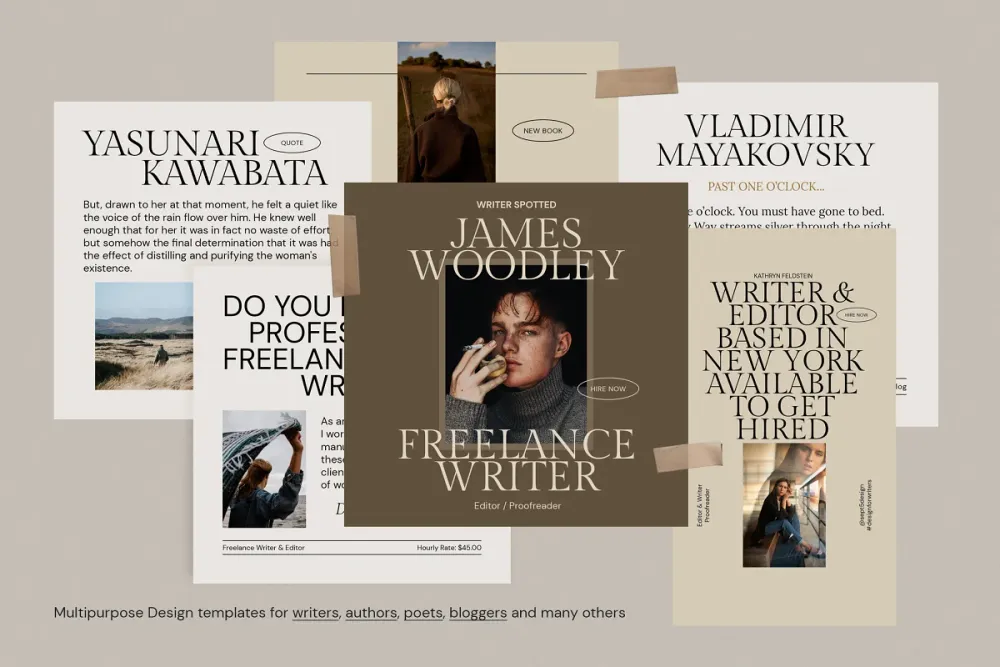
Hiệu ứng màu đơn sắc không chỉ tạo nên sự tinh tế mà còn mang đến sự đồng nhất cho thiết kế đồ họa. Việc sử dụng đúng cách hiệu ứng này giúp tăng tính thẩm mỹ và sự tập trung cho tác phẩm.
Màu sắc là yếu tố then chốt trong nghệ thuật và thiết kế, quyết định không chỉ về mặt thẩm mỹ mà còn ảnh hưởng đến cảm xúc và hành vi của người xem. Một bảng màu được lựa chọn cẩn thận có thể dẫn dắt ánh nhìn, khơi gợi cảm xúc, và thậm chí truyền tải những thông điệp mạnh mẽ mà từ ngữ không thể diễn tả. Trong lĩnh vực thiết kế, việc hiểu rõ tâm lý màu sắc và khả năng tác động của chúng sẽ mang đến sự khác biệt rõ rệt cho tác phẩm cuối cùng.
Dựa trên những khái niệm về tầm quan trọng của màu sắc trong thiết kế, bài viết này sẽ đi sâu vào khám phá bảng màu đơn sắc và cách sử dụng hiệu quả chúng để tạo ra những thiết kế nổi bật. Hãy cùng Arena Multimedia tìm hiểu cách tối ưu hóa bảng màu đơn sắc để mang lại sự tinh tế, hài hòa và ấn tượng cho sản phẩm của mình nhé!
Màu đơn sắc là gì?
Khi phân tích từ “monochrome” theo gốc Hy Lạp, “monos” nghĩa là “một” và “khroma” là “màu sắc.” Dù chỉ sử dụng một sắc thái, màu đơn sắc lại mở ra vô số biến thể, từ các tông sáng, tối cho đến những sắc độ đậm nhạt khác nhau. Một bảng màu đơn sắc tinh tế sẽ chuyển đổi giữa các phiên bản sáng hơn, tối hơn hay có độ bão hòa khác nhau, tất cả đều xoay quanh màu gốc. Như Bảo tàng Nghệ thuật Tate từng giải thích: “Monochrome nghĩa là một màu, và trong nghệ thuật, một tác phẩm đơn sắc chỉ sử dụng duy nhất một màu nhưng đầy biến hóa.”

Nguồn ảnh: Linearity
Ưu điểm của việc sử dụng bảng màu đơn sắc trong thiết kế
Bảng màu đơn sắc mang lại nhiều lợi ích đáng kể trong thiết kế. Thứ nhất, nó giúp tạo ra bản sắc thương hiệu đồng nhất. Bằng cách sử dụng các sắc thái, tông màu hoặc độ đậm nhạt khác nhau của một màu duy nhất, thương hiệu có thể xây dựng hình ảnh nhận diện rõ ràng và nhất quán trên mọi tài sản, từ logo đến tài liệu marketing.
