Ở phần 1, chúng ta đã cùng nhau tìm hiểu về 7 nguyên tắc đầu tiên của thiết kế. Không để các bạn chờ lâu hơn nữa, phần hai của bài viết sẽ bắt đầu ngay sau đây. Bạn đã sẵn sàng để tiếp tục đi sâu vào các nguyên tắc còn lại chưa?
Trong bài viết trước, 7 nguyên tắc về điểm nhấn, sự cân đối, sự tương phản, sự lặp lại, tỷ lệ, sự chuyển động và khoảng trắng đã được tiết lộ. Đó đều là những nguyên tắc mà các designer, đặc biệt là những người mới vào nghề cần hiểu để có thể tạo ra những thiết kế sáng tạo, hấp dẫn nhưng vẫn dễ hiểu và có tính ứng dụng.
Để tiếp nối, 6 nguyên tắc còn lại sẽ được bật mí cho các bạn ngay bây giờ!
8. Nhịp điệu
Nguyên tắc về nhịp điệu liên quan đến việc tạo ra cảm giác chuyển động. Trong thiết kế, điều này có thể được thực hiện thông qua việc lặp lại các yếu tố như hình khối hoặc hoa văn. Khi được sử dụng một cách hiệu quả, nhịp điệu có thể giúp dẫn dắt ánh nhìn xung quanh một thiết kế và tạo ra cảm giác lưu động, xác định tốc độ mà thiết kế nên được trải nghiệm. Ngoài ra, nhịp điệu cũng có thể được sử dụng để truyền đạt cảm xúc hoặc tâm trạng. Ví dụ, một thiết kế với nhịp điệu nhanh có thể tạo ra cảm giác năng động và hứng khởi, trong khi một nhịp điệu chậm và ổn định có thể truyền đạt cảm giác bình yên và thư giãn.
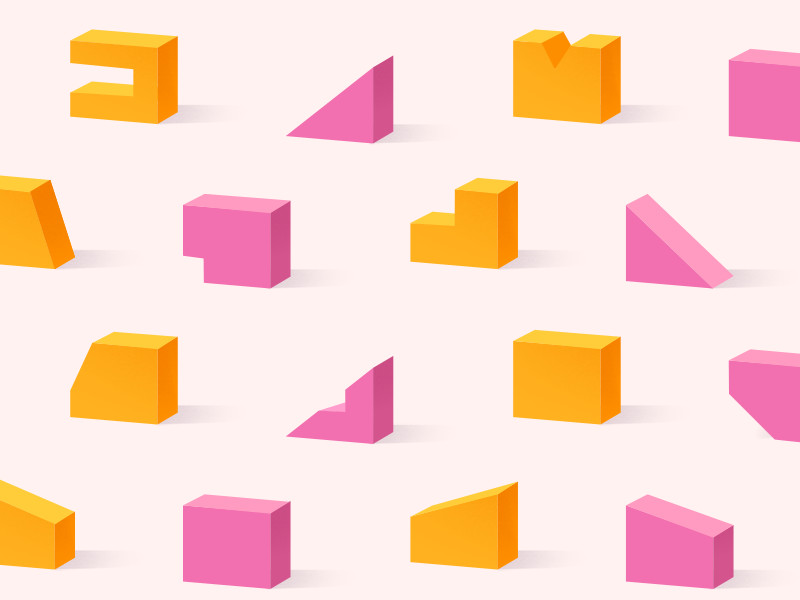
Dưới đây là một ví dụ cho nhịp điều về hình khối trong thiết kế. Những hình khối lặp đi lặp lại và tạo thành nhịp điệu.

