Mockup trong thiết kế là một công cụ hữu hiệu, giúp tiết kiệm nhiều thời gian và chi phí trong việc thử nghiệm sản phẩm thiết kế. Vậy cụ thể Mockup là gì? Tại sao bạn cần Mockup trong công việc thiết kế? Mời bạn hãy cùng Arena Multimedia tìm hiểu và cùng làm rõ những điều trên nhé!
1. Mockup là gì và vị trí trong ngành thiết kế
Hiểu một cách đơn giản thì mockup là một mô hình ví dụ cho đối tượng hoặc chủ thể được tạo ra dựa trên một thiết kế cụ thể theo tỉ lệ hoặc kích thước đầy đủ. Mockup mang tính nguyên mẫu, nó sẽ giúp bạn thử nghiệm ý tưởng thiết kế trên một sản phẩm mẫu mà không mất quá nhiều thời gian và công sức.
Ví dụ trong thiết kế, bạn đang cần thiết kế giao diện website cho khách hàng trên PC, Mobile hay máy tính bảng. Bạn sẽ không nhất thiết phải lập trình nhằm thử giao diện về mặt đồ họa, mockup sẽ giúp bạn dễ dàng áp dụng nó trên các bản thiết kế mẫu có sẵn. Việc này giúp bạn dễ dàng hơn trong khâu thống nhất ý tưởng thiết kế với khách hàng.
Để thiết kế ra một sản phẩm, các bước thường tuân theo một quy trình như sau:
- Xác định chiến lược và tầm nhìn
- Nghiên cứu và phân tích trị trường mà sản phẩm phục vụ
- Lên ý tưởng, chủ đề thiết kế
- Thi công thiết kế
- Tạo bản mẫu mockup
- Tạo mẫu Prototype
- Kiểm tra và tổng duyệt
- Phát hành sản phẩm
Nằm ở vị trí gần cuối của quy trình thiết kế sản phẩm, nhưng lại là một trong những công đoạn đầu tiên khi các designer bắt tay vào thiết kế. Chính vì thế Mockup nắm vai trò quan trọng trong việc thống nhất ý tưởng thiết kế trực quan hơn đến khách hàng. Điều này giúp các công đoạn tiếp theo được hoàn thiện và vận hành một cách dễ dàng hơn trước khi xuất ra sản phẩm cuối cùng.

Trong thiết kế, Mockup thường bị rất nhiều designer nhầm lẫn với các khái niệm như Wireframe hay Prototype.
| Wireframe | Mockup | Prototype | |
| Khái niệm | Bản phác thảo nhanh cung cấp nội dung về bố cục và cấu trúc của bản thiết kế | Một thiết kế mẫu giúp người dùng hình dung được yếu tố thẩm mỹ và chức năng sản phẩm một cách trực quan hơn | Bản thiết kế mẫu hoàn chỉnh về thẩm mỹ và cho phép khách hàng tương tác cơ bản với sản phẩm |
| Mục đích | Tạo ra được một bản bản mô phỏng về bố cục, cấu trúc trước khi thêm vào yếu tố thẩm mỹ và tương tác. | Tạo điều kiện khách hàng hình dung được hình ảnh và chức năng của sản phẩm, để cùng thống nhất ý tưởng thiết kế về thẩm mỹ | Để thu thập phản hồi của khách hàng về sản phẩm mẫu hoàn thiện nhất trước khi đi vào sản xuất. |
| Kết quả đạt được | Bản thảo UI cấu trúc, luồng thao tác và nhóm cấu trúc của UI trên website. | Bản thiết kế với các yếu tố thẩm mỹ khá hoàn chỉnh. Ở đây bao gồm cả các sản phẩm đồ họa trực quan như mô hình máy bay, danh thiếp, túi xách… | Trong sản phẩm UI, UX, khách hàng có thể thao tác vật lý và sử dụng website một cách cơ bản |
