Chúng ta đều biết rằng thế giới công nghệ và thiết kế đang không ngừng phát triển. Là một người thiết kế web, bạn nên cố gắng tìm những cách mới nhất, hiện đại nhất để nâng cao vẻ đẹp cho giao diện trang web của bạn. Trước đây, xu hướng thiết kế web tập trung nhiều vào khả năng truyền thông nhưng bây giờ lại chú trọng đến tính khả thi và hợp thời. Trong bài viết này, chúng tôi đưa ra 6 dự đoán cho xu hướng thiết kế web năm 2013.
1. Responsive web design
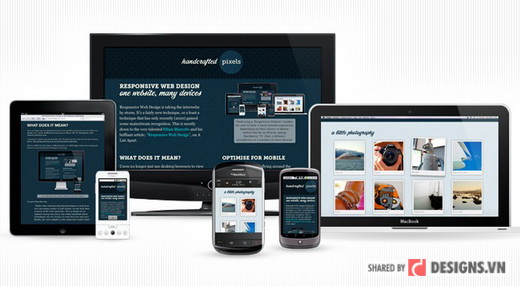
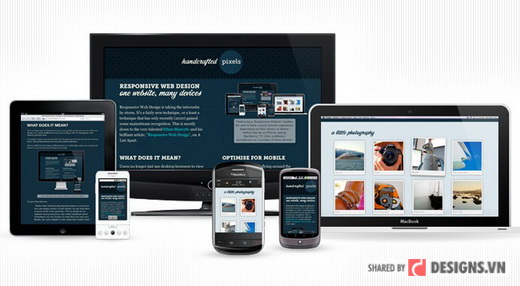
Responsive web design (hay còn gọi là thiết kế đáp ứng) là một khái niệm để chỉ một giải pháp thiết kế web tiên tiến giúp trang web của bạn tự động co chỉnh sao cho phù hợp với độ phân giải của thiết bị hiển thị như màn hình máy tính, laptop, máy tính bảng, điện thoại di động…
Dự đoán này rất được mong đợi trở thành sự thật bởi chúng ta đều thấy các loại máy tính và điện thoại di động đời mới đang được ưa chuộng trên thị trường hiện nay. Mỗi thiết bị lại đa dạng về kích cỡ màn hình và các đặc tính khác. Tại sao Responsive web design có thể là xu hướng thiết kế web của năm 2013?
Câu trả lời là khả năng đáp ứng được kích cỡ màn hình của các thiết bị đang dùng của Responsive web design khiến người thiết kế web không phải tạo ra các bản thiết kế mới cho cùng một trang web trên các loại máy tính và điện thoại khác nhau. Điều này khiến tất cả mọi thứ trở nên thuận tiện hơn nhiều cho người thiết kế.

Chỉ cần một bản thiết kế và nó có thể hoạt động hoàn hảo trên mọi thiết bị
2. Thiết kế Typography
Nhờ sự phong phú của các mẫu Typography, người thiết kế có vô vàn font chữ để lựa chọn. Tuy nhiên, lựa chọn Typography không phải là một quyết định nhỏ và lựa chọn một thiết kế Typography hợp thời lại càng cần thiết. Dự đoán của chúng tôi là năm 2013 sẽ là năm của Typography, nó sẽ càng trở nên quan trọng hơn nữa và có thể là nền tảng của bất kỳ trang web nào.
Xu hướng mới sẽ là nhưng mẫu Typography cải tiến. Font chữ cỡ thường 14-16px sẽ là sự lựa chọn phổ biến bởi chúng khiến người dùng dễ nhìn hơn. Người thiết kế không còn bó hẹp với những font chữ chuẩn mực nữa, họ sẽ tự do trải nghiệm những font chữ mới mẻ và sáng tạo. Tuy nhiên, người thiết kế phải chắc chắn dùng Typography một cách nhất quán và không làm người dùng mất tập trung.


Sử dụng nhiều font chữ để tạo thành một hình ảnh có thể sẽ phổ biến trong năm 2013
3. Những nút lựa chọn lớn và thu hút
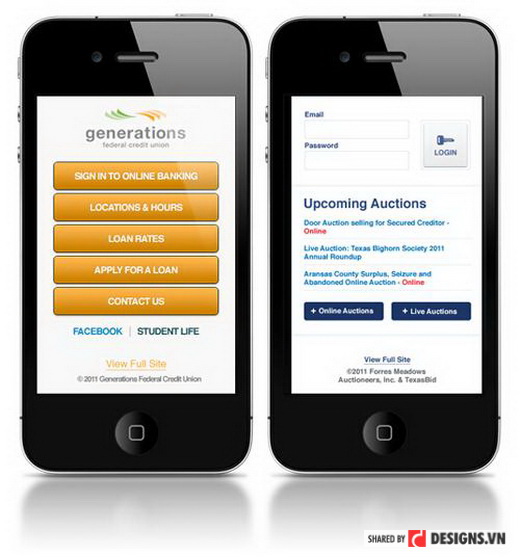
Những nút lựa chọn là một cách hiệu quả và phổ biến nhất để đưa người dùng từ trang web này đến trang web khác. Vì các trang web ngày càng hướng tới đối tượng người truy cập bằng điện thoại nên người thiết kế sẽ cung cấp những nút lựa chọn to hơn và hấp dẫn hơn để thuận tiện và dễ dàng sử dụng hơn cho họ.
Tầm quan trọng của các nút lựa chọn sẽ tăng lên đáng kể nhất là đối với các trang web thương mại. Hãy bắt tay vào thiết kế nút lựa chọn nếu bạn muốn là người vượt trội của xu hướng thiết kế web năm tới. Cùng chờ xem sự thay đổi của nút lựa chọn trong năm 2013 nhé.