Thứ hai, bảng màu đơn sắc mang lại cân bằng cho thiết kế. Sự đồng nhất này giảm thiểu nguy cơ xung đột màu sắc, tạo ra trải nghiệm hình ảnh liền mạch và giúp thiết kế trông tinh tế, chuyên nghiệp hơn.
Thứ ba, màu đơn sắc hỗ trợ giao tiếp thị giác hiệu quả. Bằng cách giới hạn bảng màu, các nhà thiết kế có thể hướng sự chú ý đến những yếu tố chính mà không gây phân tán, từ đó đảm bảo các điểm nhấn như kiểu chữ hoặc hình ảnh nổi bật rõ ràng. Cuối cùng, bảng màu đơn sắc mang đến sự đơn giản và thanh lịch, rất phù hợp với các thương hiệu cao cấp. Việc tiết chế trong sử dụng màu sắc có thể gợi lên cảm giác tinh tế và sang trọng, làm nổi bật sự thanh lịch vượt thời gian.
Màu đơn sắc trong thiết kế đồ họa
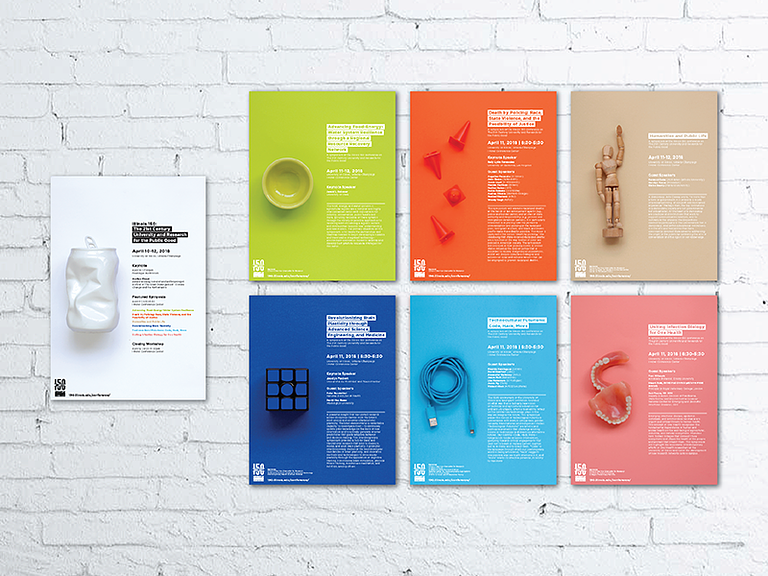
Bảng màu đơn sắc đã có một lịch sử lâu dài trong thiết kế đồ họa, thường được liên kết với thẩm mỹ tối giản và hiện đại. Những phong trào hiện đại như Bauhaus đã sớm sử dụng bảng màu đơn sắc để nhấn mạnh hình dạng và chức năng, từ đó tạo nên những thiết kế tinh tế và hiệu quả.
Ngày nay, các thương hiệu ngày càng tận dụng sức mạnh của bảng màu đơn sắc để củng cố bản sắc thị giác của họ và truyền tải những thông điệp cụ thể nhưng thống nhất. Chẳng hạn, các công ty công nghệ thường lựa chọn một màu duy nhất với nhiều sắc độ khác nhau nhằm thể hiện hình ảnh sạch sẽ và chuyên nghiệp. Trong khi đó, các thương hiệu thời trang có thể sử dụng bảng màu đơn sắc để gợi lên sự thanh lịch và tinh tế.
Tuy nhiên, thiết kế với bảng màu đơn sắc không hề đơn giản. Nó đòi hỏi sự luyện tập, thử nghiệm và một hiểu biết vững vàng về lý thuyết màu sắc. Dưới đây là một số yếu tố quan trọng cần lưu ý:
- Độ sâu và chiều sâu: Sắp xếp các sắc thái sáng, tối và trung tính của màu cơ bản cạnh nhau để tạo cảm giác chiều sâu và không gian.
- Tương phản: Tương phản rất quan trọng trong bảng màu đơn sắc. Việc sử dụng các sắc thái tương phản giúp nhấn mạnh các yếu tố và tạo điểm nhấn cho thiết kế.
- Kết cấu và họa tiết: Bảng màu đơn sắc hưởng lợi từ việc tích hợp các kết cấu và họa tiết, giúp phá vỡ sự đồng nhất của màu sắc và tạo thêm sự thu hút về mặt thị giác.
- Màu trắng và đen: Đừng xem nhẹ sức mạnh của màu trắng và đen. Sự kết hợp khéo léo giữa hai màu này có thể tạo ra sự tương phản sắc nét, tăng thêm độ rõ ràng và làm nổi bật thiết kế đơn sắc của bạn.

Nguồn ảnh: Linearity
Những bảng màu này không chỉ tạo ra sự nhất quán trong thiết kế mà còn định hình phản ứng cảm xúc của người xem, góp phần tạo ra một bầu không khí nhất định.