| Thời gian bỏ ra | Thấp | Trung bình | Cao |
2. Vì sao bạn nên hiểu về mockup?
Một lần nữa phải cần phải khẳng định rằng Mockup giữ vai trò hết sức quan trọng trong quy trình thiết kế cho một sản phẩm hay một website. Hiểu được những lợi ích của Mockup, bạn sẽ đem lại nhiều lợi thế cho bản thân. Những lợi ích này bao gồm:
- Thử nghiệm thiết kế dễ dàng hơn: Với mockup hay các mô hình giả lập, ta có thể dễ dàng thay đổi, thử nghiệm các cách kết hợp chủ đề và bố cục khác nhau cho đến khi chọn được một thiết kế hoàn toàn ưng ý. Các thao tác này không mất nhiều công sức, hoàn toàn có thể làm việc trên phần mềm thiết kế.
- Hình dung thiết kế trực quan hơn: Với khả năng cho phép bạn hình dung thiết kế của sản phẩm thực tế cuối cùng sẽ như thế nào, mockup giúp các designer dễ dàng khám phá và thử các kết hợp mới cho đến khi hoàn thiện thiết kế lý tưởng.
- Tiết kiệm chi phí: Nếu không tồn tại Mockup, mỗi lần muốn quan sát sản phẩm trong thực tế, designer đều phải làm ra một mô hình mẫu. Ví dụ như: tạo 1 website lên để quan sát, thử vận hành, hay phải thử in hình thiết kế cho một mẫu áo để phân tích…Điều này đòi hỏi một chi phí không hề nhỏ cho tài nguyên, nhân lực hay cả thời gian của doanh nghiệp.
