Việc áp dụng những nguyên tắc logic vào quá trình thiết kế giao diện người dùng sẽ mang lại hiệu quả vượt trội. Vậy nên, hãy cùng tìm hiểu các tips giúp Designer có được những thiết kế UI tối ưu nhất qua bài viết này nhé.
Thiết kế giao diện người dùng (UI design) là một công việc không hề đơn giản, đòi hỏi Designer phải biết cách cân đối khoảng cách, lựa chọn kiểu chữ, màu sắc thích hợp để dễ dàng gây ấn tượng với người dùng. Không dừng lại ở đấy, quá trình này là một thử thách với UI Designer khi họ cần phải tích hợp những tính năng thân thiện với người dùng.
Tuy nhiên, mọi khó khăn sẽ được giải quyết khi UI Designer có tư duy thiết kế thay vì chỉ dựa vào cảm tính. Trên thực tế, việc thiết kế với một hệ thống quy tắc logic nhất định sẽ giúp bạn đưa ra những ý tưởng hiệu quả và tiết kiệm thời gian đáng kể. Bài viết này sẽ cung cấp cho bạn 16 nguyên tắc thiết kế UI đơn giản, hữu ích và có thể áp dụng trong hầu hết các trường hợp. Hãy cùng xem chúng là gì nhé.
1. Chia thông tin thành các nhóm nhỏ
Để cấu trúc và tổ chức giao diện một cách hiệu quả, việc phân chia thông tin thành các nhóm nhỏ gồm nhiều yếu tố liên quan tới nhau là rất quan trọng. Phương pháp này giúp người dùng dễ dàng tiếp cận thông tin và hiểu được cấu trúc tổng thể của giao diện. Ngoài ra, việc sử dụng phương pháp này còn giúp họ ghi nhớ thông tin nhanh và dễ dàng hơn.
Bạn có thể phân chia các thông tin của thiết kế bằng những cách sau đây:
– Sắp xếp các yếu tố liên quan vào cùng một nhóm
– Thiết kế của các chi tiết này nên tương đồng, nhất quán với nhau
– Căn chỉnh thẳng hàng các yếu tố có liên quan
– Sử dụng khoảng trống để phân tách các nhóm thông tin khác nhau
Việc tận dụng các khoảng trống là một phương pháp rất hiệu quả và đơn giản để nhóm các yếu tố liên quan lại với nhau. Ngoài ra, bạn cũng có thể kết hợp thêm nhiều phương pháp phân nhóm khác để giúp giao diện hiển thị rõ ràng hơn với người dùng.
Trong ví dụ dưới đây, việc thiếu khoảng cách giữa các nội dung khiến thiết kế trông lộn xộn và khó hiểu. Sau khi tăng khoảng cách, phân tách các nhóm đối tượng một cách rõ ràng, giao diện đã trở nên thuận mắt và dễ hiểu hơn.

Nguồn ảnh: UX Planet
2. Hãy nhất quán
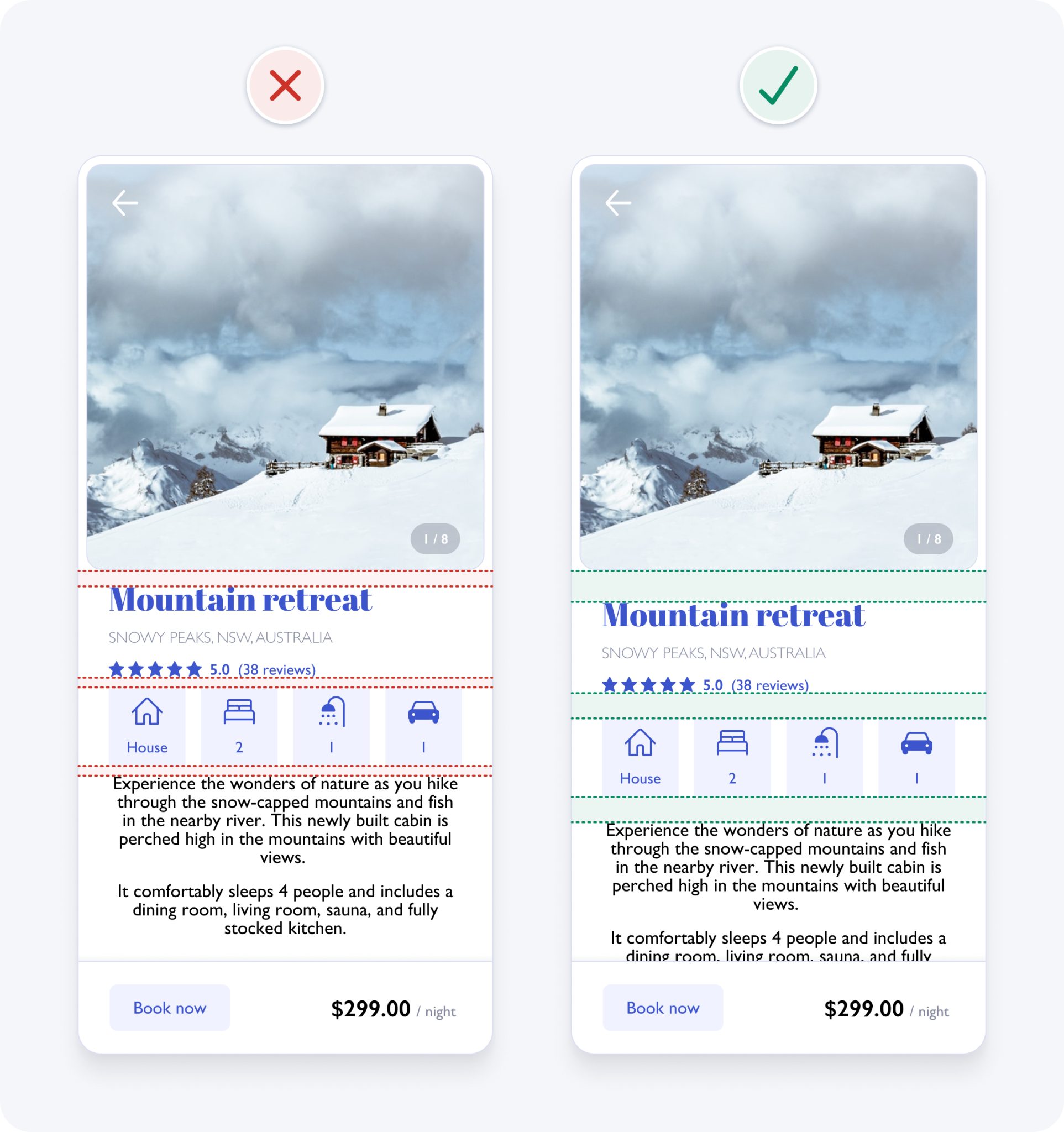
Tính nhất quán trong thiết kế giao diện không chỉ thể hiện ở phần nhìn mà còn thông qua cách mà nó hoạt động. Điều này sẽ giúp cải thiện khả năng sử dụng và giảm thiểu lỗi của người dùng.
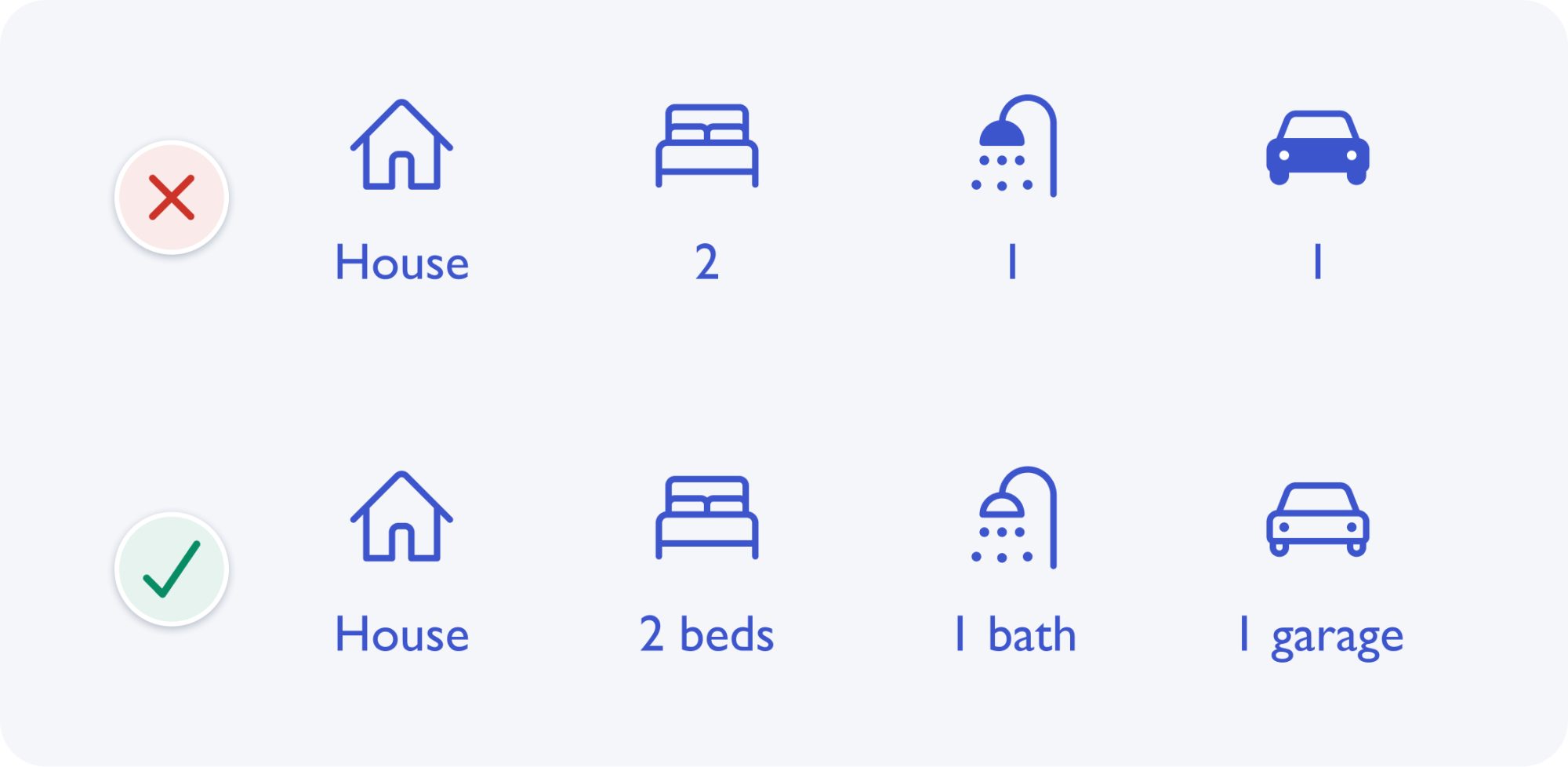
Có thể thấy trong ví dụ này, các kiểu biểu tượng được sử dụng không đồng nhất với nhau, một số biểu tượng có màu nhưng những cái còn lại thì không. Việc này sẽ gây nhầm lẫn cho một số người vì các biểu tượng tô đậm thường đại diện cho những thông tin đã được chọn. Việc chỉnh sửa tất cả các biểu tượng với độ dày nét 2pt và các góc bo tròn sẽ cải thiện tính nhất quán của giao diện.