Cách tạo bảng màu đơn sắc
1. Chọn màu cơ bản
Việc lựa chọn màu cơ bản rất quan trọng và nên được xác định dựa trên mục tiêu truyền thông cũng như đối tượng mà bạn nhắm đến. Nếu bạn đang thực hiện một dự án sáng tạo cho một thương hiệu cá nhân, việc chọn màu sắc yêu thích của khách hàng và khám phá các sắc thái cùng tông màu có thể là một lựa chọn thú vị. Ngược lại, nếu bạn đang thiết kế đồ họa hoặc hình minh họa cho một thương hiệu, hãy chọn màu sắc dựa trên bản sắc của thương hiệu đó. Một màu sắc đáng nhớ và nổi bật sẽ giúp tạo nên tuyên bố mạnh mẽ cho thiết kế.
2. Tạo bảng màu đơn sắc
Bảng màu đơn sắc thường bao gồm từ ba đến bảy biến thể màu trong cùng một gam màu, bao gồm các sắc độ tối hơn, sáng hơn và tông màu nhạt hơn của màu gốc. Việc chỉ sử dụng một màu sẽ giúp bạn tạo ra thiết kế cân bằng và hài hòa.
Trước khi bắt đầu, hãy điểm qua các thuật ngữ màu sắc:
- Hue (Màu gốc): Màu cơ bản, là nền tảng mà bảng màu được xây dựng dựa trên.
- Tints (Sắc nhạt): Phiên bản sáng hơn của màu gốc, được tạo ra bằng cách thêm màu trắng.
- Shades (Sắc tối): Phiên bản tối hơn, được tạo ra bằng cách thêm màu đen vào màu gốc.
- Tones (Tông màu): Được tạo ra bằng cách trộn màu gốc với màu xám, giúp tạo ra độ phức tạp và chiều sâu mà không làm thay đổi đặc tính của màu gốc.

Nguồn ảnh: Linearity
Ngay cả những thay đổi nhỏ về sắc nhạt, sắc tối hoặc tông màu cũng có thể ảnh hưởng lớn đến cảm nhận về màu sắc. Đáng ngạc nhiên, các màu lạnh thường trông sáng hơn khi kết hợp với các màu ấm nhẹ nhàng, một hiệu ứng có thể hữu ích khi bạn muốn tạo sự tương phản trong một bảng màu hạn chế.
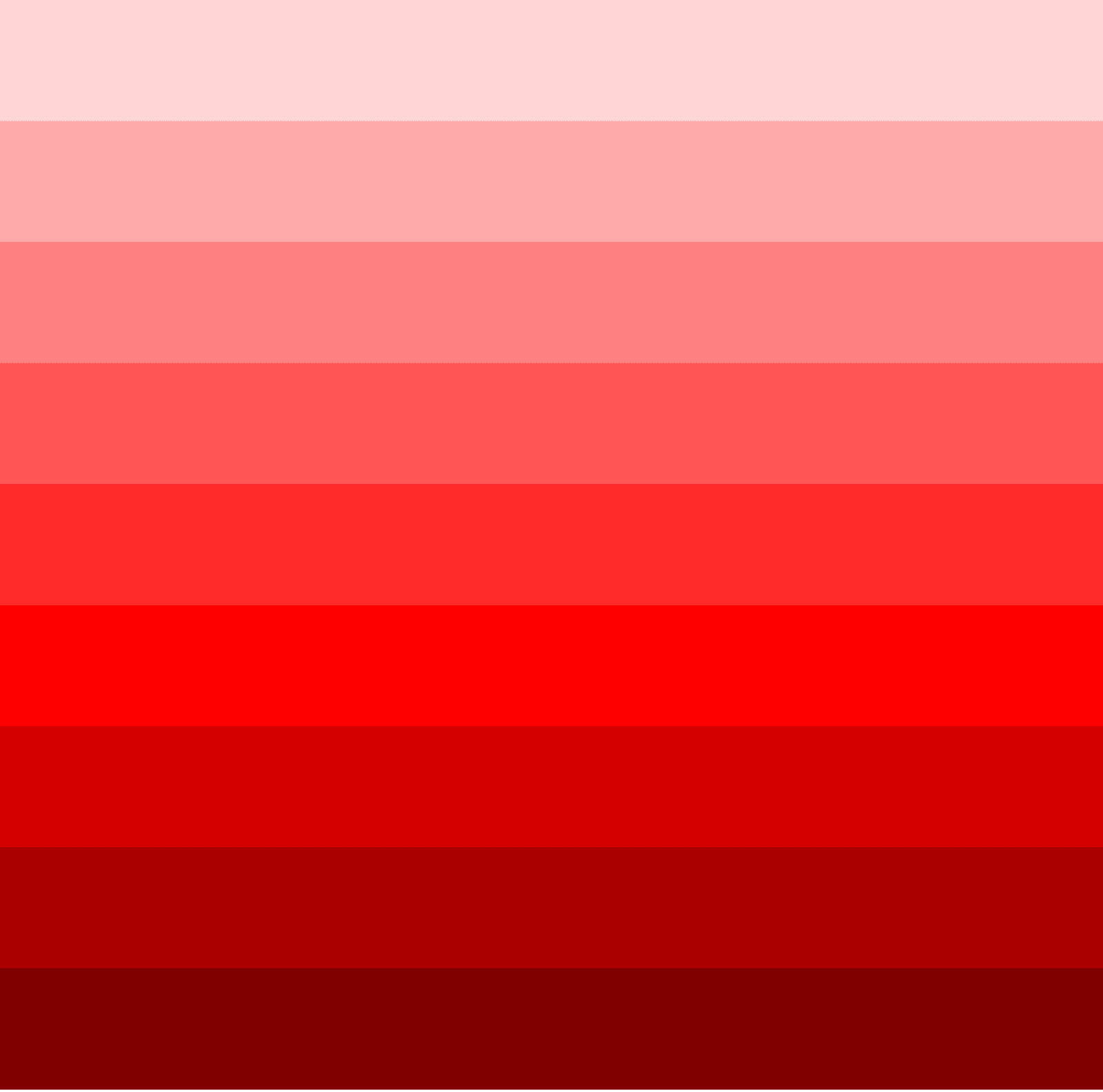
Dưới đây là các bước cơ bản để tạo một bảng màu đơn sắc:
- Bắt đầu với một màu cơ bản, chẳng hạn như màu vàng.
