Bài viết này được hướng dẫn bởi sự dẫn dắt của Họa sĩ thiết kế KimB (cô Nguyễn Thị Kim Lan) – Giảng viên Arena Multimedia, từng đảm nhiệm vai trò Họa sĩ Thiết kế Tạp chí Thế Giới Mới, Báo Thanh Niên và có hơn 30 năm kinh nghiệm làm trong lĩnh vực thiết kế báo chí và giảng dạy. Cô từng được đào tạo trong dự án Fojo tại Thuỵ Điển từ năm 2000 đến 2012, sau đó trở thành giảng viên giúp đào tạo nâng cao báo chí hiện đại của Việt Nam.

Đến với phần 1 “Typography – Những điều cần phải biết trước khi thiết kế” mời bạn cùng tìm hiểu về lịch sử của typography, những nguyên tắc căn bản trong typography, cách để biến tấu và sáng tạo typography.
Typography là gì?

Loại hình Typography xuất hiện đầu tiên vào thế kỷ XV tại Đông Âu và ngày càng phát triển theo mục đích của thời đại. Ban đầu những con chữ được làm bằng kim loại để phục vụ cho kỹ thuật in ấn, nhưng sau đó công việc tạo kiểu chữ đã trở thành một nghề chuyên biệt gắn liền với việc sản xuất sách bản và tạp chí.
Với tốc độ phát triển của ngành công nghiệp kỹ thuật số, ngày nay Typography không chỉ còn dành riêng trong lĩnh vực in ấn – quảng cáo, mà nó còn thâm nhập vào tất cả loại hình như truyền thông online, thiết kế mỹ thuật, website… và cách thể hiện cũng vô cùng phong phú.
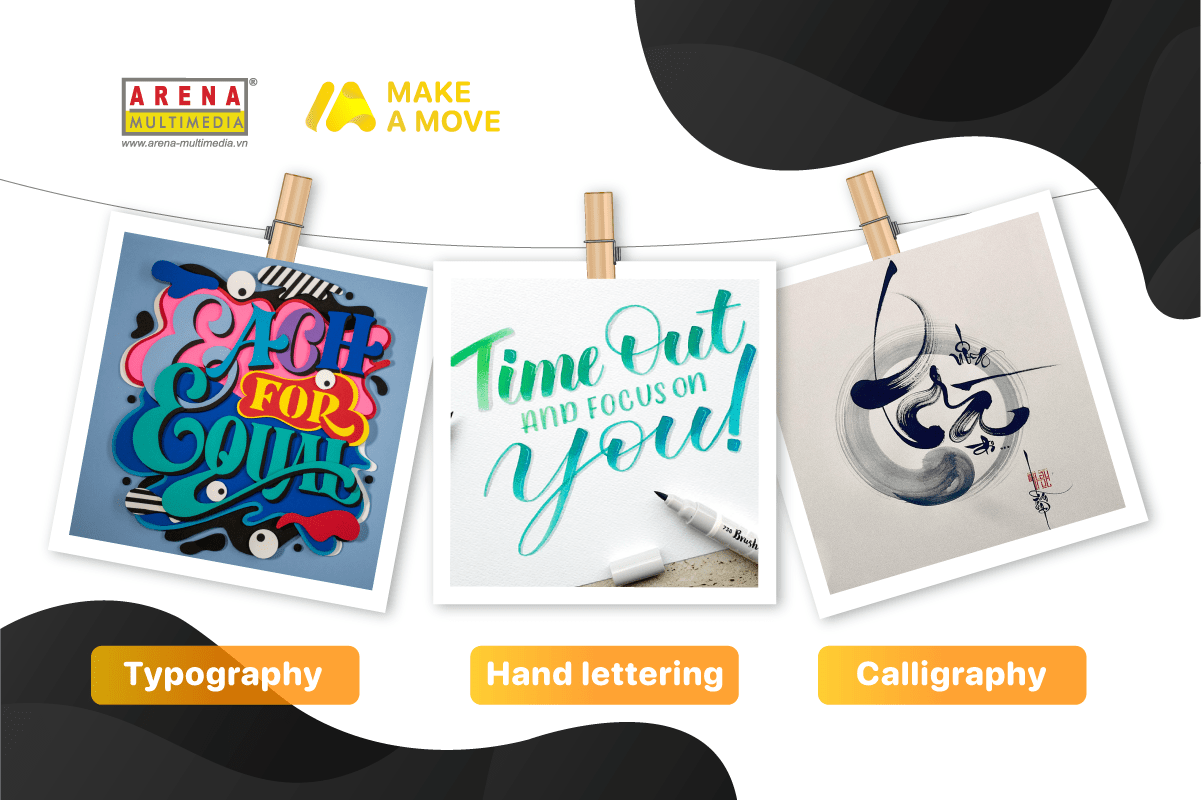
Và hãy nhớ rằng typography, calligraphy và hand lettering hoàn toàn không phải là những phạm trù giống nhau.

