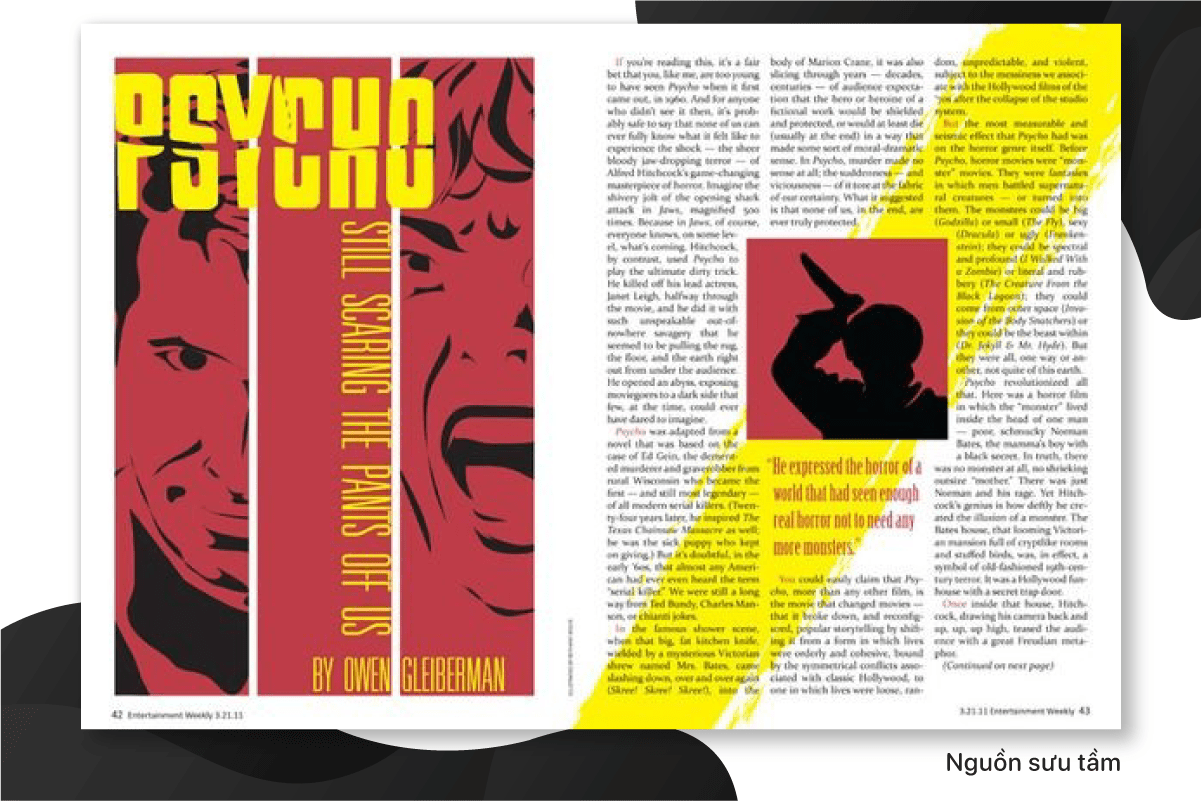
Bố cục center: Khi nào các bạn muốn tạo nên sự cân bằng thì hãy đặt chủ thể ở giữa để tạo sự ổn định và yên tĩnh còn không gian chung quanh sẽ tự cân bằng từ các phía. Hiện nay bố cục này đang được ứng dụng rất nhiều trong các poster phim điện ảnh.


Nếu bạn thêm bất kỳ một đối tượng nào về phía bên trái chủ thể thì sức mạnh của thị giác sẽ bị tác động như có cảm giác hai hình vuông di chuyển về bên trái và nếu ngược lại thì sẽ tạo ra sự chuyển động về bên phải hoặc có xu hướng đi lên nếu đặt ở trên.
Nếu bạn muốn sáng tạo và không tuân theo quy chuẩn chung thì hãy làm từ trái sang phải, từ trên xuống dưới để quảng cáo vẫn đảm bảo được trình tự đọc của mắt người nhìn.