Nguồn ảnh: UX Planet
Nhãn văn bản cũng được thêm vào nhằm đảm bảo mọi người có thể hiểu ý nghĩa của biểu tượng, đặc biệt là những người sử dụng trình đọc màn hình (phần mềm mô tả giao diện, sử dụng giọng nói hoặc chữ nổi cho người khiếm thị).

Nguồn ảnh: UX Planet
3. Đảm bảo các yếu tố giống nhau có cách hoạt động tương tự
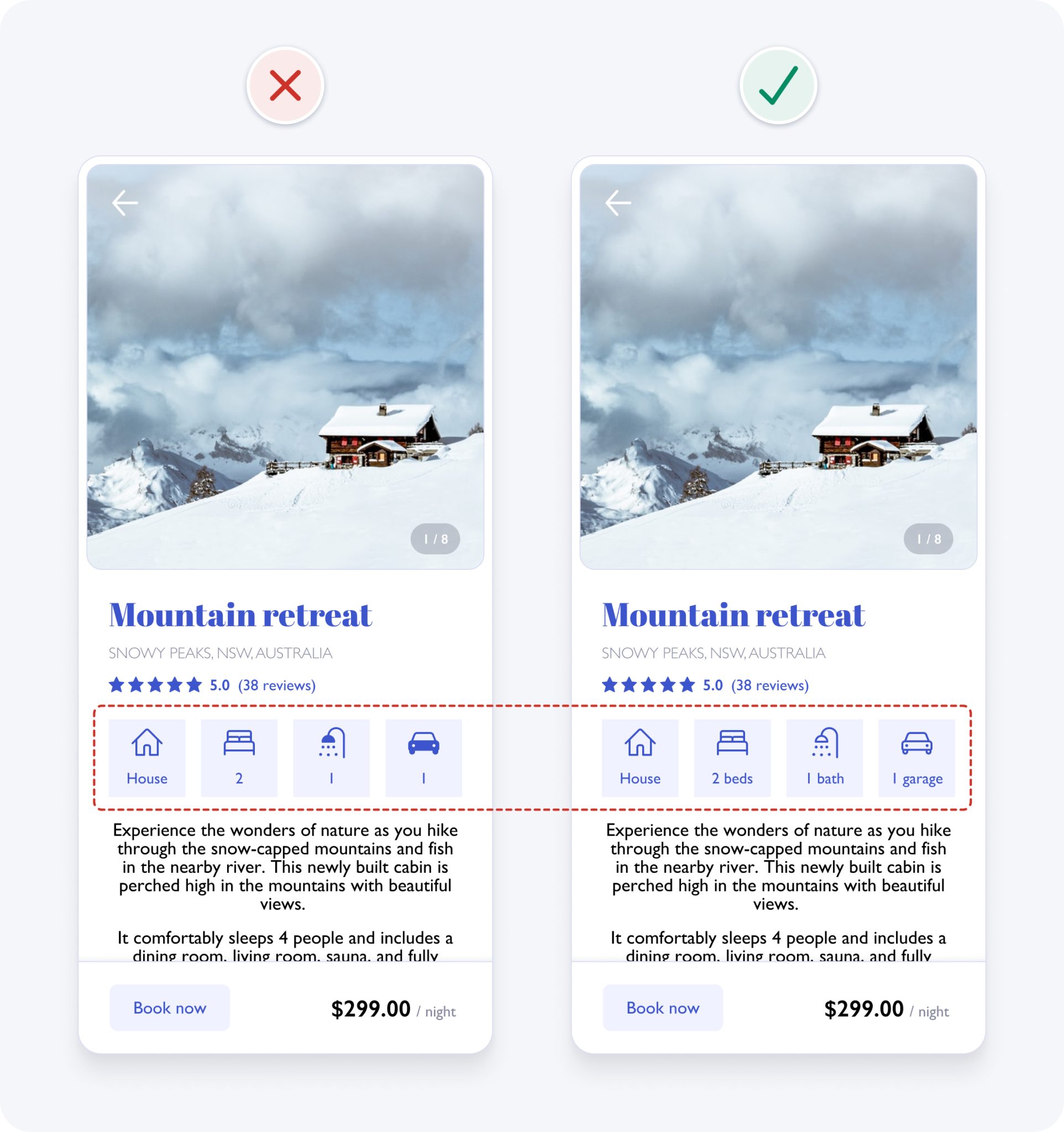
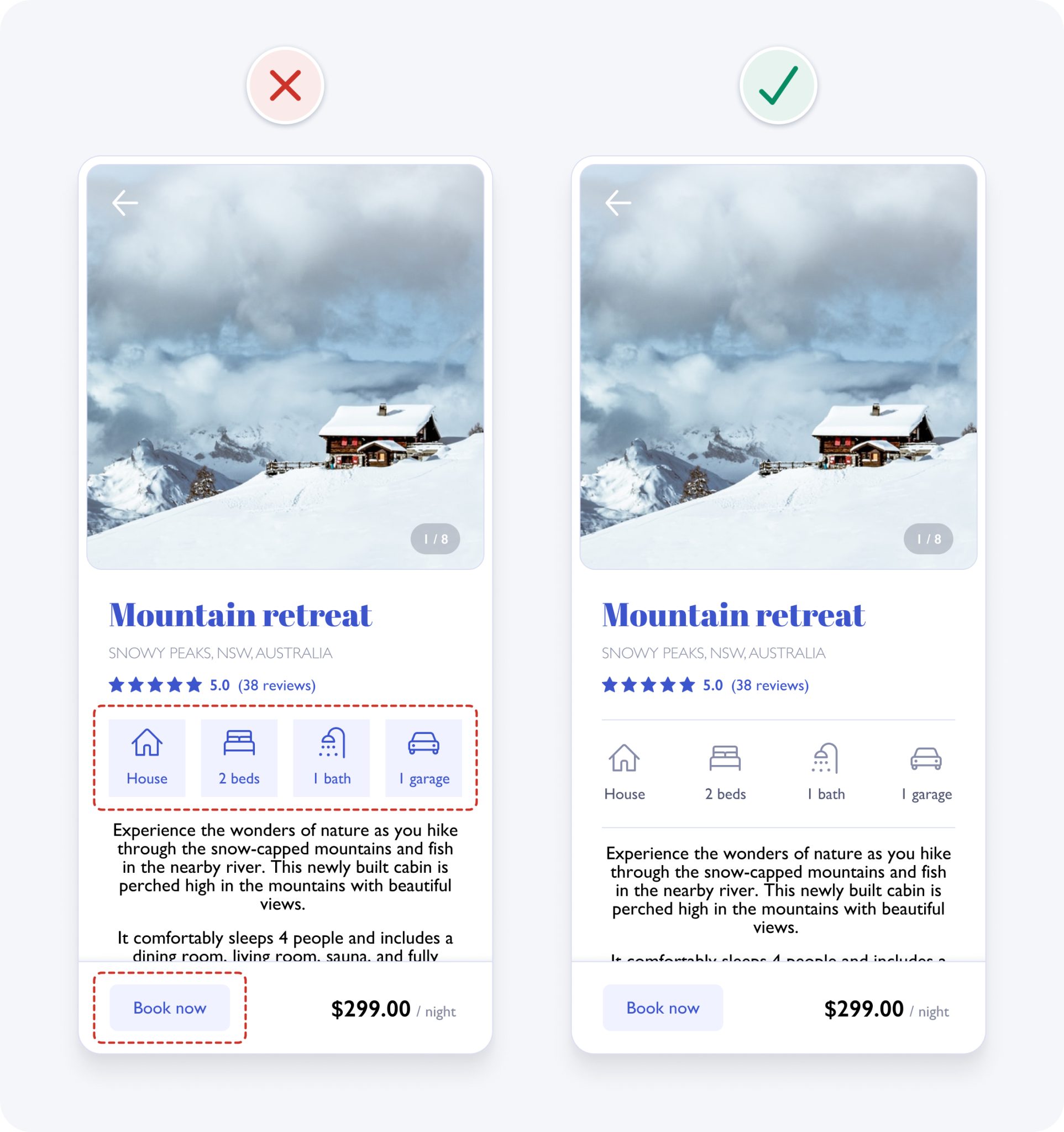
Người dùng sẽ mong đợi các biểu tượng giống nhau có cùng cách thức hoạt động. Vì vậy, bạn hãy sử dụng các hình ảnh và chi tiết đồng nhất cho các chức năng tương tự nhé.
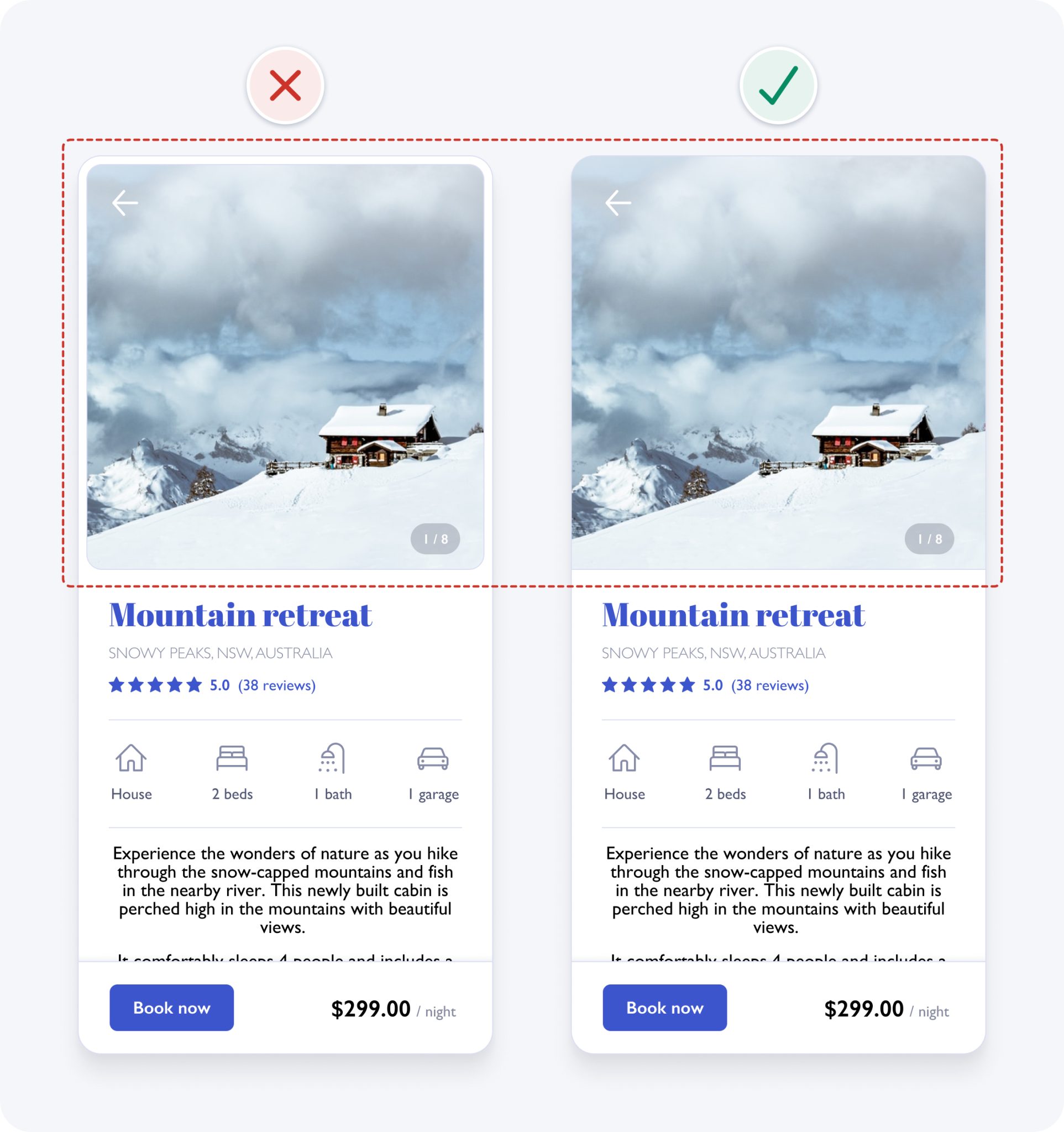
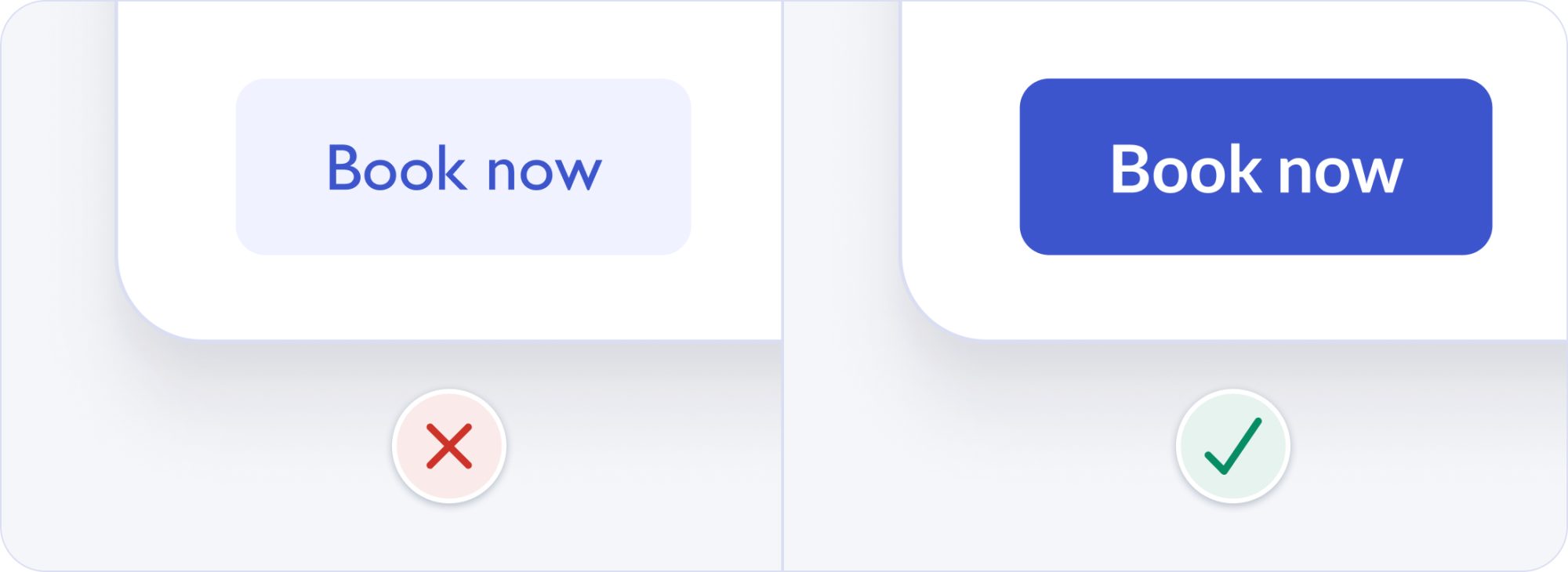
Trong ví dụ này, các biểu tượng dịch vụ có thiết kế trực quan giống nút “Book now” khiến chúng trông có vẻ liên quan nhưng trên thực tế lại không phải vậy. Việc loại bỏ màu xanh lam và thiết kế dạng ô vuông khỏi các biểu tượng dịch vụ giúp tránh nhầm lẫn chúng với các yếu tố tương tác như nút “Book now”.