- Tạo sắc nhạt bằng cách thêm màu trắng vào màu vàng cơ bản để tạo ra các phiên bản sáng hơn.
- Tạo sắc tối bằng cách thêm màu đen vào màu vàng cơ bản, cho ra các phiên bản tối hơn.
- Trộn màu vàng cơ bản với màu xám để tạo ra các tông màu nhạt hơn.
- Cuối cùng, thêm các màu đã chọn vào bảng màu để dễ dàng làm việc với chúng.
Lưu ý, khi bắt tay vào làm bảng màu đơn sắc, ta không nên bắt đầu với sắc nhạt hay sắc tố vì điều đó sẽ giới hạn bảng màu của bạn.
3. Tạo hình ảnh hấp dẫn
Sự đơn giản không chỉ mang lại vẻ đẹp mà còn giúp tạo nên sức hấp dẫn cho hình ảnh đơn sắc. Một minh họa ấn tượng dưới đây đã sử dụng màu sắc mạnh mẽ của bầu trời đêm để xây dựng toàn bộ cảnh quan, với nét cọ màu trắng tương phản làm điểm nhấn.

Nguồn ảnh: Linearity
Designer đã khéo léo sử dụng một loạt các tông màu tím để tạo chiều sâu cho tác phẩm nghệ thuật, tạo ra ảo giác về bóng đổ và hình bóng. Sự tương phản với các sắc thái sáng hơn của màu xanh giúp hình ảnh đơn sắc trở nên sống động và cuốn hút chỉ với một màu cơ bản.
“Tôi luôn cố gắng tìm một màu sắc hoặc sự kết hợp màu chính xác để truyền tải thông điệp thị giác một cách hiệu quả nhất, hoặc đôi khi màu sắc giúp người xem đắm chìm sâu hơn vào ngữ cảnh.” — Nastassia Rybak, Designer.
4. Thử nghiệm với gam màu xám
Một thiết kế toàn màu xám không nhất thiết phải nhạt nhòa. Có rất nhiều cách để kết hợp gam màu xám vào các thiết kế hiện đại, tạo ra những sản phẩm ấn tượng và cuốn hút.
Phương pháp này, được gọi là bảng màu vô sắc (achromatic), không sử dụng màu mà chỉ bao gồm các sắc thái và tông màu. Cả achromacy (vô sắc) và monochromacy (đơn sắc) thường xuất hiện trong các phong cách tối giản, giúp tạo ra sự hài hòa thị giác trong nhiều bối cảnh thiết kế. Để tạo ra một diện mạo năng động hơn, bạn có thể thử kết hợp chủ đề vô sắc với một màu sắc nổi bật, từ đó tạo nên những điểm nhấn mạnh mẽ.