- Tăng năng suất: Với việc tiết kiệm thời gian, dễ dàng thay đổi ý tưởng, chủ đề thiết kế, không có gì lạ khi Mockup làm năng suất lao động của doanh nghiệp tăng cao. Quá trình làm việc trong đội ngũ, cũng như trao đổi khách hàng sẽ được tối ưu thời gian, đặc biệt là mỗi khi sửa chữa và chỉnh sửa.
Chắc chắn với lợi ích mà to lớn mà mockup đem lại, bạn sẽ cần có một sự quan tâm, công sức để tìm hiểu và làm chủ về mockup. Bạn sẽ dễ dàng làm vừa lòng khách hàng của mình hơn, trở thành một designer chuyên nghiệp hơn.

3. Mockup được phân chia thành mấy loại?
Do nhu cầu về thiết kế của từng ngành nghề là có sự khác biệt, vì thế sẽ có nhiều loại mockup khác nhau, chẳng hạn như mockup in ấn, mockup thương hiệu, mockup sản phẩm và hơn thế nữa. Cụ thể có thể phân loại thành 6 loại chính:
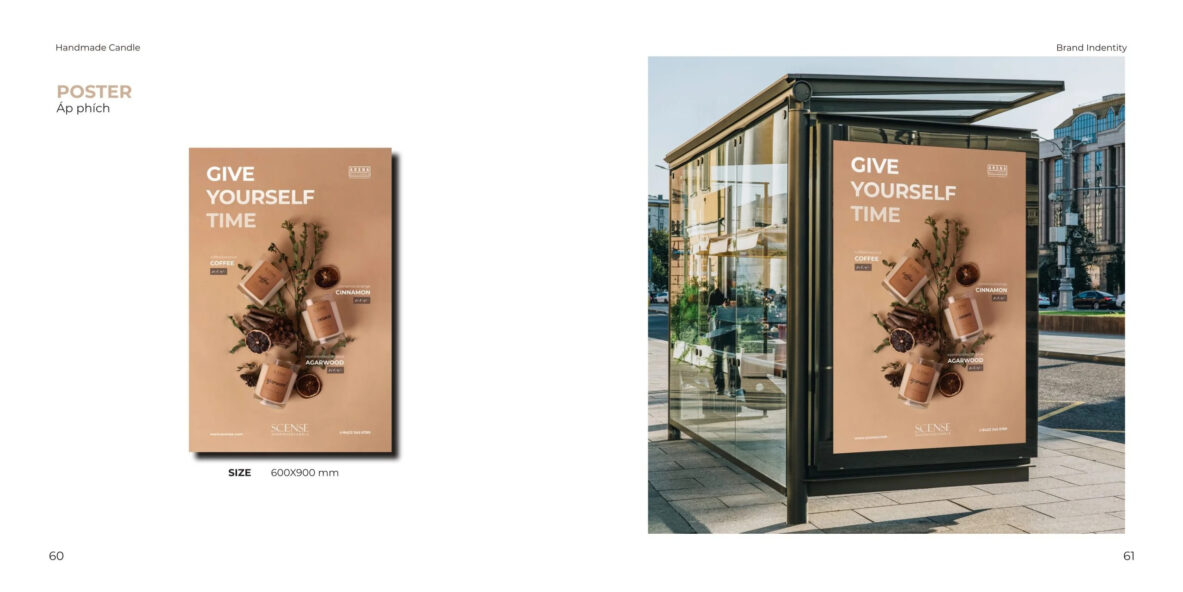
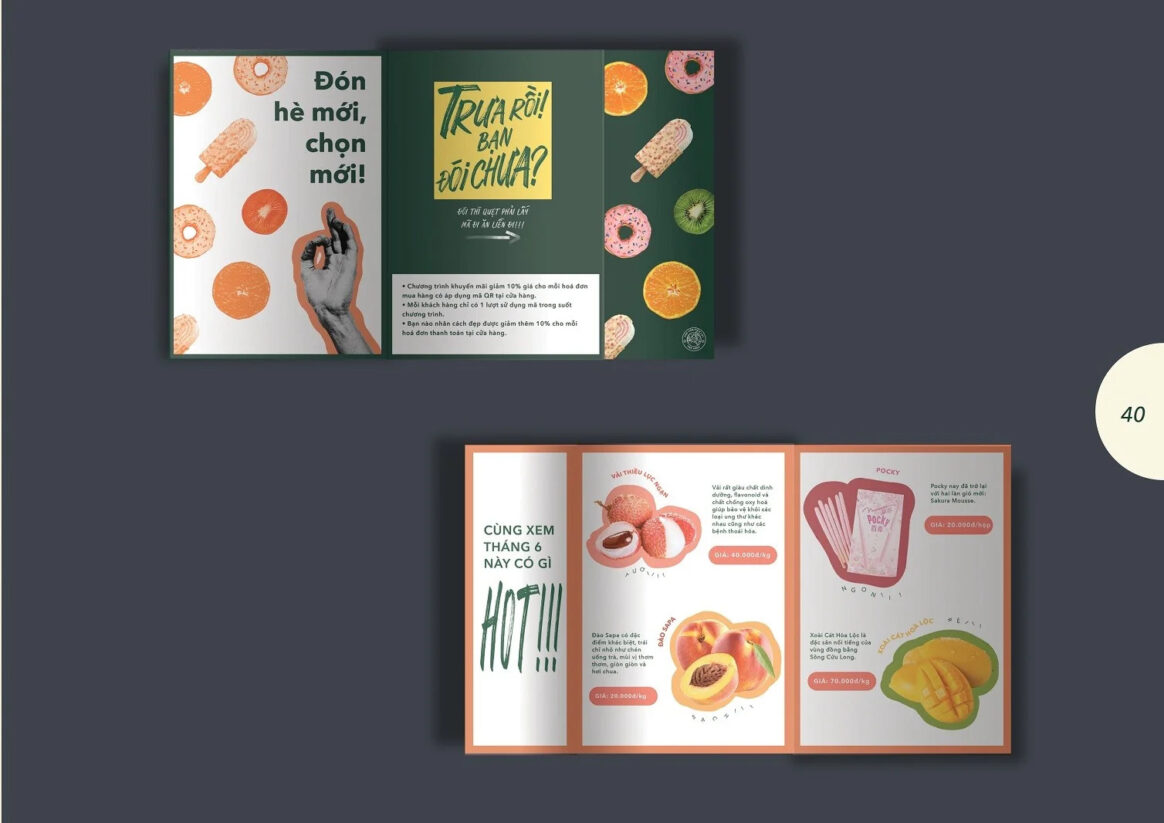
- Mockup in ấn: được dựng thực tế dựa trên vật liệu in tiềm năng để hình dung sản phẩm thực tế sẽ trông như thế nào sau khi được in ra. Với mô hình in ấn các designers có thể hình dung thiết kế của mình trên tờ rơi, biểu ngữ, bưu thiếp và hầu hết các loại tài liệu in khác.
