Arenaites, nếu bạn đã từng trăn trở: làm thế nào để sử dụng hiệu quả hình ảnh trong thiết kế web? Thì bài viết này chính là câu trả lời dành cho bạn đấy!
Hình ảnh cũng giống như các thành phần khác của một trang web cần được sử dụng một cách cẩn trọng. Rất nhiều nhà thiết kế chuyên nghiệp đề cao tầm quan trọng của hình ảnh trong thiết kế và nội dung của một trang web. Tuy nhiên bạn không thể sử dụng hình ảnh tùy tiện được mà phải tính toán đến nhiều yếu tố khác nữa. Nếu bạn muốn có một trang web thân thiện với người dùng, hãy nâng cao hiệu quả sử dụng hình ảnh thiết kế trên web bằng những tips mà Arena Multimedia giới thiệu dưới đây nhé.
Dùng hình ảnh có mục đích khi thiết kế web
Đôi khi chúng ta sử dụng hình ảnh trên web chỉ để cho có. Nhiều người nghĩ rằng một trang web trông sẽ thật nghèo nàn, trống rỗng khi chỉ có nội dung bằng chữ mà thiếu hình ảnh, vì vậy họ thêm một vài hình ảnh nào đó và cho rằng như vậy ít ra còn tốt hơn là không có hình ảnh gì. Tuy nhiên Jakob Nielsen, một chuyên gia về tính khả dụng đã thực hiện một nghiên cứu để khảo sát ảnh hưởng của hình ảnh trên trang web và phát hiện ra rằng những người tham gia nghiên cứu này đã thờ ơ, phớt lờ những hình ảnh mà chỉ có tác dụng làm đầy trang web chứ không phục vụ cho nội dung trang web muốn thể hiện.
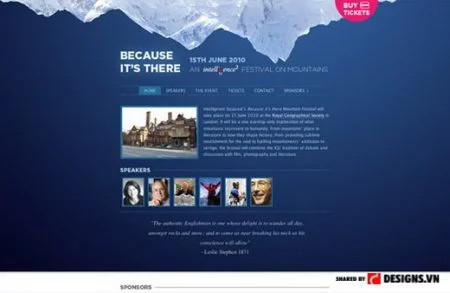
Hãy xem ví dụ dưới đây, hình ảnh bên phải ở trang web này đã bị người sử dụng lờ đi hoàn toàn.
Hình ảnh trên thiết kế web phải được dùng có mục đích đúng đắn, sử dụng hình ảnh chỉ để lấp chỗ trống không phải là một lựa chọn hay. Nielsen tiếp tục kết luận: “Người sử dụng sẽ quan tâm, chú ý đến những hình ảnh chứa thông tin liên quan đến bài viết nhưng sẽ thờ ơ với những hình ảnh chỉ có tác dụng làm trang web trông có vẻ sống động hơn.”
Vậy làm thế nào để chúng ta quyết định được một hình ảnh có hữu dụng hay không? Hãy tự hỏi bản thân bạn những câu hỏi sau trước khi sử dụng hình ảnh trên web nhé.
– Hình ảnh này có mang lại lợi ích gì không? Ví dụ như nó có thể hiện rằng sản phẩm hay dịch vụ của bạn rất tốt, rất đáng mua không?
– Hình ảnh này có giúp người sử dụng hiểu hơn về nội dung bài viết không?
– Hình ảnh này có tạo ra bất kỳ cảm xúc gì cho người xem trang web không? Ví dụ như nó có ấn tượng không, có làm cho người xem tưởng tượng đến cảnh họ được sở hữu sản phẩm không?
– Hình ảnh này liên quan gì đến thương hiệu? Nó có nhắm tới đối tượng khách hàng mục tiêu không?
– Người xem trang web sẽ có thái độ gì với hình ảnh này?
Dùng hình ảnh người thật
Nghiên cứu của 37signals – một công ty thiết kế web và ứng dụng, cũng chỉ ra rằng những thiết kế web sử dụng hình ảnh của người thật sẽ có tính thuyết phục cao hơn. Họ phát hiện rằng khi thêm hình ảnh một người tươi cười vui vẻ ở landing page của họ thì số người đăng ký (sign up) đã tăng lên 102,5 % so với thiết kế trang web cũ: dài và nhiều chữ hơn rất nhiều.
Hướng mắt người dùng trong thiết kế web
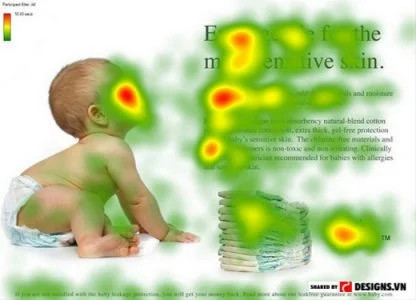
Bạn cũng nên sử dụng hình ảnh để điều chỉnh hướng mắt người dùng. Chuyên gia nghiên cứu về tính khả dụng, James Breeze khuyên rằng chủ thể trong tấm ảnh bạn dùng có thể điều hướng mắt người dùng trên thiết kế web. Hãy xem ví dụ dưới đây. Những chấm màu xanh thể hiện những điểm người dùng sẽ nhìn vào.
Nếu mặt của em bé trong tấm ảnh nhìn thẳng vào người xem thì người xem sẽ có ít liên hệ giữa hình ảnh và nội dung trang web hơn. Nhưng khi dùng hình ảnh em bé nhìn nghiêng và hướng về phần bài viết thì người xem lại tập trung vào bài viết nhiều hơn.

