Năm 2020 đã thay đổi hoàn toàn cách thức làm việc của các Designer trên toàn thế giới. Vì vấn đề an toàn mà hiện nay rất nhiều người làm việc trong ngành sáng tạo chọn phương thức làm việc từ xa. Để có thể trải nghiệm các công việc mới đầy hứa hẹn trong tình hình hiện nay, các nhà thiết kế web buộc phải học thêm nhiều các kỹ năng mới để bắt kịp với xu hướng tương lai.
Có rất nhiều kiến thức mà các bạn cần phải trang bị để trở thành một nhà thiết kế web thành công trong năm 2021. Cho dù bạn đang tìm kiếm một số công việc thiết kế web tuyệt vời hay chỉ đơn giản là muốn bắt đầu xây dựng sự nghiệp của mình với tư cách là một Designer. Dưới đây là danh sách các kiến thức, kỹ năng bạn mà cần có để thành công hơn khi theo đuổi lĩnh vực Web Design.

Web Designer làm những công việc gì?
Họ chịu trách nhiệm tạo (và đôi khi viết mã code) các website và webpage khác nhau. Vai trò chính của nhà thiết kế web là hình thành giao diện trực quan của trang web thông qua việc kết hợp các yếu tố màu sắc, kiểu chữ, bố cục, đồ họa và hệ thống phân cấp trực quan. Các nhà thiết kế web thường sẽ làm việc với các khách hàng và thương hiệu khác nhau để tạo ra bộ nhận diện trực tuyến truyền tải thông điệp riêng biệt.

1. UI & visual design – Thiết kế UI & visual
Một trong những kỹ năng cơ bản nhất của một nhà thiết kế web chính là kỹ năng thiết kế giao diện người dùng (UI design) và thiết kế trực quan (Visual design). Việc tiếp thu những kiến thức để tạo nên một thiết kế “tốt” sẽ trở nên nhanh chóng và hiệu quả hơn thông qua quá trình thực hành, thử kiểm và phân tích các thiết kế khác.
2. The principles of design – Nguyên lý trong thiết kế
Nắm rõ các nguyên lý là chìa khóa quan trọng để tạo ra một thiết kế hấp dẫn về mặt thị giác. Nó sẽ bao gồm các nguyên tắc về tính hài hòa, cân bằng, lặp lại, nhấn mạnh, liên kết, tương phản, tỷ lệ, chuyển động và không gian âm.
Hiểu được cách các nguyên tắc này hoạt động và tác động đến trải nghiệm người dùng là rất cần thiết trong việc tạo ra các thiết kế mà khách hàng yêu thích. Chúng có thể đơn giản hóa và hợp lý hóa quy trình thiết kế bằng cách hướng dẫn các nhà thiết kế cách bắt đầu và cách kết hợp các yếu tố.

3. Basic HTML & CSS skills – Kỹ năng HTML & CSS cơ bản
Mặc dù không phải tất cả các nhà thiết kế đều sẽ làm việc trực tiếp với HTML và CSS, nhưng điều quan trọng là bạn phải hiểu rõ về cách chúng hoạt động. Nếu bạn biết cách sử dụng HTML và CSS, bạn sẽ hiểu những hạn chế của chúng và khắc phục để tạo ra các thiết kế tối ưu, cũng như có thể mã hóa các thiết kế này đúng cách.
4. UX knowledge – Học thêm về UX
Trải nghiệm người dùng (UX) là một trong những yếu tố quan trọng khi thiết kế một trang web hiệu quả. Trong các dự án lớn, có thể sẽ có một chuyên gia UX (có thể là nhà thiết kế hay nhà nghiên cứu), nhưng trong các dự án nhỏ hơn, một Web Designer cần phải đủ khả năng để có thể kiêm luôn cả thiết kế UX.