- Mockup bao bì: là một sản phẩm thiết kế dành cho hình ảnh và thông điệp bạn muốn được đặt trên các vật phẩm đóng gói khác nhau. Chúng bao gồm đa dạng các loại như hộp, túi nhựa, túi giấy…
- Mockup bộ nhận diện thương hiệu: Đây là loại mockup mô tả hình ảnh được hiển thị với logo, phương châm hoặc bộ nhận diện thương hiệu của công ty trên nhiều bộ sản phẩm khác nhau. Chúng bao gồm vật dụng như: bút, cốc, bình nước, ô…
- Mockup sản phẩm hàng hóa: là mô hình được dựng để thử mẫu thiết kế trên các vật dụng hàng hóa trong thực tế. Loại mockup này thường được sử dụng cho sản phẩm như quần áo, trang sức, phụ kiện…giúp người bán có ảnh tiếp thị mà không cần phải thuê mẫu ảnh.
- Mockup thiết bị: thường được sử dụng đối với các sản phẩm công nghệ. Mô hình này là hình ảnh hiển thị của một thiết bị điện tử mà trong đó màn hình của thiết bị, chẳng hạn như điện thoại, máy tính bảng, màn hình máy tính hoặc đồng hồ thông minh…sẽ được thay thế bằng thiết kế của bạn.
- Mockup mạng xã hội: Đây là loại mockup mới mẻ, được ứng dụng đặc biệt để tối ưu hóa về mặt hình ảnh cho trang cá nhân của bạn. Điều này giúp bạn kiểm soát được nội dung và hình thức của các nhóm bài đăng, trước khi chúng được cập nhật trên trang mạng

4. Những lưu ý cần biết khi sử dụng mockup
Mockup hỗ trợ rất tốt cho designers trong quá trình thiết kế sản phẩm. Đối với những người mới bắt đầu, việc thay đổi thiết kế trên mockup sẽ dễ dàng và tiết kiệm thời gian. Điều này giúp tăng tính chuyên nghiệp khi trưng bày và giúp nổi bật thiết kế của bạn hơn
Tuy dễ dàng sử dụng và sửa chữa, nhưng bạn cần lưu ý mockup được sử dụng phải phù hợp với mục đích sản phẩm đem đến. Nội dung mẫu hình được thiết kế sẽ không được mâu thuẫn với mô hình mockup được sử dụng.
Tương tự như hiểu rõ sản phẩm, hiểu rõ thông điệp sẽ giúp bạn lựa chọn được mockup phù hợp để hướng đến đối tượng khách hàng của doanh nghiệp tốt hơn. Mockup sẽ bổ trợ tốt hơn cho mẫu thiết kế và ngược lại.

Mỗi sản phẩm được thiết kế ra đều phục vụ mục đích sau cùng là kích thích tâm lý mua và sử dụng sản phẩm của người dùng. Mockup được ưu tiên sử dụng phải nhắm tới trực tiếp đặc điểm tiêu dùng và văn hóa của nhóm đối tượng mục tiêu.
Màu sắc là một nguyên lý cơ bản nhưng phải hết sức lưu ý khi lựa chọn mockup thiết kế. Chắc chắn màu sắc thiết kế của bạn phải nổi bật so với Mockup mà bạn lựa chọn. Nói một cách khác hãy ưu tiên sử dụng màu sắc tương phản của sản phẩm thiết đồ với mockup.