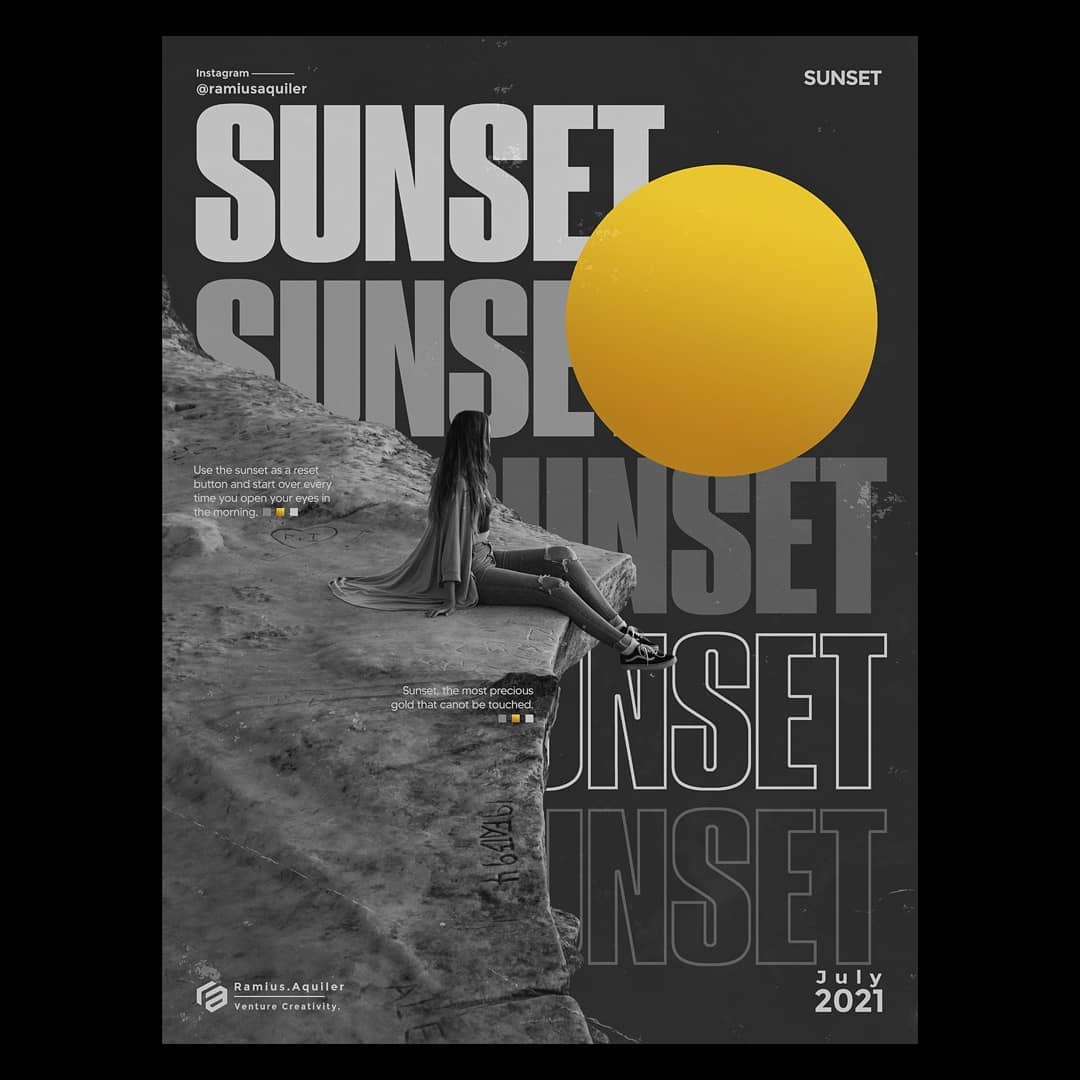
Nguồn ảnh: Ramius Aquiler
Nhà thiết kế đồ họa Ramius Aquiler đã sử dụng gam màu xám đơn sắc kết hợp với một sắc vàng nổi bật. Màu sắc tươi sáng và biểu cảm này tạo sự tương phản mạnh mẽ với gam màu xám, thu hút sự chú ý của người xem đến đúng vị trí mà designer mong muốn.
Màu xám có thể mang đến vẻ thanh lịch, đơn giản và tinh tế hơn nhiều so với những gì bạn nghĩ. Bạn có thể thêm tông màu beige, vàng hoặc đỏ để tạo ra các sắc thái xám ấm hơn, hoặc đa dạng hóa lựa chọn màu sắc với sự tương phản rõ nét giữa đen và trắng. Chuyển sang gam màu xám có thể là một lựa chọn tuyệt vời cho các dự án in ấn, vì việc in trắng đen đơn giản và tiết kiệm hơn rất nhiều.