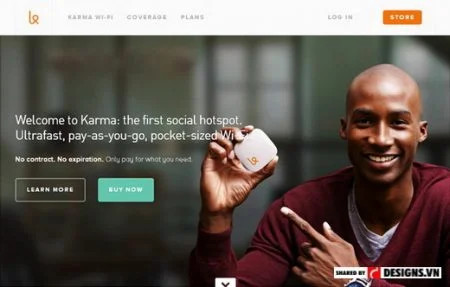
Một ví dụ khác là trang web Karma Wi-Fi đã sử dụng hình ảnh trên trang chủ rất hiệu quả. Chủ thể trong tấm ảnh đã truyền tải được hình ảnh cũng như hướng người dùng quan tâm đến các thông tin của sản phẩm.
Sử dụng hình ảnh để minh họa cho ý tưởng thiết kế web
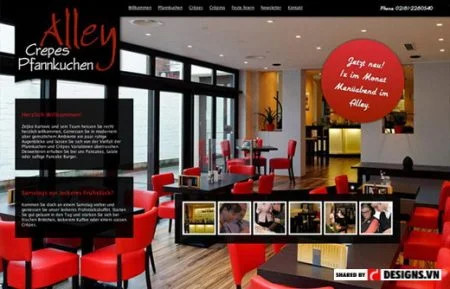
Đôi khi một bức ảnh đáng giá hơn cả nghìn từ ngữ. Bạn có thể thấy trang web dưới đây không cần phải giải thích gì cả, họ chỉ cần dùng một hình ảnh là đã có thể nhấn mạnh được kích thước bé nhỏ của máy đọc thẻ tín dụng, giao diện của ứng dụng cho chiếc máy này và cách sử dụng nó để quét thẻ.

Nếu bạn có một tấm ảnh có thể trả lời được nhiều câu hỏi của khách hàng như ai, cái gì, ở đâu, làm thế nào, khi nào… thì bạn đang sử dụng một tấm ảnh hoàn hảo trên thiết kế web của mình.
Điều chỉnh dung lượng ảnh khi thiết kế web
Nếu bạn không cẩn trọng, trang web của bạn sẽ mất nhiều thời gian tải vì chứa dung lượng ảnh quá lớn. Điều này Designs.vn cũng đã đề cập trong bài viết về thiết kế trang web thân thiện với người dùng. Hiện nay có rất nhiều phần mềm miễn phí giúp bạn điều chỉnh kích thước, dung lượng của ảnh mà không làm thay đổi rõ rệt chất lượng ảnh.
Tóm lại, hãy sử dụng hình ảnh trên web một cách có mục đích và có tính toán cẩn thận bạn nhé!
Sau đây Arena Multimedia xin giới thiệu với bạn một số thiết kế web có hình ảnh đẹp và hiệu quả.


Nguồn: designs
Tìm hiểu thêm về các tin tức khác về Multimedia truy cập tại đây!