Nói đơn giản để bạn dễ hiểu: Calligraphy và Hand lettering đều là những loại nghệ thuật chữ viết tay. Calligraphy có nghĩa là phép viết chữ thư pháp thư đạo là phương tiện để biểu hiện tâm, ý, khí, lực của người dụng bút dựa trên cọ hoặc ngòi bút. Hand lettering lại là một loại nghệ thuật chữ như một bản sao đơn giản của Calligraphy, nhưng nó không dùng ngòi viết kiểu cổ mà là sử dụng bút lông, bút kim, phấn… để vẽ các nét và trang trí.
Còn Typography là nghệ thuật sắp đặt và kỹ thuật ghép chữ trong thiết kế mà chữ ở đây là những chữ được “type” tức đánh máy. Những chữ Calligraphy hoặc Hand lettering nếu được số hóa lên máy tính thì đều được xem là Typography.
Nhắc đến Calligraphy và Typography, Arena chợt nhớ đến câu chuyện truyền cảm hứng của 2 nhân vật lịch sử nổi tiếng thế giới là Steve Jobs và Herb Lubalin. Đây là những câu chuyện mà Arena nghĩ cần phải kể cho bạn nghe.

Trong bài diễn văn bất hủ của Steve Jobs tại buổi lễ tốt nghiệp ở một trường Đại học, ông chia sẻ rằng, ông từng quyết định bỏ học Đại học Stanford và theo học tại các lớp học viết chữ đẹp – Calligraphy, khi nhiều lần chứng kiến khắp khuôn viên trường Đại học Reed đều có những bảng chỉ dẫn được vẽ tay tuyệt đẹp. Điều bất ngờ rằng chính việc học này, về sau đã giúp ông sáng tạo ra những chiếc máy tính cá nhân Macintosh với đặc điểm mang tính nghệ thuật cao, với rất nhiều font chữ đẹp, khác biệt hẳn với các máy tính Windows của Microsoft thời bấy giờ. “Tôi được tiếp xúc với các nét nhỏ, nét lớn; Học về biến đổi khoảng không giữa những tổ hợp chữ cái khác nhau; Biết về điều làm cho cách trình bày chữ viết tuyệt hảo.” Hơn thế nữa, các font chữ đẹp do ông và đồng nghiệp của mình tạo ra ở Apple về sau cũng được Windows sử dụng, và nhờ đó mà cả nhân loại đều được tận hưởng tính nghệ thuật của chúng.
Còn Herb Lubalin là một nhà thiết kế đồ họa và nhà thiết kế Typography nổi tiếng người Mỹ. Ông thường được gọi là “cha đẻ của Typeface”, ông chịu trách nhiệm sáng tạo kiểu chữ trong quảng cáo in ấn. Điều đặc biệt nhất, ông là một nhà thiết kế mù màu, mất ngôn ngữ và thuận cả hai tay, nhiều tác phẩm của ông thường chỉ có một hoặc hai màu (thường là đỏ và xanh lá cây hoặc đỏ và xanh lam). Mặc dù một số người coi mù màu là một bước lùi, nhưng điều đó lại là một lợi thế để ông có thể tập trung vào hình thức chữ cái và bố cục mà không bị phân tâm bởi màu sắc. Ông là một trong những người đứng sau các tạp chí gây chấn động văn hóa Avant-Garde, Eros và Fact và là người liên tục phá vỡ ranh giới của thị giác.