Nguồn ảnh: UX Planet
4. Tạo hệ thống phân cấp trực quan rõ ràng
Không phải tất cả thông tin hiển thị trên giao diện đều có mức độ quan trọng như nhau. Do đó, việc sắp xếp và làm nổi bật các thông tin chính là vô cùng cần thiết bởi nó sẽ giúp người dùng dễ dàng nắm bắt và tập trung, đồng thời cải thiện tính thẩm mỹ của giao diện. Để làm điều này, UI designer có thể sử dụng các biểu tượng với kích thước, màu sắc, độ sâu, độ tương phản và thứ tự sắp xếp khác nhau. Dưới đây là sự so sánh giữa một trang web không có hệ thống phân cấp trực quan rõ ràng và một trang web có sự sắp xếp thông tin nổi bật.

Nguồn ảnh: UX Planet

Nguồn ảnh: UX Planet
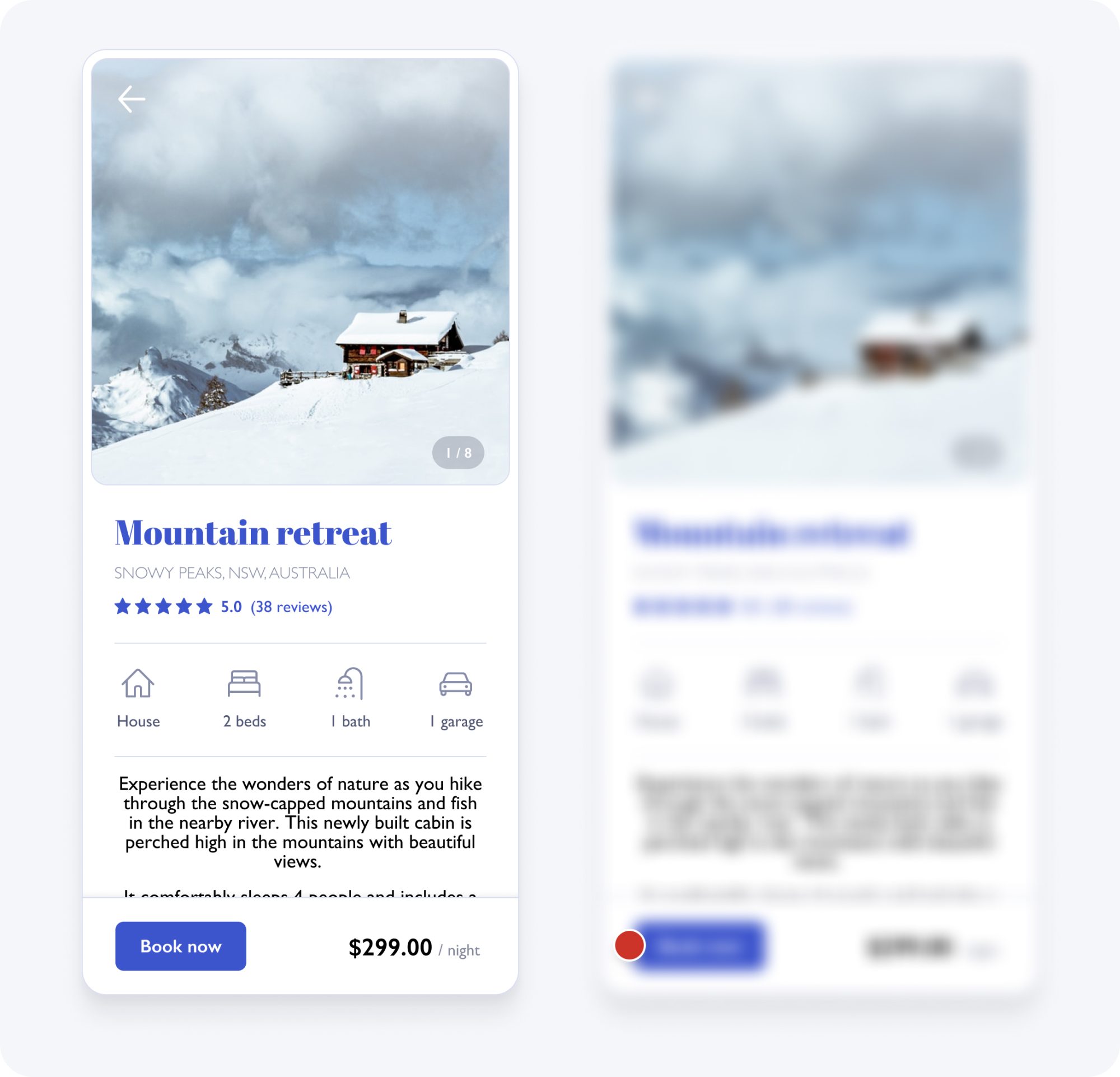
Để kiểm tra hệ thống phân cấp thị giác một cách nhanh chóng, các UI designer có thể sử dụng phương pháp Squint Test. Cách thực hiện vô cùng đơn giản, bạn chỉ cần nheo mắt, di chuyển màn hình ra xa hoặc làm mờ, sau đó nhìn vào thiết kế của mình. Ngay lập tức, bạn sẽ nhận ra đâu là những yếu tố quan trọng nhất.

Nguồn ảnh: UX Planet
Trong ví dụ này, các thao tác chính của ứng dụng được thiết kế nổi bật và có sự tương phản cao so với các chi tiết còn lại.
5. Loại bỏ các chi tiết không cần thiết
Những thông tin và tiểu tiết thừa có thể gây mất tập trung cho người dùng. Vì vậy, UI designer hãy tránh sử dụng các đường viền, màu sắc, hình nền và hoạt ảnh không cần thiết để giao diện trở nên đơn giản hơn.

Nguồn ảnh: UX Planet
Trong ví dụ dưới đây, khoảng trắng và đường viền xung quanh hình ảnh là chi tiết không cần thiết, gây rối về mặt thị giác. Vì vậy, chúng ta có thể loại bỏ để đơn giản hóa thiết kế của mình.