Khi minh họa một khái niệm với Typography bạn sẽ phải bắt đầu từ đâu?
Để tạo ra một sản phẩm đẹp mọi người thường nói bạn phải nắm rõ những quy tắc như quy tắc một phần ba, quy tắc số lẻ, quy tắc cân bằng, quy tắc nhấn mạnh nhưng điều quan trọng nhất mà bạn cần biết khi bắt tay vào thiết kế là cần phải kẻ lưới.
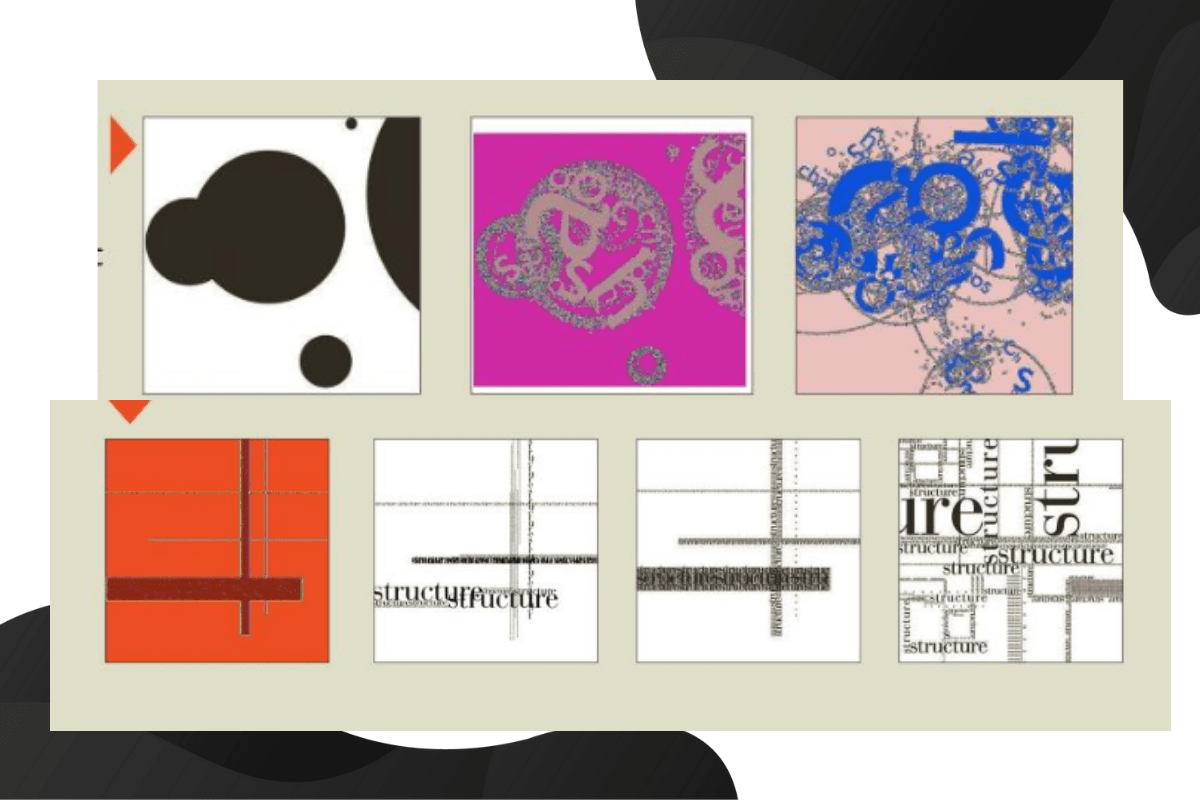
Bạn nên tạo nên một cấu trúc chính phụ bằng các đường thẳng. Hãy hình dung và sắp xếp chúng cẩn thận với các kích thước khác nhau để tạo thành một khung lưới. Sau đó, bạn mới thay thế các đường thẳng bằng đối tượng hình ảnh hoặc các dòng chữ có kích thước và nội dung phù hợp.