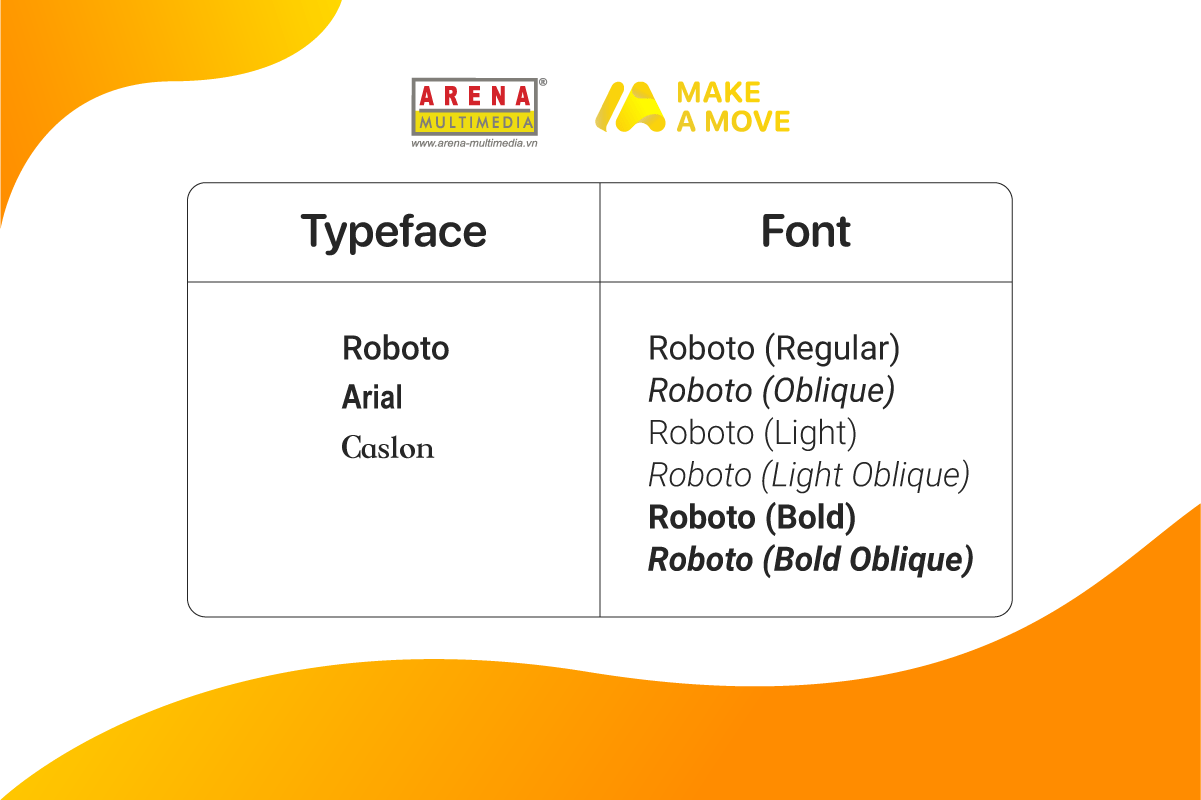
Đừng nhầm lẫn giữa Typeface và Font?
Kiểu chữ (Typeface) và phông chữ (Font) là những khái niệm khác nhau, chúng thường bị sử dụng nhầm lẫn và mọi người thường vô tình diễn đạt không đúng cách.
Typeface là kiểu thiết kế riêng của một bộ chữ và mỗi kiểu chữ khác nhau là một typeface riêng biệt. Ví dụ Arial là một kiểu chữ, Roboto là một kiểu chữ…

Font là tập hợp hoàn chỉnh các biến thể chữ cái từ những trạng thái đậm nhạt, in nghiêng, kích thước to nhỏ… của một Typeface. Ví dụ dễ hiểu: Typeface Arial có cỡ chữ 9pt thì được xem là một font, Typeface Arial có cỡ chữ 12pt cũng được xem là 1 font, Typeface Arial in nghiêng (Arial Italic) được xem là một font… mỗi sự thay đổi dù là nhỏ của typeface cũng đều là một font khác nhau.