Nguồn ảnh: UX Planet
6. Sử dụng màu sắc có chủ đích
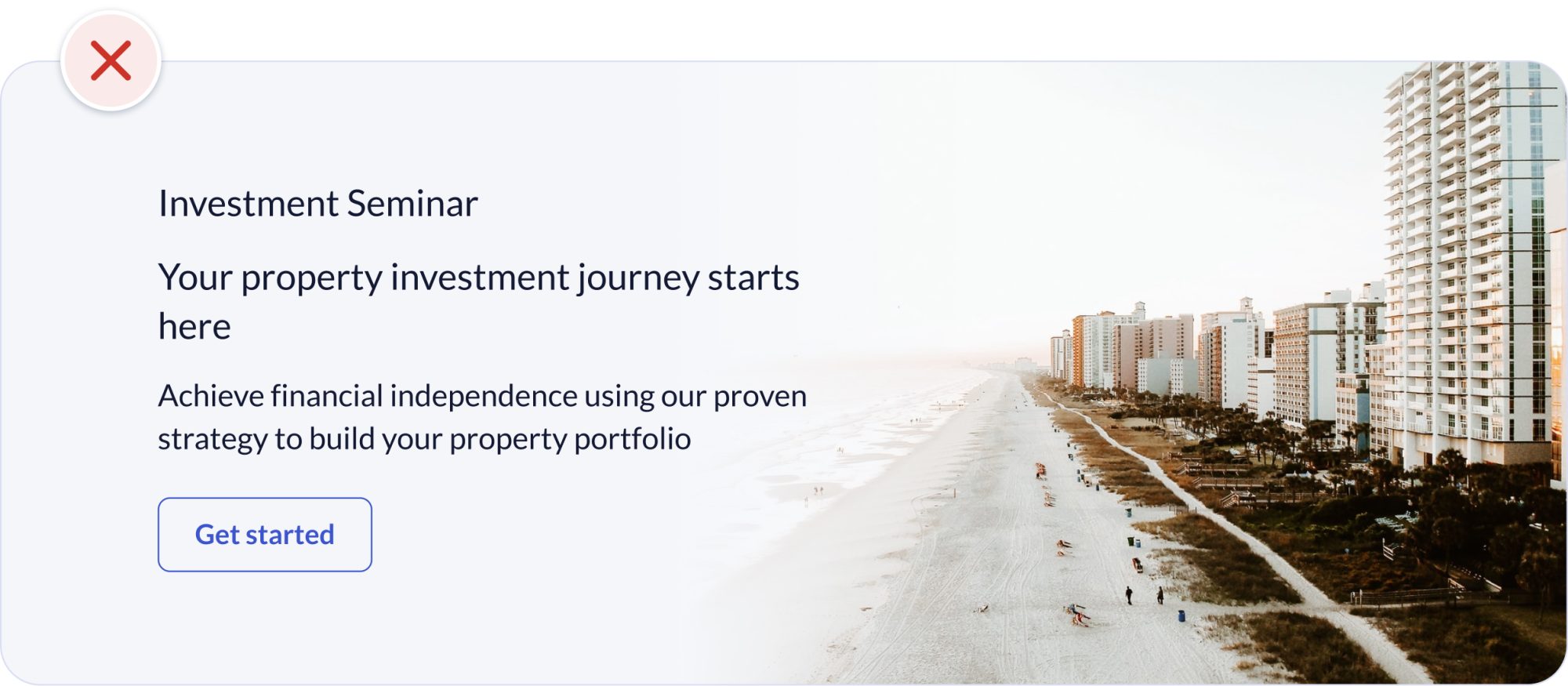
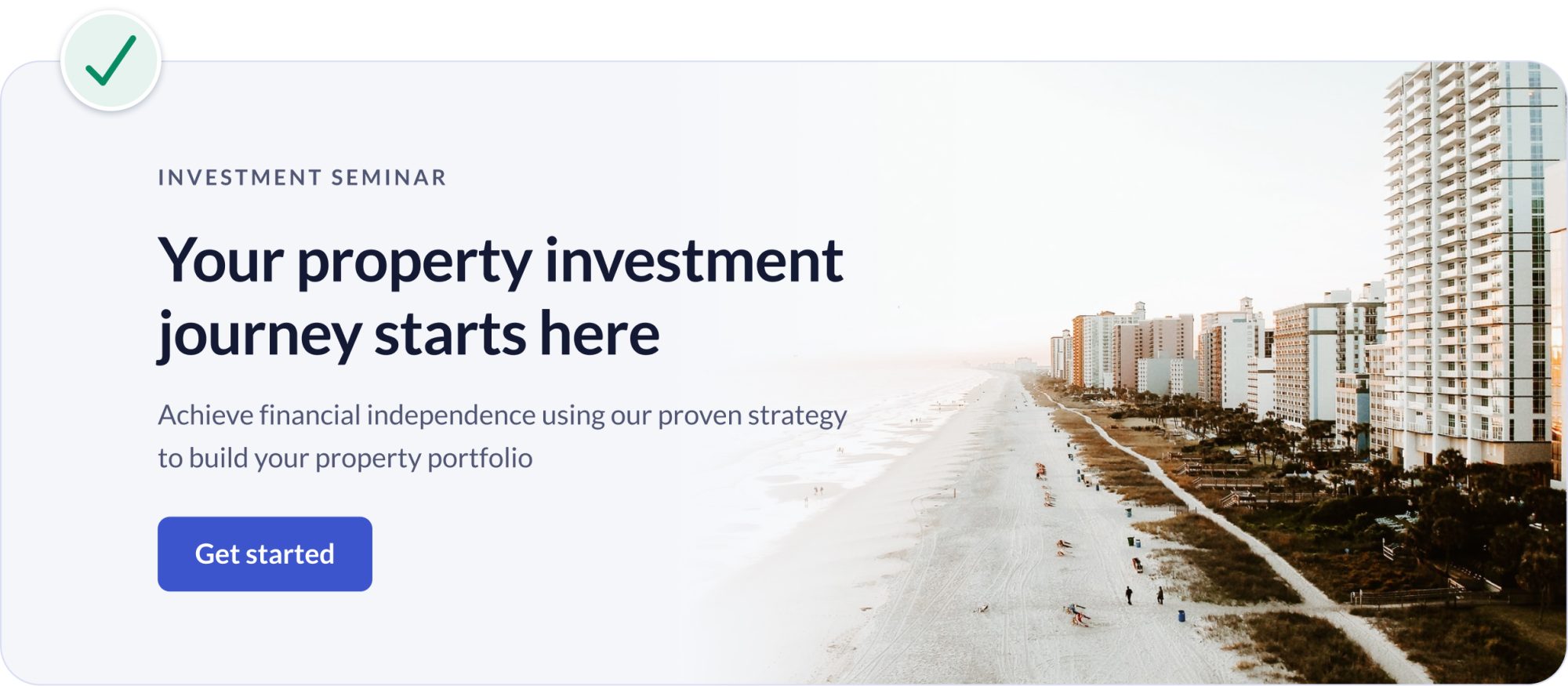
Sử dụng màu sắc tối giản và có mục đích sẽ hạn chế gây nhầm lẫn và mất tập trung cho người dùng. Hãy bắt đầu với 2 màu cơ bản: đen – trắng và thêm màu sắc nổi bật ở những chi tiết quan trọng. Một phương pháp đơn giản và hiệu quả đó chính là sử dụng màu sắc thương hiệu cho các yếu tố tương tác như link dẫn hoặc các nút ấn.
Đối với các yếu tố tương tác, bạn không cần quá chú trọng vào màu sắc vì đã có những dấu hiệu chỉ dẫn trực quan.