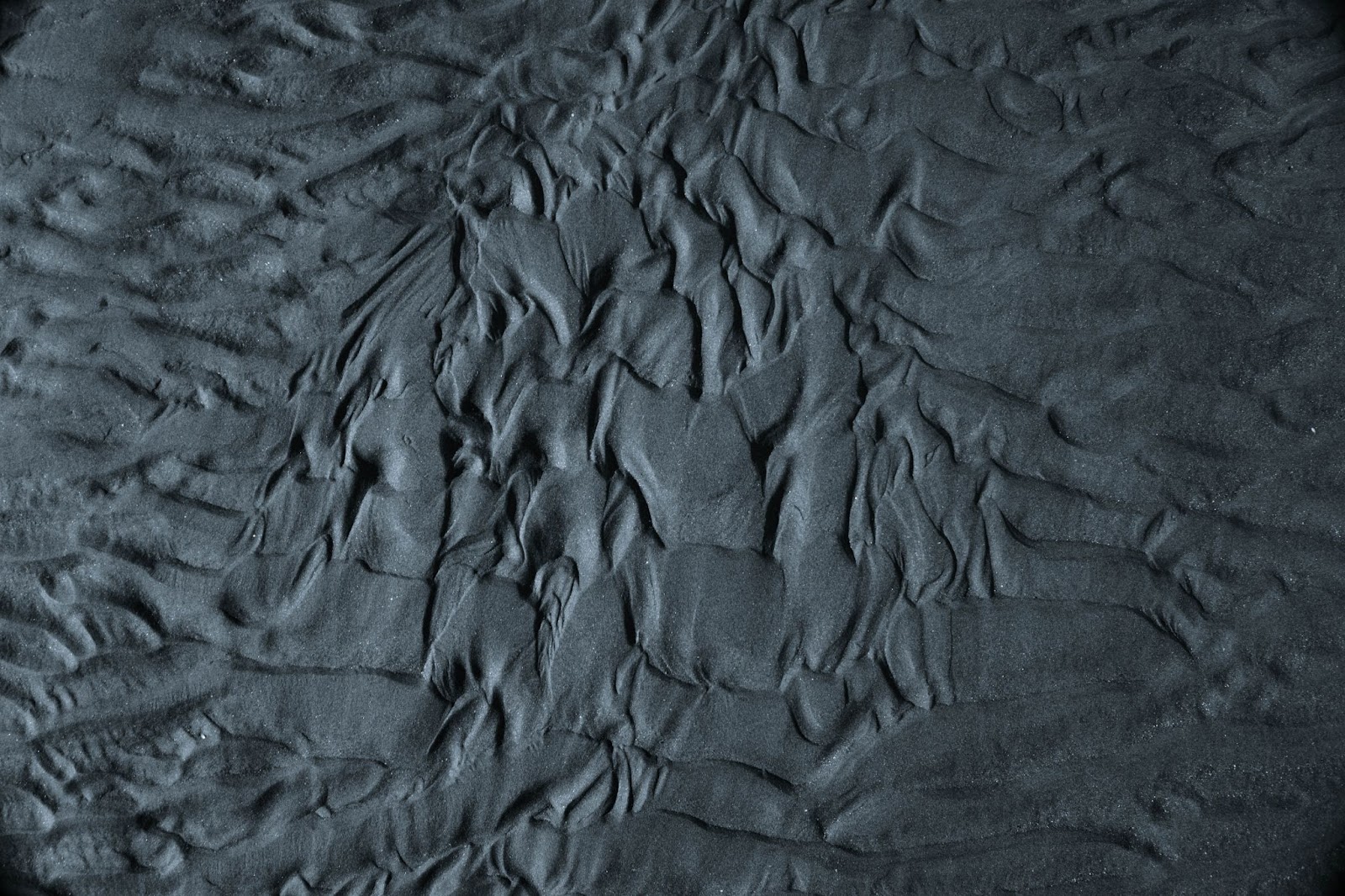
5. Thêm kết cấu
Bạn hoàn toàn có thể tạo ra một thiết kế ấn tượng chỉ với một màu bằng cách khai thác kết cấu hoặc tạo ảo giác về kết cấu thông qua việc sử dụng các màu sáng và tối tương phản. Hãy xem xét các kỹ thuật như dập nổi, chạm khắc nổi và họa tiết lặp lại. Hãy nghĩ theo hướng 3D; có rất nhiều cách để tạo ra những hình ảnh thú vị ngay cả khi chỉ sử dụng một bảng màu hạn chế. Màu sắc đơn sắc không chỉ là một xu hướng mà còn là một tuyên bố vượt thời gian, khai thác sức mạnh của sự đơn giản, sự chính xác và vẻ đẹp của sự cân bằng.

Nguồn ảnh: Linearity
Thiết kế nhận diện thương hiệu
Thiết kế đơn sắc là lựa chọn hoàn hảo để tạo ra sự gắn kết trực quan. Nhiều yếu tố cấu thành bản sắc hình ảnh của một thương hiệu, và màu sắc đóng vai trò then chốt trong việc xác định thương hiệu đó. Khi chọn màu chính cho thương hiệu, bạn nên bắt đầu bằng cách hiểu đối tượng mục tiêu. Chọn một màu sắc phù hợp với đối tượng và truyền tải đúng thông điệp của thương hiệu.
Việc áp dụng kỹ thuật đơn sắc vào nhận diện thương hiệu giúp tạo ra sự thống nhất, từ đó việc thiết kế bất kỳ sản phẩm nào cho thương hiệu trở nên dễ dàng hơn, vì tất cả các màu sắc đã được thêm vào bảng màu.

Nguồn ảnh: Linearity
- Thiết kế sống động và táo bạo
Trong một bảng màu đơn sắc, bạn có thể thỏa sức sáng tạo với những màu táo bạo như neon hoặc đỏ. Lợi ích của việc kết hợp các tông sáng và tông tối của một màu nổi bật là bạn có thể tạo ra điểm nhấn mà không làm cho thiết kế trở nên quá chói.
Sự đa dạng của các tông màu giúp cân bằng các màu mạnh, làm cho tông nền sáng của bạn trở thành một màu nhấn.