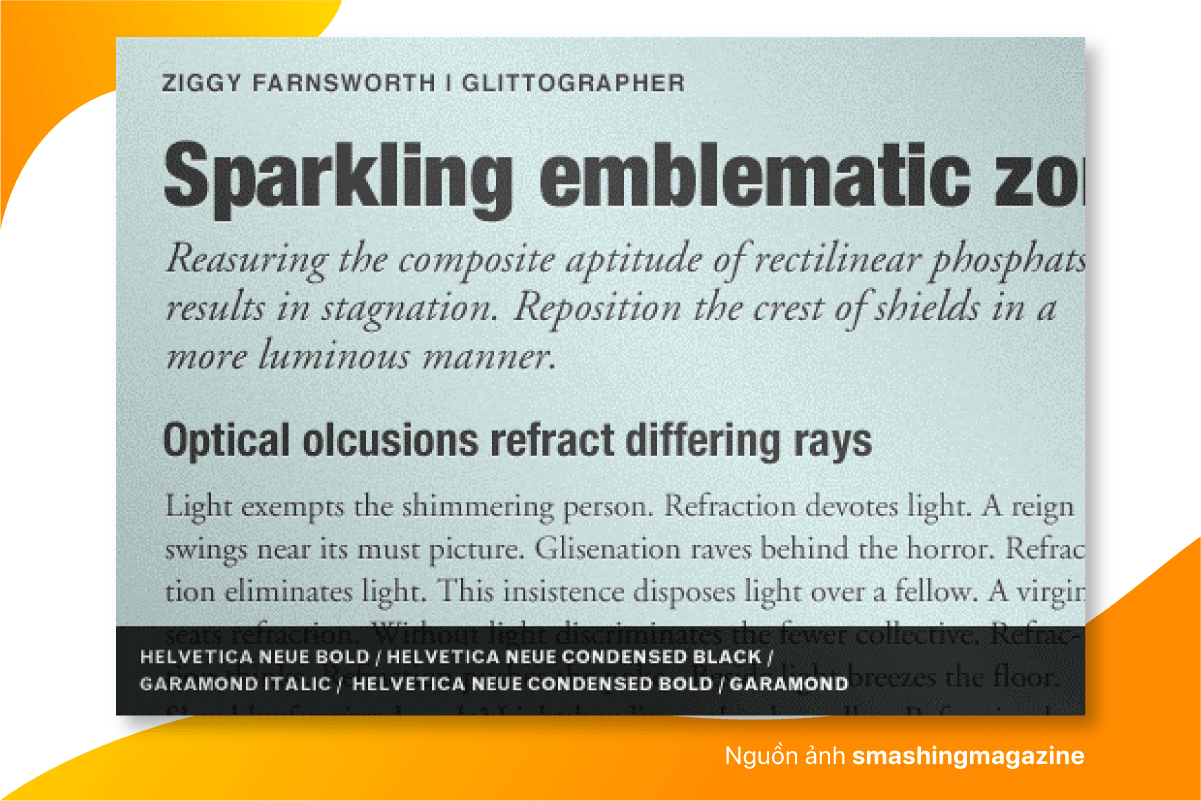
Mỗi kiểu chữ tạo nên một tinh thần, phong cách nhất định nên cần phải rất thận trọng khi chọn kiểu chữ, thông thường không nên quá 3 kiểu chữ trong một thiết kế.

Hình minh hoạ sử dụng 2 kiểu chữ Helvetica (không chân cho tiêu đề) và Garamond (có chân cho văn bản dài).
Làm thế nào để chọn đúng font chữ?
Mỗi kiểu chữ sẽ mang lại tác động, công năng và tạo cảm xúc khác nhau cho người đọc nên người thiết kế cần hiểu rõ để sử dụng hiệu quả nhất!
Kiểu chữ tốt sẽ tạo cho người xem sự trực quan mạnh mẽ về nội dung sản phẩm mà họ quảng bá, kiểu chữ tốt đôi khi còn giúp cân bằng sản phẩm với tổng thể của thiết kế quảng cáo.