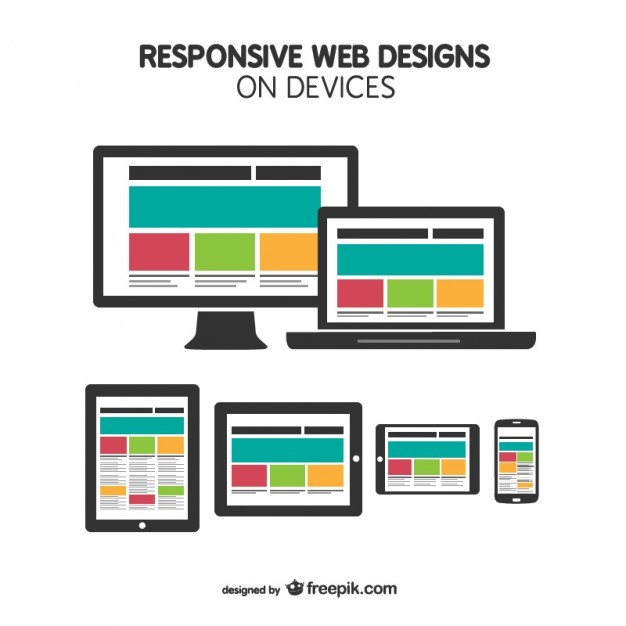
5. Responsive design – Thiết kế tự điều chỉnh
Vì phần lớn mọi người trên toàn thế giới hiện nay truy cập Internet trên thiết bị di động, nên các thiết kế tự điều chỉnh trở nên quan trọng hơn bao giờ hết. Việc tạo ra các giao diện cho những kích thước màn hình khác nhau là rất cần thiết. Bạn có thể tạo thủ công hai phiên bản riêng biệt dành cho máy tính và thiết bị di động. Tuy nhiên, việc làm được thiết kế có thể tự điều chỉnh sẽ khiến sản phẩm của bạn có giá trị hơn. Nó sẽ dễ dàng tương thích hơn cho nhiều loại màn hình trên thị trường, từ các điện thoại thông minh có kích cỡ khác nhau, máy tính bảng đến màn hình máy tính xách tay và máy tính để bàn.

6. Content management systems – Phát triển hệ thống quản trị nội dung
Hầu hết các website hiện đại đều được xây dựng dựa trên hệ thống quản lý nội dung (CMS). WordPress là nền tảng phổ biến nhất, nhưng đồng thời cũng có hàng trăm CMS khác ngoài kia. Bạn không cần phải học cách sử dụng tất cả chúng, chỉ cần tìm hiểu những kiến thức cơ bản về cách chúng hoạt động, và thành thạo một trong những CMS phổ biến nhất để tối ưu hóa các thiết kế của mình.

7. Design Software – Lựa chọn phần mềm thiết kế phù hợp
Có rất nhiều những lựa chọn khác nhau về phần mềm thiết kế. Trong đó, các sản phẩm đến từ nhà Adobe luôn là phần mềm số một trong cộng đồng Designer, theo sau đó là Sketch, XD, Affinity Designer hoặc Figma.
Bảng điều khiển và cách hoạt động của mỗi phần mềm là khác nhau, tuy nhiên chúng đều có các tính năng tương tự để tạo và sắp xếp các hình ảnh và bố cục của một thiết kế. Bạn nên lựa chọn cái nào dễ sử dụng nhất với bản thân và cũng có thể học thêm cái khác để bổ trợ cũng như đáp ứng yêu cầu của bất kỳ công ty nào.
8. Online Marketing – Quảng cáo trực tuyến
Bạn không cần là một chuyên gia về Online Marketing khi đã là một Web Designer. Nhưng việc hiểu cách những sản phẩm đồ họa khác nhau hoạt động và tác động trên những hình thức Marketing khác nhau lại là điều quan trọng đối với bất kỳ Web Designer nào. Thiết kế các ấn phẩm đồ họa truyền thông, sáng tạo nội dung, infographic… là những gì mà một người làm Online Marketing cần phải nắm rõ. Nếu bạn thông thạo trong việc nhận biết những loại hình ảnh nào cần thiết và sẽ hoạt động tốt hơn đối thủ cạnh tranh, bạn sẽ có lợi thế hơn so với các Designer khác.
9. Color theory – Lý thuyết màu sắc
Trong tất cả các yếu tố của một thiết kế, màu sắc tác động mạnh nhất đến trải nghiệm người dùng. Các Web Designer cần phải nắm vững những kiến thức cơ bản về lý thuyết màu sắc bao gồm hiểu sắc thái của màu sắc, cách tạo bảng màu cũng như độ tương phản.
Để trở thành một chuyên gia về màu sắc cần rất nhiều năm thực hành và nghiên cứu, nhưng việc học những điều cơ bản nhất sẽ vô cùng nhanh chóng. Sau đó, bạn có thể thử nghiệm và kiểm tra màu sắc qua các thiết kế của mình.