Nguồn ảnh: UX Planet
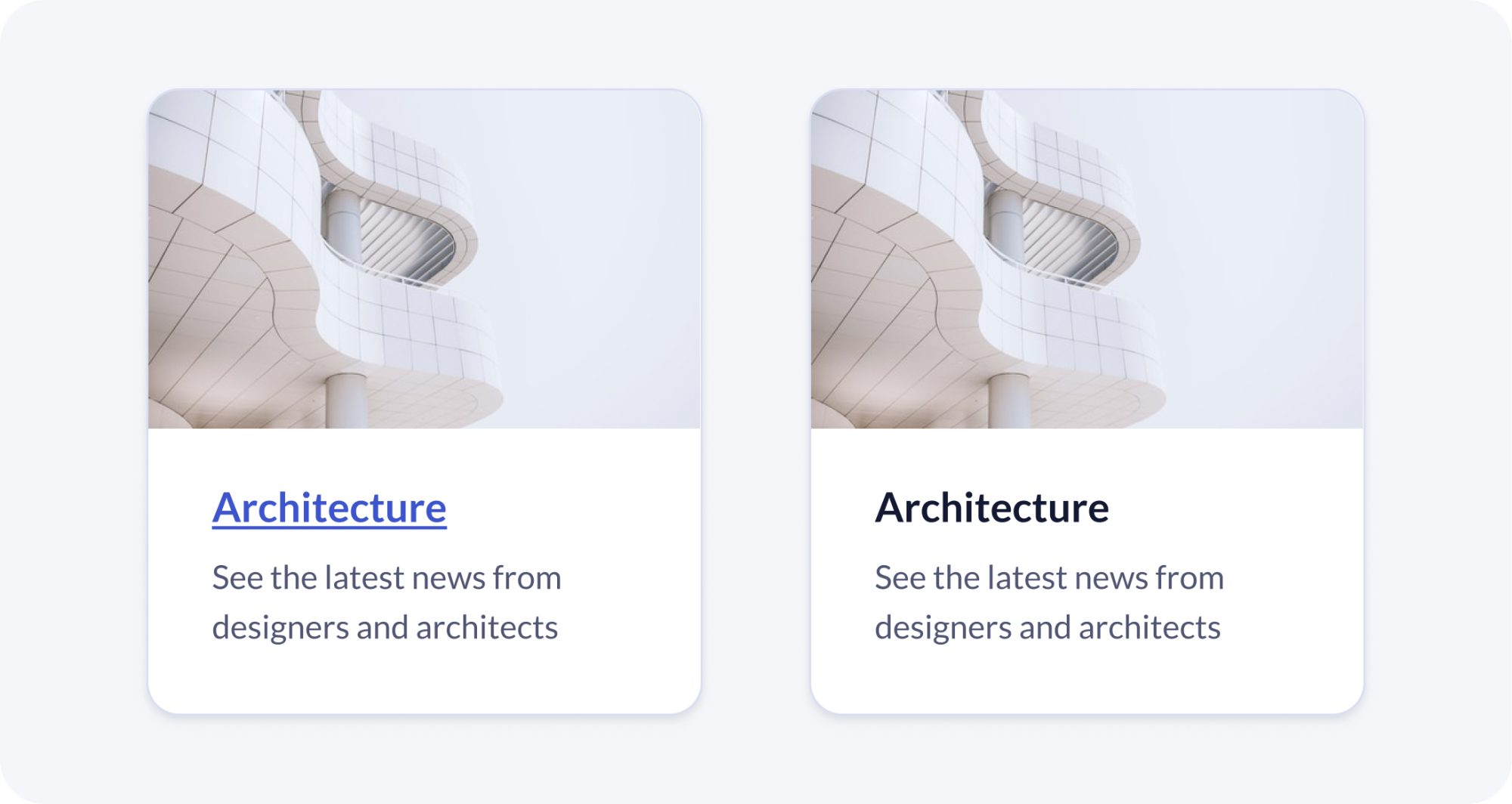
Trong ví dụ đầu tiên, tiêu đề màu xanh lam có thể trông đẹp mắt song nó lại làm cho thiết kế mang tính tương tác. Do đó, việc loại bỏ màu xanh lam của chữ “Architecture” sẽ hạn chế gây nhầm lẫn. Tương tự, ở ví dụ tiếp theo, những thành phần không có tính tương tác như rating cũng chỉ sử dụng màu đen để phân biệt với những yếu tố khác.