4. Vertical Scrolling
Ngày nay rất nhiều trang web cung cấp cả hiệu ứng cuộn dọc và cuộn ngang. Tuy nhiên, cuộn dọc sẽ là hiệu ứng dẫn đầu năm 2013. Cuộn dọc rất dễ dàng, thuận tiện cho tất cả người dùng điện thoại. Vertical Scrolling thân thiện với người dùng, hiệu quả và cho phép điều hướng dễ dàng.
Ngoài ra, một xu hướng khác cũng được mong chờ trong năm 2013 đó là cuộn dọc các thanh menu và nút lựa chọn. Khi người dùng cuộn 1 trang xuống, thanh menu chính sẽ rơi xuống theo để người dùng không phải kéo trang web lên để xem lại menu lần nữa. Điều này cũng sẽ tương tự với nút lựa chọn “giỏ hàng” hay các nút liên kết với mạng xã hội. Dù đã xuất hiện từ lâu nhưng hiệu ứng cuộn dọc sẽ tiếp tục “thống trị” thế giới thiết kế web.
5. Sẵn sàng cho Microsoft Windows 8
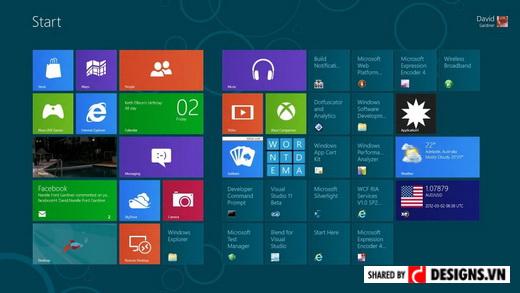
Trong suốt năm 2013, hầu hết người dùng Windows trên toàn thế giới sẽ nâng cấp lên Windows 8 và phần lớn máy tính sẽ xuất hiện với hệ điều hành được cài đặt trước. Windows 8 là hệ điều hành đầu tiên có khả năng thay đổi được thiết kế hoạt động trên màn hình cảm ứng của Microsoft. Windows 8 đi cùng với Internet Explorer 10 – cung cấp trải nghiệm trình duyệt toàn màn hình với rất nhiều thay đổi lớn hỗ trợ cho HTML5, CSS3 và khả năng tăng tốc phần cứng.
Windows 8 cũng giới thiệu giao diện mới cho người dùng được đặt tên là “Metro”. Vì vậy, các trang web cũng cần thoát khỏi những thiết kế icon cũ và chú trọng đến nhấn mạnh Typography. Người thiết kế cũng cần chú ý đến sự chuyển động và cuộn của trang web, làm cho trang web đẹp hơn trên hệ điều hành mới và trên rất nhiều các thiết bị máy tính khác, vì nhiều người truy cập chúng sẽ sử dụng thiết bị cảm ứng.

6. Parallax Scrolling
Trong năm 2013 chúng ta sẽ được thấy sự tăng lên đáng kể của việc sử dụng hiệu ứng Parallax Scrolling. Hiệu ứng này cho phép người thiết kế web tạo độ sâu cho vật thể trên trang web, tạo sự ấn tượng như không gian 3 chiều dù chỉ dùng hình ảnh đồ họa 2 chiều.

Trang web kỷ niệm 10 năm của Intacto sư dụng hiệu ứng Parallax Scrolling khá thú vị. Bằng cách nhấn nút Start, con tàu vũ trụ sẽ giới thiệu tới người dùng dòng thời gian của công ty
Trên đây Designs.vn đã giới thiệu những xu hướng thiết kế web có khả năng phổ biến trong năm 2013. Mong rằng chúng có thể giúp ích cho những người thiết kế web cũng như những độc giả quan tâm đến công việc này. Còn xu hướng thiết kế web nào bạn nghĩ có thể nổi bật trong năm tới nữa không? Nếu có, hãy chia sẻ với chúng tôi nhé.
Theo Design.vn
Tìm hiểu thêm về các tin tức khác về Multimedia truy cập tại đây!
ĐĂNG KÝ TƯ VẤN NGAY!