10. Typography – Kiểu chữ
Bên cạnh màu sắc, kiểu chữ cũng có tác động mạnh mẽ đến trải nghiệm người dùng khi xem những ấn phẩm đồ họa trên các trang web. Kiểu chữ cũng như cách sắp đặt một cách tinh tế sẽ làm cho nội dung viết trở nên thú vị hơn. Ngược lại, kiểu chữ có bố cục cẩu thả có thể sẽ khiến nội dung của bạn không được đoái hoài.
Các nguyên tắc đánh máy bao gồm tỷ lệ, độ tương phản, tính kết cấu khi bạn kết hợp các kiểu chữ. Có rất nhiều nguyên tắc và hướng dẫn cụ thể được thiết lập cho từng loại hình thiết kế, tuy nhiên bạn luôn có thể sáng tạo và thử nghiệm các kiểu chữ khác nhau.
11. Project management – Quản lý dự án
Nhiều Web Designer có thể phải kiêm việc quản lý nhiều dự án thiết kế cùng một lúc. Tình huống này khá điển hình đối với các nhóm thiết kế nhỏ hoặc cá nhân vì sở hữu một người quản lý dự án chuyên dụng là không cần thiết.
Học cách quản lý dự án, thời hạn và cách ủy quyền là một kỹ năng quan trọng. Bạn sẽ muốn tự làm quen với các phương pháp và ứng dụng quản lý dự án phổ biến để đạt hiệu suất làm việc cao nhất. Quản lý dự án không cần phải phức tạp, tuy nhiên bạn cũng nên học hỏi để một dự án có thể hoàn thành suôn sẻ và đúng thời hạn.

12. Time management – Quản lý thời gian
Tương tự như quản lý dự án, Designer cũng phải tự biết quản lý thời gian của mình. Bạn cần ước tính xem có bao nhiêu Designer đang làm việc freelance cạnh tranh với mình. Vì thế, việc quản lý thời gian để tăng cường hiệu quả làm việc là điều quan trọng hơn bao giờ hết.
Một trong những mẹo để quản lý thời gian đúng cách là tìm ra thời điểm bạn sáng tạo hiệu quả nhất. Làm việc xung quanh những thời điểm quan trọng này có thể cải thiện đáng kể năng suất và sản phẩm của bạn mà không cần phải làm việc nhiều giờ hơn.
Bạn cũng sẽ cần vận dụng cách chia các dự án lớn thành các nhiệm vụ nhỏ hơn để có thể đạt được tiến độ ổn định, thay vì đợi đến phút cuối cùng hoặc cố gắng giải quyết quá nhiều trong một thời gian quá ngắn.

13. Creative thinking – Phát triển tư duy sáng tạo
Kỹ năng tư duy sáng tạo rất quan trọng đối với bất kỳ nhà thiết kế nào. Có thể tiếp cận các thiết kế từ các góc độ sáng tạo khác nhau sẽ khẳng định giá trị thương hiệu của bản thân bạn hơn và nâng cao cơ hội được tuyển dụng.
Quá trình phát triển có thể được thực hiện theo nhiều cách khác nhau. Cách đơn giản và tốt nhất là thực hành. Hãy coi sức sáng tạo như một cơ bắp. Nếu bạn không luyện tập “cơ bắp” đó, nó sẽ teo đi và trở nên yếu kém. Luyện “cơ” thường xuyên sẽ giúp bạn củng cố khả năng tư duy sáng tạo của mình.

14. Communication & Collaboration – Giao lưu và hợp tác
Vì có rất nhiều team thiết kế đang làm việc từ xa nên các kỹ năng giao tiếp và hợp tác càng trở nên quan trọng hơn. Khi các nhà thiết kế không làm việc trong cùng một văn phòng, họ cần phải quan tâm hơn về cách thức cách giao tiếp trong công việc.
Ngoài các kỹ năng giao tiếp và làm việc nhóm cơ bản, bạn cần đảm bảo rằng mình đã quen thuộc với các ứng dụng, nền tảng và công nghệ được sử dụng để phân chia công việc cũng như tạo điều kiện thuận lợi cho những việc sau này không chỉ của riêng mình mà còn của cả team.