Nguồn ảnh: Outcrowd
9. Mẫu hình (Pattern)
Mẫu hình (Pattern) là một yếu tố cơ bản của thiết kế và có thể được tìm thấy trong cả các vật thể tự nhiên và nhân tạo. Trong tự nhiên, các mẫu hình thường xuất hiện do hình dáng lặp lại của lá cây hoặc cánh hoa, các vằn tròn trên lưng ngựa vằn, hoặc những dải sóng trên những cồn cát. Các mẫu hình nhân tạo thường có tính hình học hơn so với mẫu hình tự nhiên, như mẫu ô cờ trên bàn cờ vua hoặc những dải sọc trên kẹo que Giáng Sinh.
Trong thiết kế, các mẫu hình có thể được sử dụng để tạo ra sự hấp dẫn trực quan, tăng thêm kết cấu cho thiết kế, hoặc làm nổi bật một phần cụ thể. Chúng cũng có thể được sử dụng để truyền đạt thông tin, như trong mã vạch hoặc mã QR. Mẫu hình có thể được tạo ra bằng nhiều phương tiện, bao gồm sơn, vải, giấy, hoặc thậm chí là bê tông. Khi sử dụng một cách hiệu quả, mẫu hình có thể tăng chiều sâu và kích thước cho bất kỳ thiết kế nào.
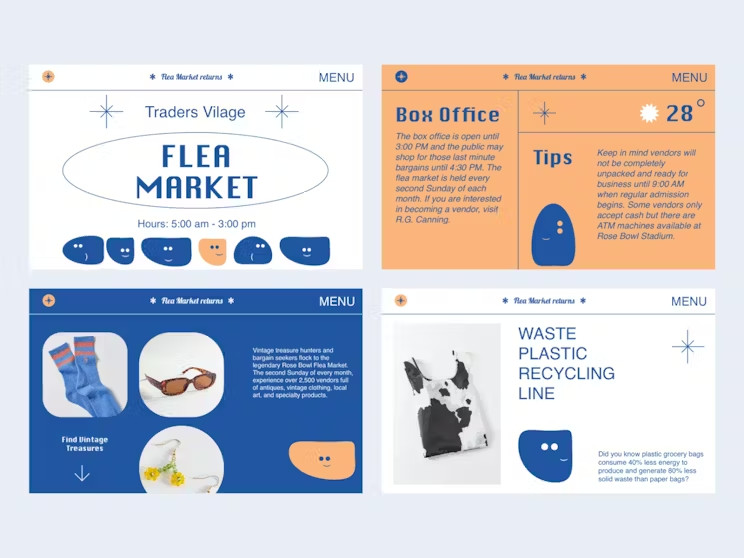
Cùng xem một thiết kế của Superside có áp dụng nguyên tắc này nhé.

Nguồn ảnh: Superside
10. Sự phân cấp
Có nhiều cách khác nhau để designer có thể tổ chức thông tin một cách trực quan. Một phương pháp phổ biến được gọi là “phân cấp”.
Ý tưởng của nguyên tắc này là sắp xếp các yếu tố để làm nổi bật các nội dung quan trọng hoặc đáng chú ý. Điều này có thể được thực hiện theo nhiều cách, ví dụ như sử dụng các font chữ, kích thước hoặc màu sắc khác nhau cho các phần. Khi thực hiện tốt, phân cấp có thể giúp làm cho thông tin trở nên dễ hiểu hơn và dễ xử lý hơn. Tuy nhiên, đừng quá tham lam khi lựa chọn những yếu tố cần làm nổi bật vì quá nhiều sự nhấn mạnh vào một yếu tố có thể đem đến một thiết kế lộn xộn và khó hiểu. Thay vào đó, mục tiêu của chúng ta là đạt được sự cân đối để cho phép tất cả các yếu tố quan trọng nổi bật theo cách riêng của chúng.
Trong tấm poster dưới đây, designer Rebecca Foster sử dụng kích thước phông chữ khác nhau để tạo ra sự phân cấp về mặt trực quan.
Điều thú vị là nguyên tắc này thực sự đủ mạnh mẽ để vượt qua quy tắc nhìn từ trên xuống. Như ở ví dụ trên, “CRACKING” đã vượt qua “Time to act” nhờ vào kích cỡ và vị trí – nó lớn hơn và ở bên trái (quy tắc từ trái qua phải cũng hỗ trợ điều hướng cách ánh nhìn của người xem trong trường hợp này).
11. Sự đa dạng trong thiết kế
Quá nhiều cái gì đó (ngay cả khi nó là điều tốt) khiến cho trải nghiệm của người xem trở nên tiêu cực. Nó cũng giống như cảm giác khi bạn ăn quá nhiều một món nào đó dù bạn có thích nó hay không. Điều này đặc biệt đúng khi nói về thiết kế. Một thiết kế hiệu quả phải đạt được sự cân bằng giữa sự quen thuộc và sự mới mẻ, mang đến đủ sự hấp dẫn trực quan để “giữ chân” người xem mà không làm cho họ bị quá tải bởi quá nhiều thông tin.
Đây chính là lúc sự đa dạng được đặt ra. Bằng cách kết hợp nhiều yếu tố khác nhau vào thiết kế, chúng ta có thể tạo ra một trạng thái cân bằng vừa hài hòa, vừa hấp dẫn về hình ảnh và quan trọng là dễ hiểu.