Kể cả khi bạn thiết kế một bố cục rối loạn, bạn cũng cần hình dung và tư duy để tạo ra một bố cục tổng thể bởi các hình khối có kích thướng lớn nhỏ, vuông tròn trước khi thực hiện chi tiết.

Bạn có thể thỏa sức sáng tạo theo cách mình muốn nhưng hãy biết thiết kế có tư duy bố cục, tìm ra chủ đích trước và hiểu chủ đích thiết kế của mình có ý nghĩa gì. Đối với các thiết kế chuyên nghiệp, họ sẽ không bao giờ làm theo cách ngẫu hứng mà luôn gióng những đường lưới trước để thiết kế có ý đồ và chủ đích.
Vì sao chúng ta lại cần hệ thống sắp xếp lưới trước?
Trong quá trình làm nghề, bạn sẽ không chỉ thiết kế những ấn phẩm đơn lẻ, đôi lúc bạn sẽ phải tiếp cận đến những thiết kế theo bộ hoặc nhiều trang như tạp chí, catalogue, website… Vậy thì việc thực hiện hệ thống sắp xếp lưới trước khi bắt tay vào thiết kế là một điều nhất định bạn phải biết.
Cách kẻ lưới theo quy tắc của hệ thống sắp xếp sẽ giúp cho giao diện bạn tạo ra có tổ chức, giúp cho việc đọc và quan sát sẽ thuận tiện hơn.
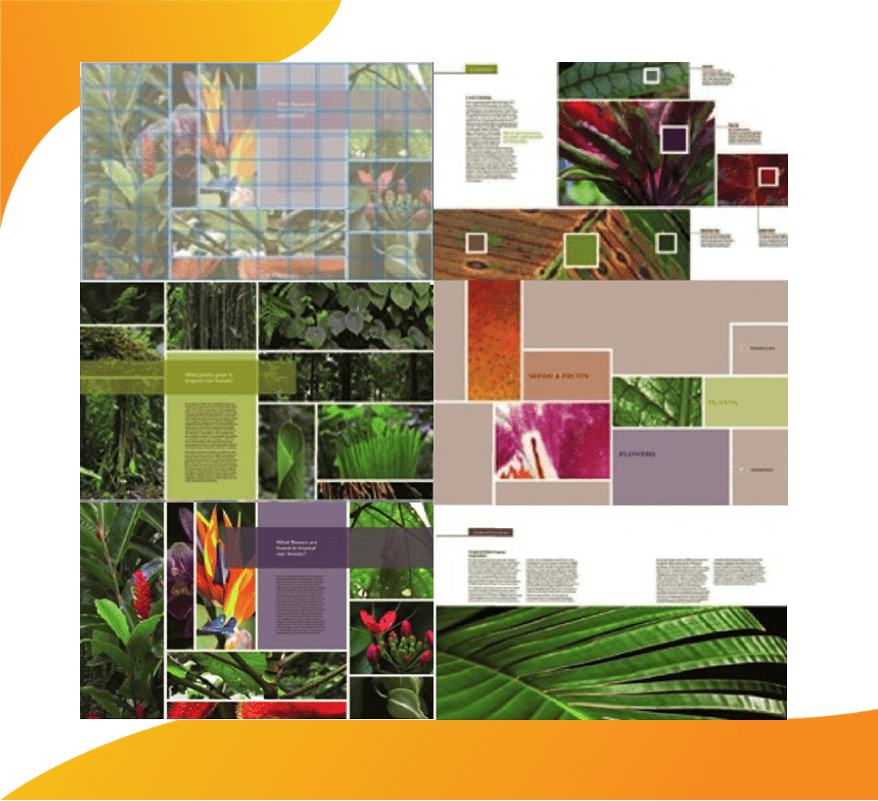
Dưới đây là một ví dụ cụ thể về giúp bạn dễ dàng hình dung về một hệ thống lưới được áp dụng xuyên suốt nhiều trang của một tập brochure quảng cáo. Tất cả hình ảnh và đoạn chữ đều giữ được sự phóng khoáng nhưng vẫn nào trong guideline.