Kết
Theo thầy Trần Cường Tiến (Giảng viên Website và Digital Design tại Arena Multimedia), 14 kỹ năng trên đều là những kỹ năng quan trọng mà thị trường đang tìm kiếm ở một Web Designer. Tuy nhiên, sẽ còn rất nhiều kỹ năng khác mà bạn cần phải rèn luyện song song đó. Bên cạnh kỹ năng, sự thành công của bạn ở ngành này còn phụ thuộc vào sự cố gắng cũng như quá trình rèn luyện, học tập không ngừng nghỉ.
Trong số 14 kỹ năng, thầy Tiến đã chia sẻ về 2 kỹ năng cơ bản nhất mà mỗi học viên Arena cần nắm vững để có thể làm ra một trang web cơ bản:
“Hai kỹ năng cơ bản nhất mà các bạn Web Designer mới vào nghề cần phải nắm rõ để có thể tạo nên một Website cơ bản và phát triển nhanh hơn trong giai đoạn học tập. Đó là Thiết kế UI và Nắm vững nguyên lý thiết kế. Tuy nhiên, các bạn vẫn phải trải qua một quá trình rèn luyện, học tập và va chạm thì mới có thể trở thành một Web Designer thực thụ.”
Thầy Trần Cường Tiến.

“Và đừng quên rằng, mục tiêu cuối cùng của chúng ta đó là tạo ra một Website thu hút người dùng, cũng như giúp cho người dùng sử dụng website một cách tối ưu và phù hợp nhất. Vì thế, các bạn bắt buộc phải có kiến thức về UX (User Experience). Ngoài ra, hiện nay người dùng thiết bị di động thông minh rất phổ biến chiếm đến 80% trên thế giới; do đó, tầm quan trọng của Mobile Web ngày càng lớn nên không thể nào bỏ qua kỹ năng về Responsive Design nhé!”
Thầy Trần Cường Tiến.
Cuối cùng, thầy Tiến đã có những lời khuyên chân thành đến các học viên Arena có mong muốn trở thành một Web Designer chuyên nghiệp:
“Các bạn phải thật sự nghiêm túc với định hướng của mình. Để có thể đi xa và thực sự thành công với định hướng mà mình đang theo đuổi, các bạn phải định vị được niềm đam mê, sự yêu thích của mình trong công việc đó một cách thật chuyên nghiệp. Bạn làm vì đam mê, bạn sáng tạo, bạn được làm chính bạn nhưng các bạn phải luôn nhớ rằng: Khi bạn nấu một bữa ăn cho chính bạn rất khác với một bữa ăn cho một buổi party. Ngành Web Design cũng vậy, bạn không phải làm ra một Website cho chính bạn thưởng thức mà có thể sẽ là hàng ngàn người và có thể hàng triệu người trên thế giới. Hãy lưu ý đặt sự chuyên nghiệp lên hàng đầu nhé!”
Thầy Trần Cường Tiến.

| Chương trình đào tạo Mỹ thuật Đa phương tiện (Arena Multimedia Specialist Program – AMSP) đào tạo Chuyên gia Mỹ thuật Đa phương tiện trong 2,5 năm. Với tính chất bao quát mọi lĩnh vực của ngành công nghiệp sáng tạo và giải trí, AMSP là cánh cửa mở ra các cơ hội nghề nghiệp đa dạng: Thiết kế Đồ họa, Thiết kế Web, Làm phim; Thiết kế Game, Hoạt hình 3D. Đặc biệt, học viên Arena đều được “va chạm” với các công việc trong ngành ngay từ năm nhất nhờ các cơ hội thực tập và việc làm từ mạng lưới doanh nghiệp, đối tác rộng lớn. Kỳ I: Graphic Design (Thiết kế Đồ hoạ) Kỳ II: Web & Digital Design (Thiết kế Web & Ứng dụng Kỹ thuật số) Kỳ III: Filmmaking & Game Design (Làm phim KTS & Thiết kế Game) Kỳ IV: 3D Animation (Hoạt hình 3D) Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học tại : https://www.arena-multimedia.vn/dang-ky-hoc/ |
Lan Hương
Nguồn tham khảo: Dribbles
Dịch và biên soạn tiếng Việt bởi Arena Multimedia