Nguồn ảnh: Dribble
Những nguyên tắc của thiết kế giống như các thành phần trong một công thức nấu ăn – mỗi yếu tố đều đóng vai trò quan trọng trong việc tạo ra một sản phẩm hoàn thiện. Sản phẩm đó sẽ không chỉ hấp dẫn về mặt hình ảnh mà còn hữu ích và có tính ứng dụng.
12. Sự thống nhất
Nguyên tắc về sự thống nhất trong thiết kế có nghĩa là tạo ra một cảm giác nhất quán hoặc hài hòa tổng thể. Nói cách khác, tất cả các yếu tố trong một thiết kế nên hoạt động cùng nhau để tạo ra một tổng thể mạch lạc.
Điều này có thể được đạt được qua nhiều cách khác nhau như sử dụng các màu sắc, hình khối hoặc kết cấu tương đồng; lặp lại các chi tiết khắp nơi trong thiết kế; hoặc sử dụng một yếu tố thống nhất như một motif. Khi sự thống nhất được áp dụng một cách hiệu quả, điều mà người xem nên cảm nhận được chính là thiết kế đó có sự cân bằng và có tổ chức, không có các yếu tố ngẫu nhiên hoặc đặt sai vị trí.
Tuy nhiên, quá nhiều sự thống nhất có thể dẫn đến một thiết kế nhàm chán hoặc “vô vị”, vì vậy, điều quan trọng là ta cần phải tìm ra sự cân bằng phù hợp. Bằng cách hiểu và áp dụng nguyên tắc về sự thống nhất, bạn có thể tạo ra những thiết kế mà người nhìn cảm thấy dễ chịu và dễ hiểu.

Nguồn ảnh: Dribble
13. Sự hài hòa
Cuối cùng, chúng ta sẽ đến với nguyên tắc của sự hài hòa. Hài hòa là việc sử dụng các yếu tố tương đồng để tạo ra một tổng thể mạch lạc và hấp dẫn. Hài hòa có thể được đạt được thông qua việc sử dụng lặp lại, nhịp điệu và các mẫu hình. Việc lặp lại các yếu tố giúp tạo ra một cảm giác của sự thống nhất, trong khi nhịp điệu và mẫu hình có thể thêm vào sự hấp dẫn trực quan và đa dạng hình ảnh.

Nguồn ảnh: Outcrowd
Khi được sử dụng một cách hiệu quả, sự hài hòa có thể giúp tạo ra cảm giác cân bằng và yên bình trong một thiết kế. Tuy nhiên, quá nhiều hài hòa có thể dẫn đến một thiết kế cảm thấy đơn điệu hoặc nhàm chán. Như với tất cả các nguyên tắc thiết kế khác, chìa khóa của nguyên tắc này là tìm ra sự cân bằng đúng đắn cho dự án thiết kế của bạn.
Tổng kết lại, thiết kế có nguyên tắc vẫn có thể tạo ra sự khác biệt!
Trong thiết kế, các yếu tố và nguyên tắc tương hợp với nhau để tạo ra một tổng thể mạch lạc. Sự thống nhất, sự đa dạng, hài hòa và phân cấp là những nguyên tắc quan trọng nhất mà designer cần hiểu rõ để tạo ra một thiết kế hiệu quả. Những nguyên tắc này có thể giúp tăng thêm sự hấp dẫn trực quan, cân bằng và nhất quán cho bất kỳ dự án nào khi chúng được sử dụng đúng cách và hiệu quả.
Nguồn: Superside
Anh Thư
Chương trình đào tạo Mỹ thuật Đa phương tiện (Arena Multimedia Specialist Program – AMSP) đào tạo Chuyên gia Mỹ thuật Đa phương tiện trong 2,5 năm. Với tính chất bao quát mọi lĩnh vực của ngành công nghiệp sáng tạo và giải trí, AMSP là cánh cửa mở ra các cơ hội nghề nghiệp đa dạng: Thiết kế Đồ họa, Thiết kế Web, Làm phim; Thiết kế Game, Hoạt hình 3D. Đặc biệt, học viên Arena đều được “va chạm” với các công việc trong ngành ngay từ năm nhất nhờ các cơ hội thực tập và việc làm từ mạng lưới doanh nghiệp, đối tác rộng lớn. – Kỳ 1: Graphic Design – Thiết kế đồ họa – Kỳ 2: Digital Product Design – Thiết kế sản phẩm kỹ thuật số – Kỳ 3: Digital Filmmaking – Làm phim kỹ thuật số – Kỳ 4: 3D Game Design – Thiết kế Game 3D – Kỳ 5: 3D Animation – Hoạt hình 3D Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học: https://www.arena-multimedia.vn/dang-ky-hoc/ |