Tips hay: 5 Nguyên tắc trong bố cục layout
1. Proximity & Unity – Tạo nhóm liên quan với nhau bằng hiệu ứng lân cận
Khi đặt các phần tử cùng nhau trên một trang – cho dù đó là chữ, hình ảnh hay cả hai – điều cần thiết là phải chú ý đến vị trí bạn đặt các phần tử này và cách bạn liên kết chúng với nhau. Đây được gọi là nguyên tắc Gần gũi & Thống nhất.

2. White Space – Tạo khoảng trống
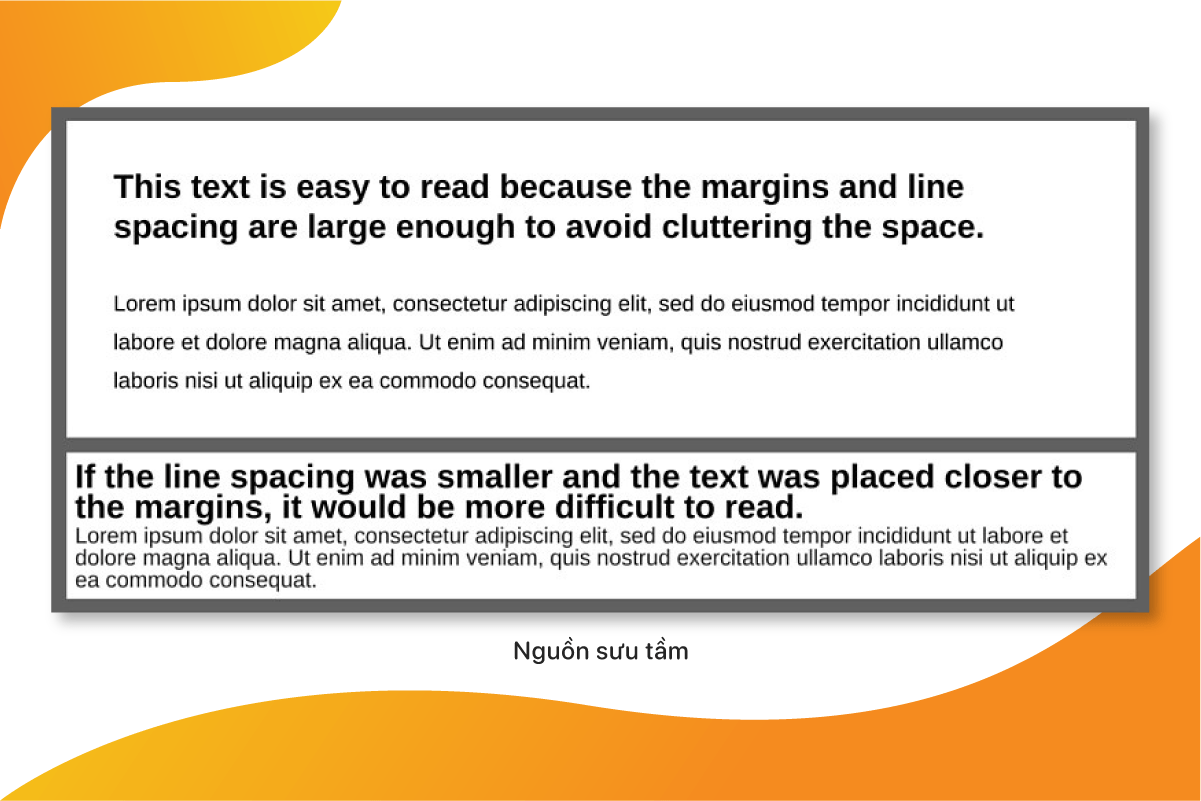
Không gian trắng sẽ chia tách rõ ràng các phần khác nhau, giúp nội dung của bạn có một khoảng để thở. Nếu thiết kế của bạn trông có vẻ lộn xộn và khó chịu, thì khoảng không gian trắng sẽ chính là cái bạn cần.