Điều quan trọng là bạn không cần phải biết được có bao nhiêu loại font trên thế giới, cũng không có một nguyên tắc nhất định nào mà bạn phải tuyệt đối làm theo! Nhưng bạn nhất định phải nắm được 2 kiểu Serif và San Serif khi bắt đầu “chơi đùa” cùng con chữ.

Serif là font chữ có chân – Những văn bản dài như tạp chí, sách báo nên sử dụng font chữ (Serif) vì những liên kết này về mặt vật lý sẽ giúp giữ chân người đọc ở lại lâu hơn với bài viết của bạn. Chữ có chân còn giúp những văn bản nghiêm túc, bài phóng sự không chỉ trở nên dứt khoát, mạnh mẽ mà trở nên tình cảm có tình cảm hơn với người đọc.
San Serif là font chữ không chân – Những văn bản ngắn gọn như poster, câu trích dẫn, nhan đề, tiêu đề có kích thước lớn nên sử dụng font chữ San Serif vì loại chữ này rất tốt cho thiết kế quảng cáo bởi sự rõ ràng, sáng sủa và ít làm ảnh hưởng lấn át hình ảnh.

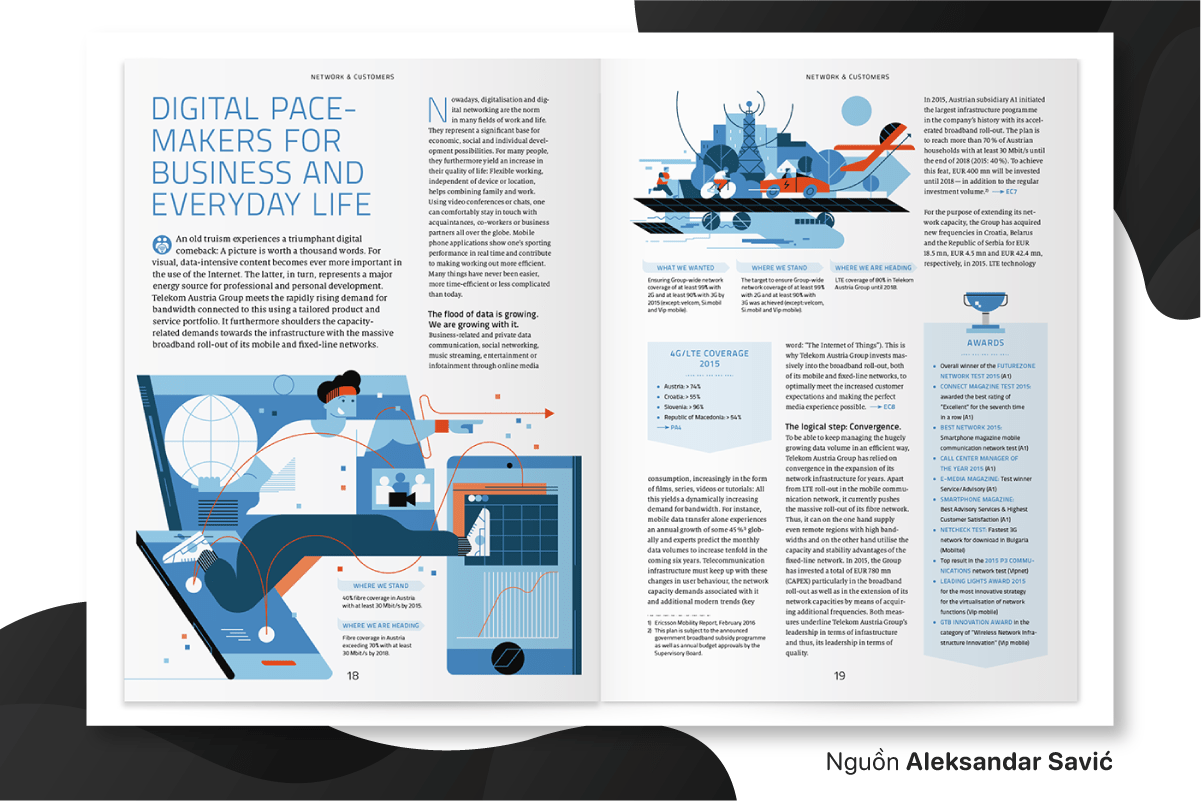
Minh họa tạp chí sử dụng chữ San Serif cho tiêu đề, tagline còn Serif sử dụng cho nội dung bài viết dài
Tips hay: Các designer chuyên nghiệp thường sử dụng một typeface cho thiết kế của mình, hoặc dùng các font của cùng một kiểu chữ để tạo tính chuyên nghiệp và an toàn, đồng nhất.