Một sản phẩm thiết kế tốt luôn tạo ra được tính trải nghiệm thực tế cao. Sự xuất hiện của yếu tố con người hoặc chủ thể khi họ sử dụng sản phẩm sẽ đem đến tính trải nghiệm này. Người tiêu dùng sẽ dễ dàng liên tưởng, có thiện cảm và kích thích hành vi tiêu dùng của họ so với một quảng cáo phông nền thô cứng.

Xem thêm: 25 mẫu free mockup đẹp tuyệt cho designers (phần 1)
5. Tìm hiểu khóa học căn bản về thiết kế tại Arena Multimedia
Arena Multimedia là Thương hiệu số 1 Châu Á về đào tạo Chuyên gia Mỹ thuật Đa phương tiện và Thiết kế đồ họa, Arena Multimedia tự tin đem lại cho bạn hệ thống kiến thức đầy đủ và thực tiễn nhất về thiết kế Mockup.
Chương trình đào tạo thiết kế Mockup tại Arena Multimedia: Trong 15 tháng bạn sẽ được tiếp cận và thực hành trực tiếp với các bộ môn hấp dẫn như: Thiết kế in ấn quảng cáo; Thiết kế website… Đây đều là những môn học bổ trợ trực tiếp các kiến thức về Mockup từ căn bản đến thực hành cho bạn… Qua đó, bạn sẽ được ứng dụng để thiết kế cho mình những sản phẩm Mockup đa dạng về thể loại xuyên suốt khóa học.
Cụ thể các bộ môn bạn sẽ được học tập và thực hành trong suốt 15 tháng, chia làm 2 kỳ học như sau:
| STT | LỘ TRÌNH HỌC KỲ I – Thiết kế đồ họa |
| 01 | Basic Skill – Kỹ năng mềm |
| 02 | Design and Visualization Fundamentals – Quy tắc thiết kế và Nguyên lý thị giác |
| 03 | Digital Illustrations & Packaging Design – Minh họa kỹ thuật số và Thiết kế bao bì |
| 04 | Photography Basic – Nhiếp ảnh cơ bản |
| 05 | Image Magic – Xử lý ảnh kỹ thuật số |
| 06 | Photography Concept and Post processing using Lightroom – Nhiếp ảnh Thương mại và Chỉnh ảnh với phần mềm Lightroom |
| 07 | Typography & Logo – Nghệ thuật chữ và Thiết kế Logo |
| 08 | Media Publishing – Thiết kế dàn trang sách, báo |
| 09 | Design for Print and Advertising – Thiết kế cho in ấn và quảng cáo |
| 10 | Print Portfolio – Đồ án kỳ 1 (Bộ nhận diện thương hiệu & Thiết kế in ấn) |
| – | LỘ TRÌNH HỌC KỲ II – Thiết kế Web và Ứng dụng kỹ thuật số |
| 11 | Design Concept for Web – Kiến thức cơ bản về thiết kế Web |
| 12 | Digital Marketing and Media Concepts – Tiếp thị số và các khái niệm truyền thông |
| 13 | Interface Design – Thực hành thiết kế trang Web |
| 14 | Web Page Design – Thiết kế Layout trang Web |
| 15 | Developing Interactive Web Pages & Responsive – Phát triển Web tương tác trên đa nền tảng |
| 16 | UX/UI – Web Design – Thiết kế giao diện và Trải nghiệm người dùng trên Web |
| 17 | UX/UI – App Design – Thiết kế giao diện và Trải nghiệm người dùng trên App |
| 18 | Web Portfolio – Đồ án kỳ 2 (Thiết kế website hoàn chỉnh) |

Hy vọng rằng với những kiến thức trên mà Arena đã cung cấp sẽ giúp bạn có một cái nhìn tổng quan về câu hỏi Mockup là gì. Nếu bạn còn điều gì băn khoăn về mockup hoặc muốn tìm hiểu thêm về khóa học Thiết kế đồ hoạ hãy liên hệ tới trung tâm tuyển sinh của Arena Multimedia để được tư vấn thêm nhé!