3. Alignment – Căn chỉnh với trục
Trên một trang, bạn không nên đặt mọi thứ tùy tiện. Các phần từ nên được căn chỉnh trên trục. Khi các phần tử được căn chỉnh, chúng được kết nối với nhau, ngay cả khi chúng bị phân tách trên trang.

4. Tương phản
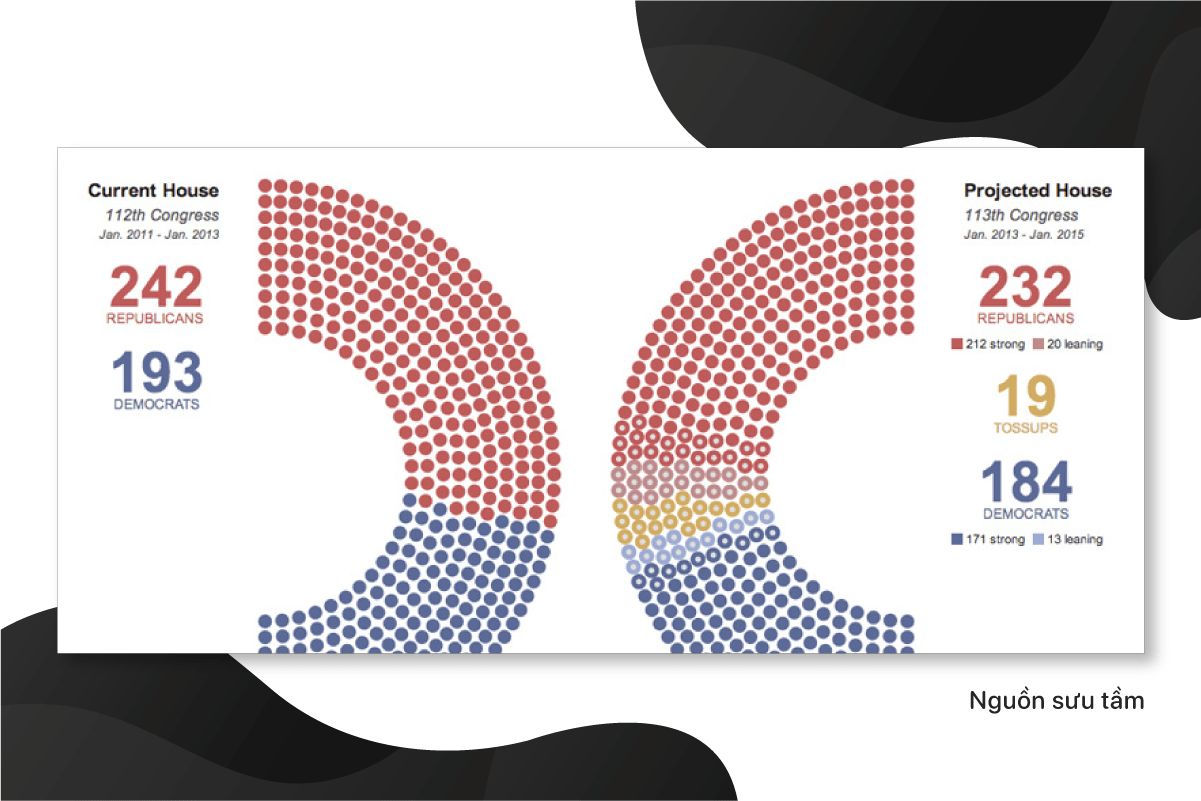
Trong dàn trang và bố cục, sự tương phản sẽ giúp thu hút mắt người đọc, tạo điểm nhấn hoặc kêu gọi sự chú ý với những yếu tố quan trọng.