Tuy nhiên đôi khi chúng ta cũng nên phối hợp các kiểu chữ để tạo nên sự phong phú, sinh động đối với các sản phẩm chứa nhiều nội dung.
Hãy để ý 2 nguyên tắc quan trọng của sự phối hợp các kiểu chữ , đầu tiên là tính đồng nhất (cùng bộ font nhưng với nhiều trạng thái lớn nhỏ, đậm nhạt… khác nhau), hoặc tính tương phản (về độ lớn – nhỏ, đậm – nhạt, có chân – không chân, mềm hay cứng, dày – mỏng…). Hai phương pháp cơ bản này sẽ tạo nên sự hài hòa, sang trọng, nghiêm túc cho thiết kế của bạn.

10 nguyên tắc trong sử dụng chữ
1. Không sử dụng quá ba kiểu chữ trên mỗi trang.
2. Tiêu đề nên tạo lớn và đặt ở đầu trang
3. Đối với văn bản dài, kích thước chữ nên ở trong khoảng an toàn từ 8 đến 11pt
4. Kiểu chữ phải luôn dễ đọc
5. Kerning nên cân bằng khoảng cách giữa các chữ cái
6. Khi nhấn mạnh, hãy làm theo một cách riêng biệt
7. Đừng nên sử dụng CAPSLOCK cho văn bản
8. Căn chỉnh văn bản nằm trong lưới
9. Loại căn lề trái (ragged phải) dễ đọc hơn
10. Các dòng text không nên quá dài hoặc quá ngắn
Như là bạn thấy đấy, để thiết kế một kiểu chữ đẹp thì sẽ cần sự phức tạp hơn nhiều đúng không? Nội dung và hình ảnh đồ họa ở trên đã minh họa, giải thích cho bạn những khái niệm cơ bản một cách trực quan nhưng tất nhiên đó không chỉ là những điều mà bạn cần biết!
Kiến thức về Typography rất lớn và còn nhiều điều để bạn khám phá như khái niệm Kerning tạo khoảng trống giữa hai đối tượng chữ là gì? Line based sẽ phải căn chỉnh ra sao? Stretch, Rag, Cutting là gì?.. Đó là lý do bạn cần phải đầu tư cho bản thân và dành thời gian học tập để có được một nền tảng kiến thức vững chắc và quan trọng hơn là học thêm cách tư duy sáng tạo Typography theo cách riêng của mình!
Còn nếu bạn không nắm bắt được những giá trị cơ bản nhất, dần dần bạn sẽ lún sâu vào cách làm theo thẩm mỹ của “bản năng”, bạn sẽ không thể nói lên quan điểm cơ bản, những đặc trưng của mặt chữ mà bạn thiết kế hoặc thuyết phục khách hàng về lý do mà bạn sử dụng chúng.
| Vậy bạn nên làm gì?Đọc tiếp 2 phần còn lại để về chủ đề Layout và Magazine để được bật mí những nguyên tắc bố cục cơ bản trong thiết kế đồ họa nói chung và thiết kế tạp chí nói riêng.Đăng ký tham gia thi test khả năng sáng tạo để khám phá năng lực của bản thân: https://www.arena-multimedia.vn/admission-exam/ Đầu tư nền tảng cho tương lai của bạn tại đây: https://www.arena-multimedia.vn/adim/ |
Bài viết: Uyên Phạm
Hình ảnh: Sưu tầm internet
Thiết kế: Duy Upin