Nguồn ảnh: UX Planet
7. Đảm bảo giao diện có tỷ lệ tương phản 3:1
Độ tương phản được biểu thị bằng tỷ lệ từ 1:1 đến 21:1. Ví dụ: văn bản màu đen trên nền đen có tỷ lệ tương phản 1:1 thấp nhất, trong khi văn bản màu đen trên nền trắng có tỷ lệ tương phản 21:1 cao nhất. Hiện nay, có rất nhiều công cụ trực tuyến giúp bạn đo tỷ lệ tương phản giữa các màu khác nhau.
Ngoài ra, để đảm bảo rằng những người thị lực kém có thể nhìn rõ chi tiết giao diện, các UI designer hãy cố gắng thiết kế các thành phần giao diện người dùng, như trường biểu mẫu và nút, ở tỷ lệ tương phản ít nhất là 3:1.
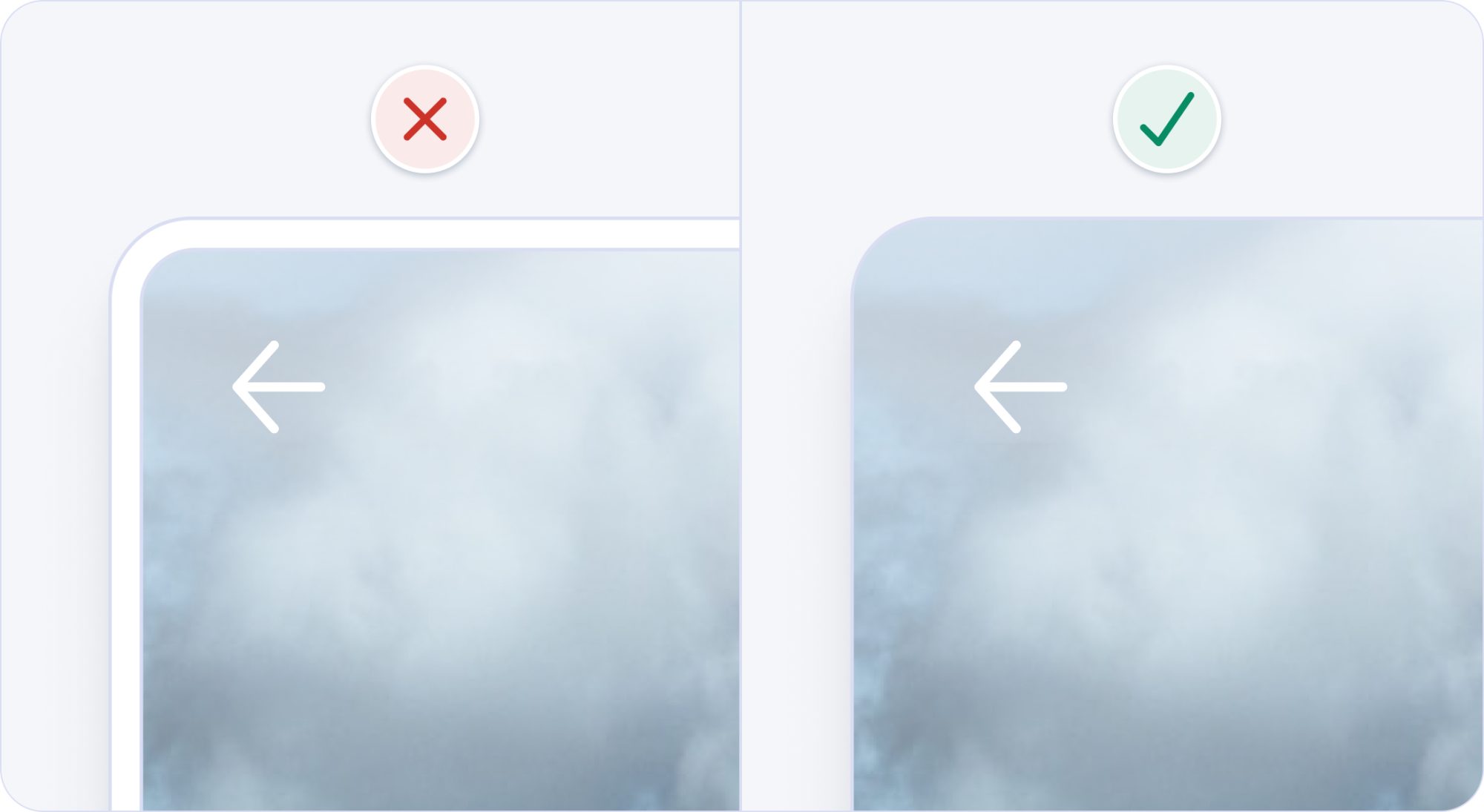
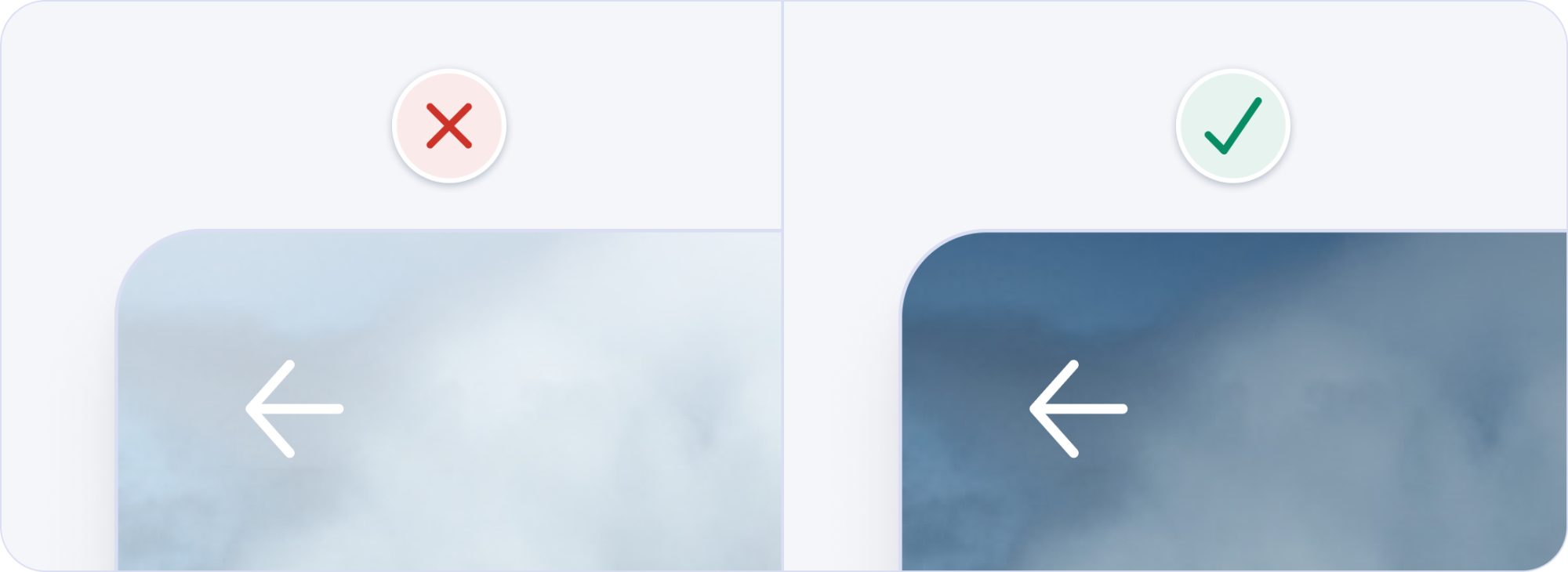
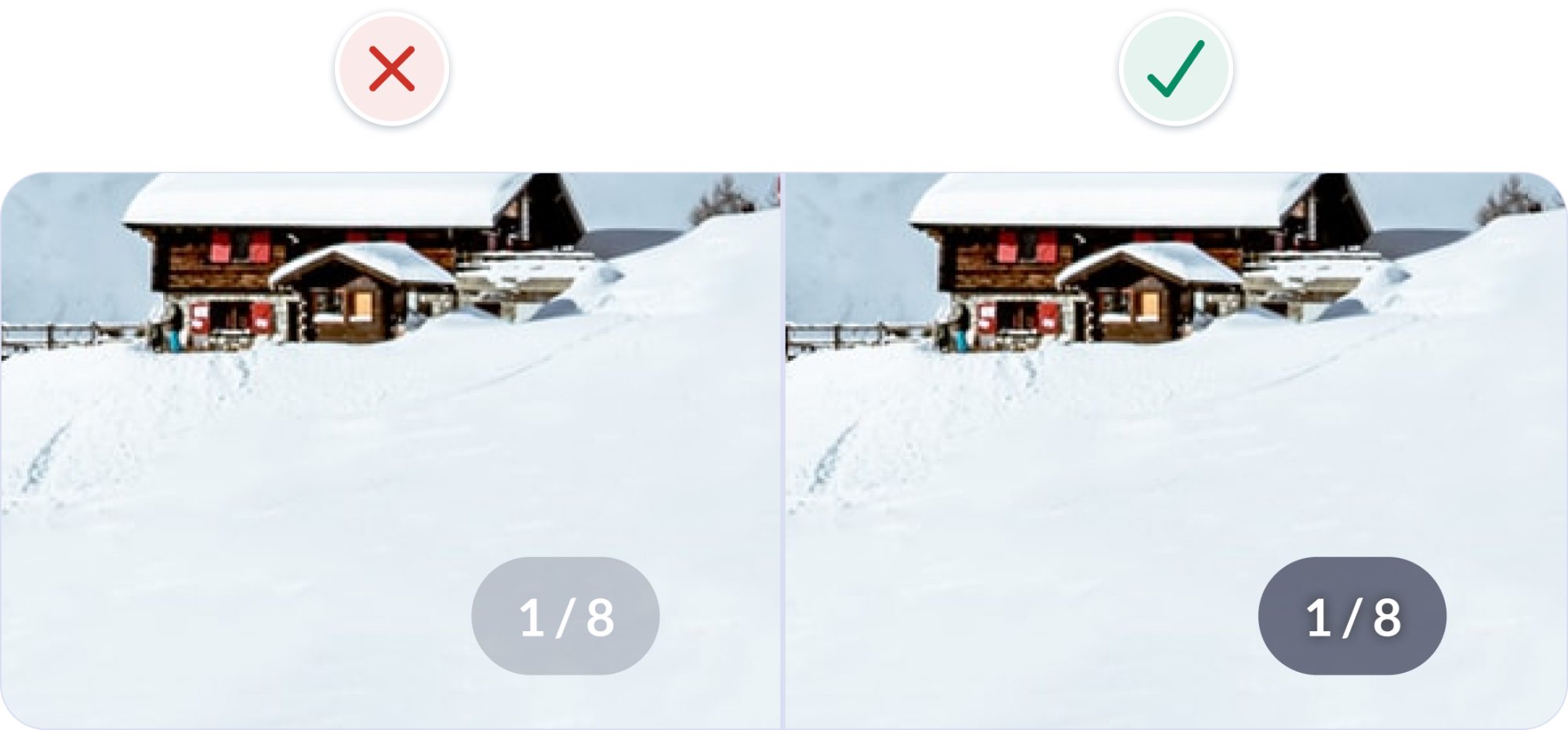
Trong ví dụ dưới đây, có thể thấy độ tương phản của biểu tượng mũi tên quá thấp. Việc thêm bóng cho biểu tượng và tăng độ đậm ở góc trên cùng của hình ảnh sẽ mang đến độ tương phản phù hợp 3:1.

Nguồn ảnh: UX Planet
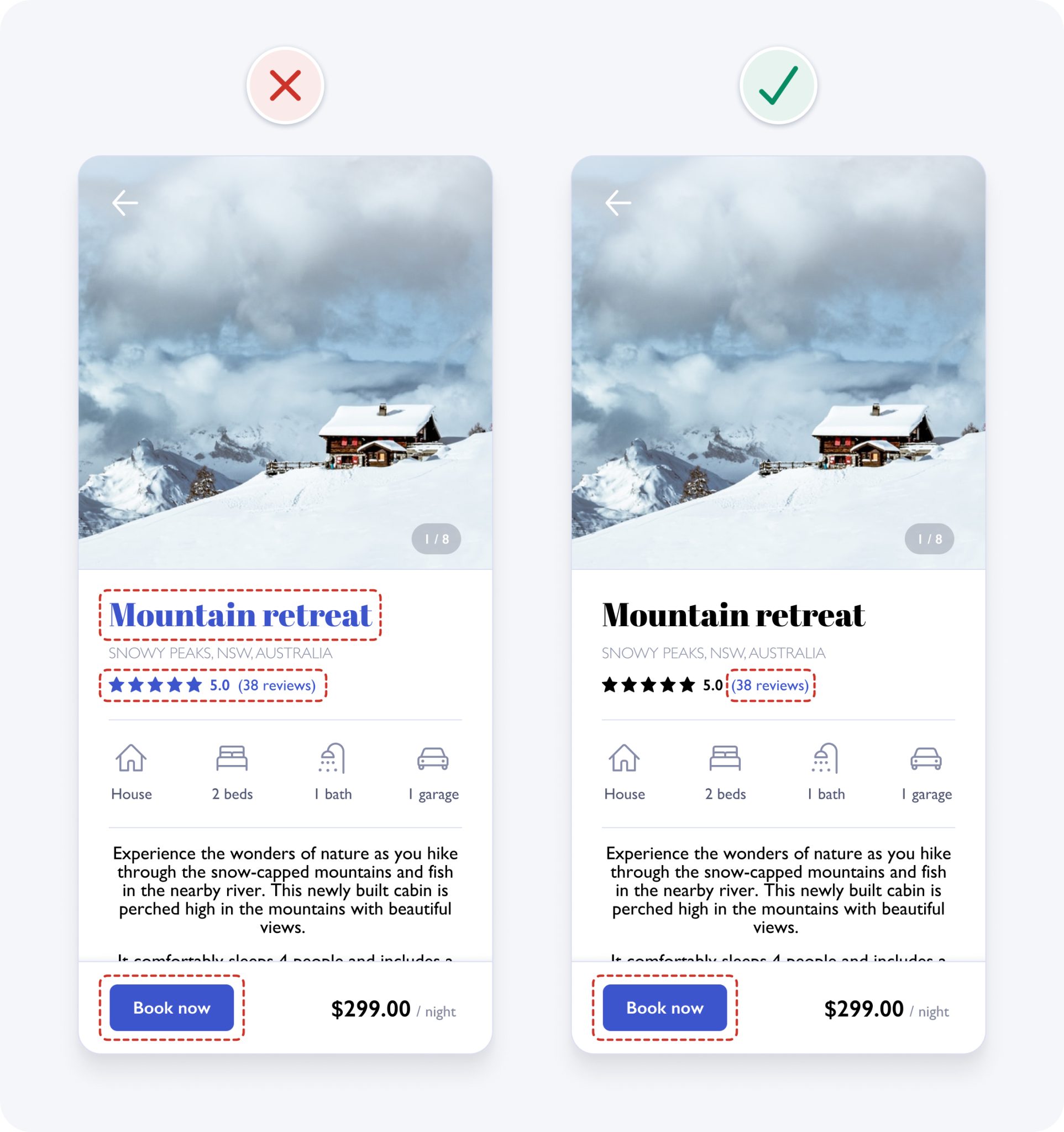
Tương tự, độ tương phản của nút “Book now” bên trái quá thấp, gây khó khăn với những người có thị lực kém. Việc tăng tỷ lệ tương phản của nút lên 3:1 giúp chi tiết này trở nên rõ ràng hơn và góp phần điều chỉnh hệ thống phân cấp trực quan.