5. Lặp lại
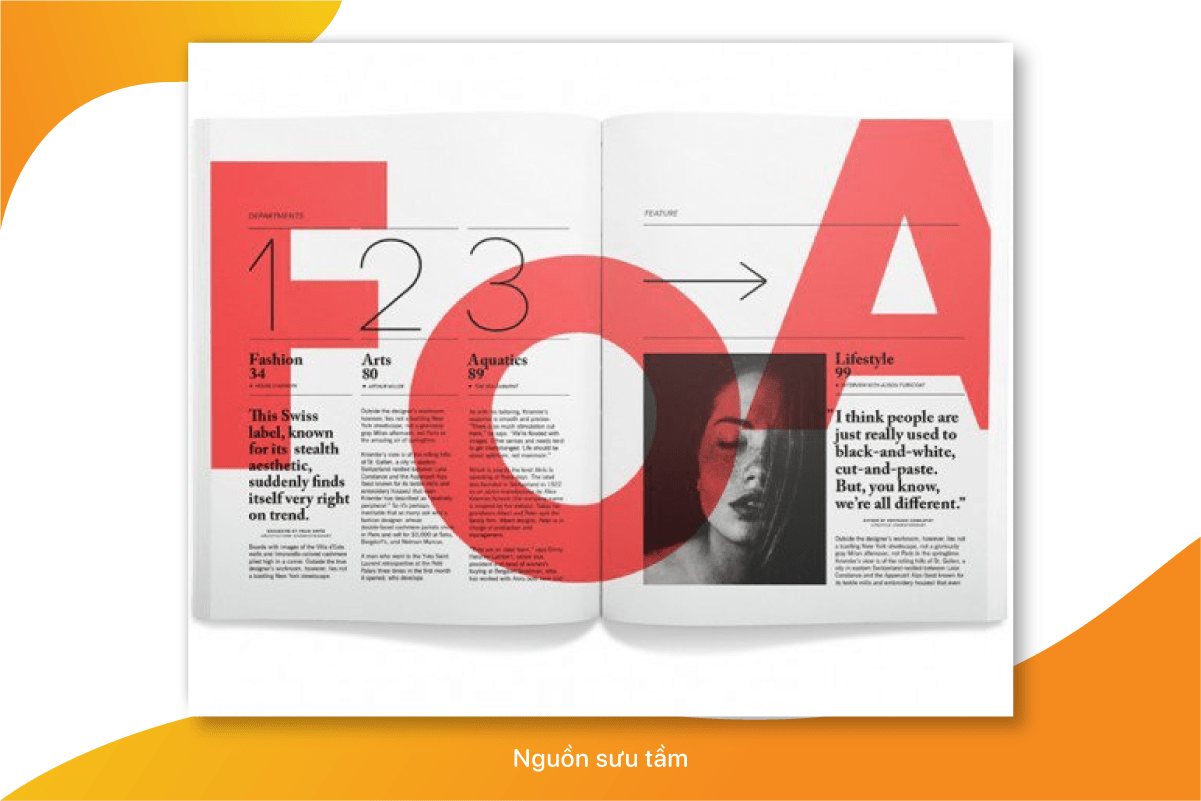
Sự lặp lại gợi nhắc rằng mọi tác phẩm nên có cái nhìn và cảm nhận nhất quán. Có nghĩa là bạn cần củng cố bố cục trong thiết kế của mình bằng cách lặp lại những đối tượng chính. Ví dụ một bảng màu hoặc một tiêu đề cụ thể.

Trên đây là những khái niệm cơ bản nhất giúp bạn tiếp cận và tìm hiểu về bước Layout quan trọng trong thiết kế! Nếu bạn có nhu cầu được mở rộng tư duy và chuyên môn của mình về ngành Mỹ thuật Đa phương tiện thì hãy đến với Arena để có thể tự tạo ra được những sản phẩm chuyên nghiệp và độc đáo nhất nhé!
| Vậy bạn nên làm gì? Đọc tiếp phần 3 còn lại về chủ đề Magazine để được bật mí những nguyên tắc bố cục cơ bản trong thiết kế đồ họa nói chung và thiết kế tạp chí nói riêng. Đăng ký tham gia thi test khả năng sáng tạo để khám phá năng lực của bản thân: https://www.arena-multimedia.vn/admission-exam/Đầu tư nền tảng cho tương lai của bạn tại đây: https://tuyensinh.arena-multimedia.vn/ |