- Thiết kế nhẹ nhàng, dịu dàng
Tông màu trung tính trong thiết kế đơn sắc mang lại phong cách vượt thời gian. Bảng màu này rất phù hợp cho các thương hiệu phong cách sống và sản phẩm cao cấp. Bảng màu trung tính giữ cho thiết kế đơn giản, mang lại sự yên bình và kết nối với thiên nhiên. Các tông màu beige và nâu dịu nhẹ tạo cảm giác êm ái, đặc biệt khi kết hợp với màu trắng.

Nguồn ảnh: Linearity
- Bao bì nổi bật
Bảng màu đơn sắc đã được sử dụng cho một số thiết kế bao bì nổi bật. Kỹ thuật này hoạt động đặc biệt hiệu quả khi đóng gói các sản phẩm đi kèm với nhau, mỗi sản phẩm có thể được phân biệt thông qua các biến thể riêng trong bảng màu.
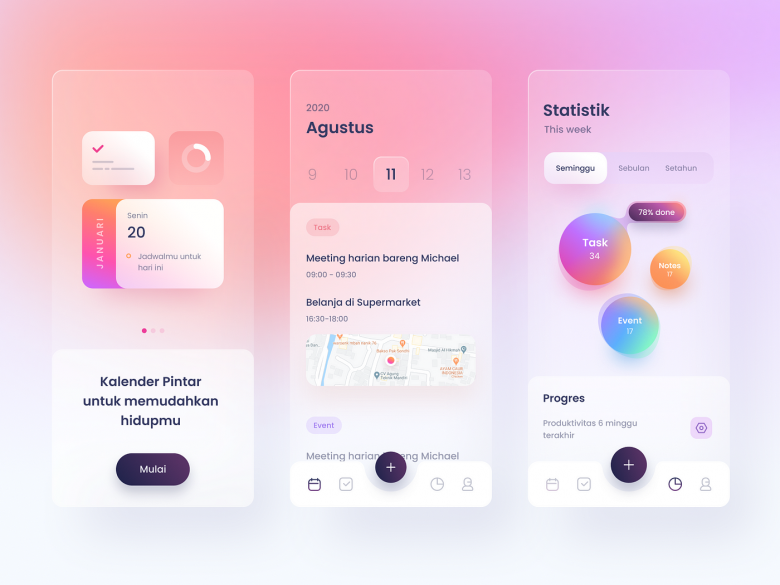
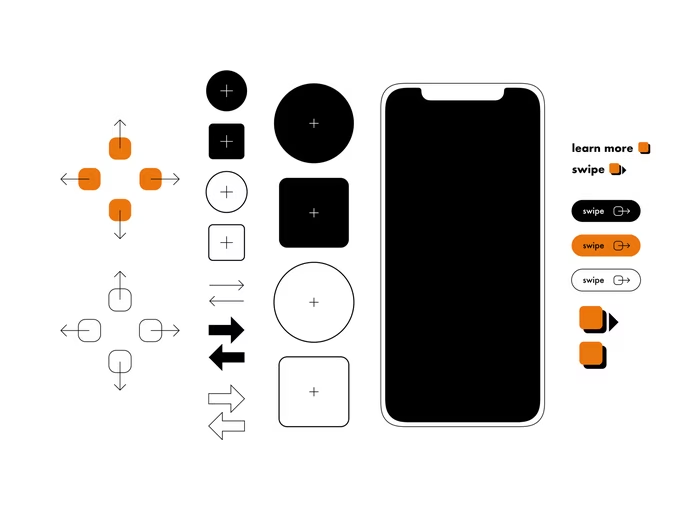
- Thiết kế UX/UI
Màu sắc trong thiết kế UX/UI được sử dụng như một kỹ thuật giao tiếp. Biến thể của một màu có thể được sử dụng để thể hiện mối quan hệ giữa các yếu tố hoặc phân biệt các phần trên giao diện.

Nguồn ảnh: Linearity
- Sự đơn giản
Bảng màu đơn sắc là giải pháp hoàn hảo để nhấn mạnh vẻ đẹp của sự đơn giản. Việc giới hạn phạm vi màu sắc giúp quá trình thiết kế trở nên dễ dàng hơn, vì bạn không cần phải kết hợp nhiều màu sắc khác nhau để làm hài lòng thị giác.

Nguồn ảnh: Linearity
- Nhiếp ảnh đơn sắc
Chụp ảnh đơn sắc kết hợp với lớp phủ màu cho phép sự sáng tạo phong phú. Một hình ảnh đơn sắc nổi bật trong các thiết kế biên tập, poster, danh thiếp hoặc các bài đăng trên mạng xã hội.