Nguồn ảnh: UX Planet
8. Đảm bảo giao diện có tỷ lệ tương phản 4,5:1
Để người dùng có thể nắm bắt hết các thông tin, giao diện ứng dụng cần phải đáp ứng các yêu cầu về độ tương phản AA cấp WCAG 2.1 cụ thể như sau:
– Hình ảnh nhỏ (18px trở xuống) cần độ tương phản tối thiểu là 4,5:1.
– Hình ảnh lớn (trên 18px in đậm hoặc trên 24px với độ đậm thường) cần độ tương phản tối thiểu là 3:1.
Ở ví dụ này, hình bên trái không đủ độ tương phản tối thiểu. Do đó, UI designer cần tăng tỷ lệ tương phản lên 4,5:1 hoặc hơn.

Nguồn ảnh: UX Planet
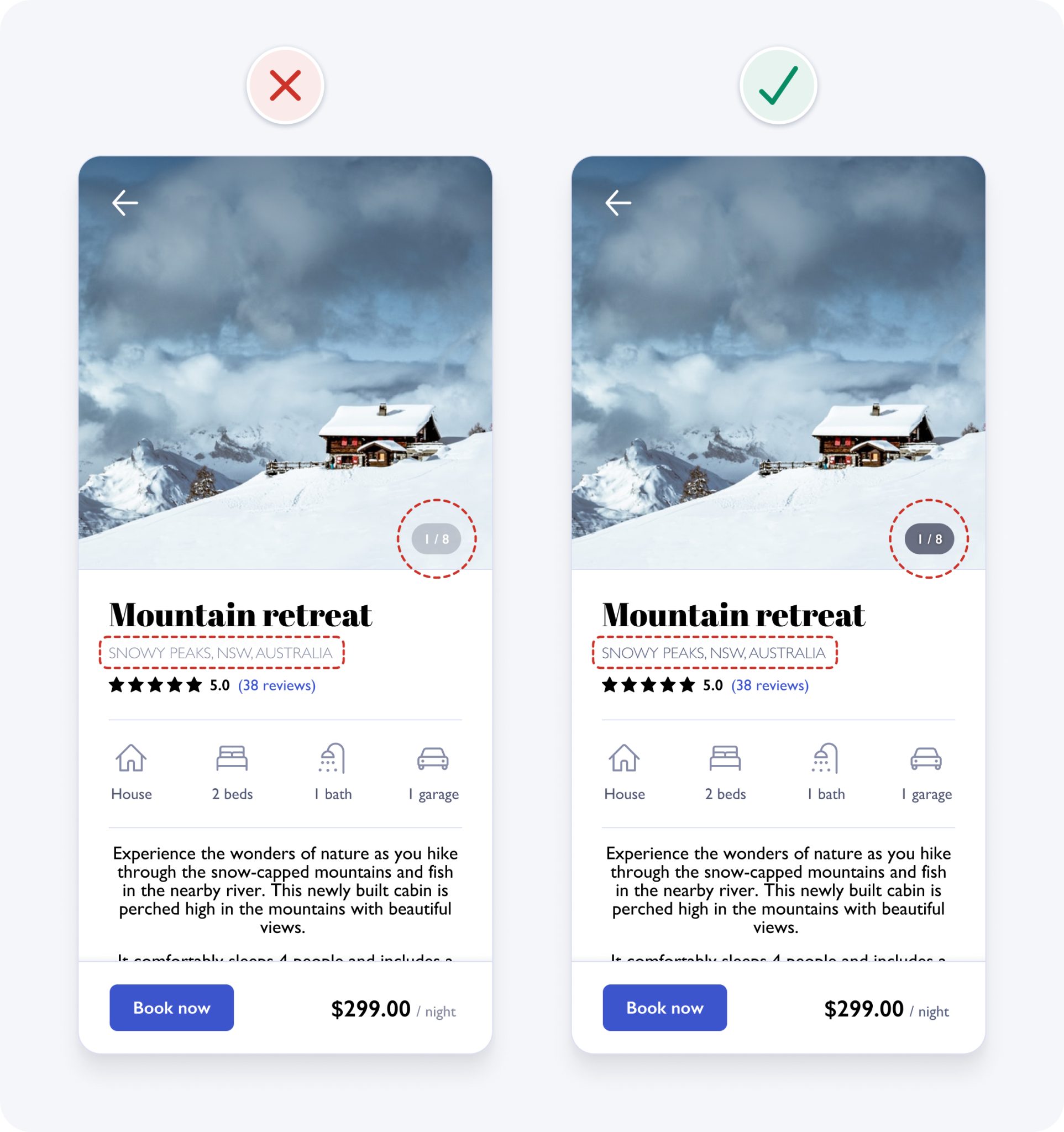
Bên cạnh đó, độ tương phản của dòng chữ chỉ dẫn địa điểm cũng quá thấp, đi kèm với phông chữ mỏng gây khó khăn cho người đọc. Sau khi chỉnh sửa độ tương phản, văn bản đã trở nên dễ tiếp cận hơn.

Nguồn ảnh: UX Planet
Xem thêm: 16 quy tắc thiết kế UI “nhỏ mà có võ” Designer không nên bỏ qua (Phần 2)
Nguồn: UX Planet
Kem Kem
| Chương trình đào tạo Mỹ thuật Đa phương tiện (Arena Multimedia Specialist Program – AMSP) đào tạo Chuyên gia Mỹ thuật Đa phương tiện trong 2,5 năm. Với tính chất bao quát mọi lĩnh vực của ngành công nghiệp sáng tạo và giải trí, AMSP là cánh cửa mở ra các cơ hội nghề nghiệp đa dạng: Thiết kế Đồ họa, Thiết kế Web, Làm phim; Thiết kế Game, Hoạt hình 3D. Đặc biệt, học viên Arena đều được “va chạm” với các công việc trong ngành ngay từ năm nhất nhờ các cơ hội thực tập và việc làm từ mạng lưới doanh nghiệp, đối tác rộng lớn. – Kỳ 1: Graphic Design – Thiết kế đồ họa – Kỳ 2: Digital Product Design – Thiết kế sản phẩm kỹ thuật số – Kỳ 3: Digital Filmmaking – Làm phim kỹ thuật số – Kỳ 4: 3D Game Design – Thiết kế Game 3D – Kỳ 5: 3D Animation – Hoạt hình 3D Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học: https://www.arena-multimedia.vn/dang-ky-hoc/ |