Nguồn ảnh: Linearity
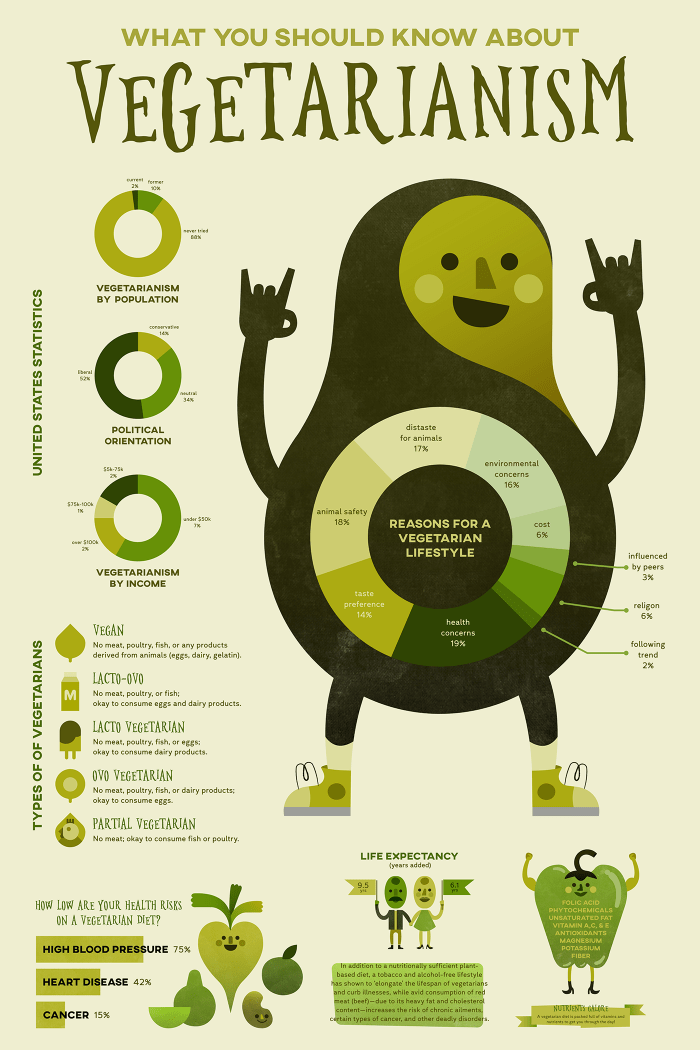
- Infographics
Infographic là một nội dung giá trị, và thiết kế infographic đã phát triển vượt bậc trong vài năm qua nhờ vào các công cụ trực tuyến mới hỗ trợ xử lý dữ liệu hình ảnh.

Nguồn ảnh: Linearity
Kết lại
Trong thế giới thiết kế hiện đại, bảng màu đơn sắc không chỉ là một xu hướng, mà còn là một công cụ mạnh mẽ giúp các Designer tạo ra những tác phẩm ấn tượng và thống nhất. Từ việc xác định bản sắc thương hiệu đến việc nâng cao trải nghiệm người dùng, thiết kế đơn sắc mang đến sự đơn giản và tinh tế, đồng thời khơi gợi cảm xúc mạnh mẽ. Với khả năng truyền tải thông điệp một cách rõ ràng và hiệu quả, bảng màu đơn sắc sẽ tiếp tục là lựa chọn hàng đầu cho những ai mong muốn khám phá sức mạnh của sự tối giản trong thiết kế.
Nguồn: Linearity
Anh Thư
| Hệ thống Đào tạo Thiết kế, Kỹ xảo & Game – Arena Multimedia sở hữu hai chương trình đào tạo tiên tiến mang tên Graphic Design & Interactive Media (GDIM) và Animation, VFX & Gaming (AVG). Với mục tiêu đào tạo chuyên sâu về Thiết kế Truyền thông (Communication Design) và Sản xuất nội dung giải trí (Entertainment Design), GDIM và AVG có sự rút gọn về thời gian nhưng sẽ có sự tập trung cao hơn, học và rèn luyện học sâu hơn về kiến thức và kỹ năng làm nghề, nhằm chuẩn bị cho một tương lai có nhiều cơ hội nhưng không ít thách thức và đòi hỏi ngày càng khắt khe hơn từ phía doanh nghiệp tuyển dụng. Chương trình Graphic Design & Interactive Media (GDIM): – Học kỳ 1: Thiết kế hình ảnh truyền thông (Visual Communication Design) – Học kỳ 2: Thiết kế thương hiệu (Branding Design) – Học kỳ 3: Đồ họa chuyển động và xây dựng nội dung video (Motion Graphics & Video content) – Học kỳ 4: Phát triển sản phẩm kỹ thuật số (Digital Product Development) Chương trình Animation, VFX & Gaming (AVG): – Học kỳ 1: Tiền sản xuất Hoạt hình và Games (Pre-Production for Animation & Games) – Học kỳ 2: Thiết kế tạo hình 3D cho Game, VFX và hoạt hình (3D Art and Design for Animation, Games & VFX) – Học kỳ 3: Diễn hoạt 3D trong Hoạt hình, Game và VFX (Advanced 3D for Animation, Games & VFX with Electives & Generative AI) – Học kỳ 4A (lựa chọn): 3D thời gian thực và Thiết kế đồ hoạ Game (Real Time 3D & Game Art) – Học kỳ 4B (lựa chọn): Kỹ xảo trong Hoạt hình, Phim và Game (Visual Effects for Animation, Films & Game) Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học: https://www.arena-multimedia.vn/dang-ky-hoc/ |