Trước khi Hệ thống lưới được áp dụng vào thiết kế in ấn, sau này là thiết kế web, ban đầu lưới đơn giản là những đường kẻ để sử dụng trong việc sắp xếp các chữ viết tay. Vậy Hệ thống lưới là gì và lịch sử của nó trong thiết kế web thế nào? Bài viết này sẽ giúp các bạn hiểu rõ hơn và biết cách sử dụng nó.
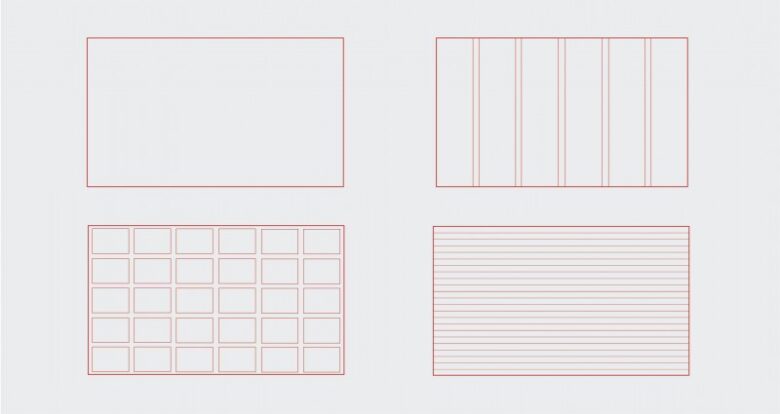
Lưới là một cấu trúc 2 chiều được tạo thành từ các đường giao cắt của trục dọc và ngang được sử dụng để cấu trúc nội dung. Lưới giúp các nhà thiết kế tổ chức hình ảnh và văn bản một cách hợp lý, dễ nhìn.
Trong mỹ thuật lưới dùng để chỉ ra các tỉ lệ, số đo của người, hay các đối tượng. Các họa sĩ dùng để hỗ trợ vẽ, điêu khắc, tranh tường …
1. Sự phát triển hệ thống lưới trong thiết kế web
Sau thế chiến II, một số nhà thiết kế đồ họa gồm Max Bill, Emil Ruder và Josef Müller-Brockmann, chịu ảnh hưởng bởi những ý tưởng hiện đại của Jan Tschichold (được coi là cha đẻ của New Typography), bắt đầu đặt những câu hỏi liên quan tới việc bố trí layout của một trang.
Họ bắt đầu đưa ra một hệ thống linh hoạt (flexible system) có thể giúp các nhà thiết kế có được sự tổ chức mạch lạc trong trang. Kết quả là Hệ thống lưới typographic hiện đại đã liên kết với Phong cách typographic quốc tế (the International typographic style – hoặc Swiss design).
Müller-Brockmann đã giúp tuyên truyền Hệ thống lưới trong thiết kế đồ họa đầu tiên ở Châu Âu và sau đó ở Bắc Mỹ.
Bằng những chỉ dẫn giữa những năm 70. Lưới typographic là một phần của chương trình giảng dạy thiết kế đồ họa tiêu chuẩn ở châu Âu.
Trong những năm 1980 đã có sự phản ứng chống lại sự phát triển của lưới, đặc biệt các sử dụng có phần giáo điều (cứng nhắc) của nó, dẫn tới một số nhà thiết kế từ chối sử dụng.
Sự xuất hiện của Apple Macintosh và sự chuyển đổi từ các nhà thiết kế chữ – typographer thành các nhà thiết kế đã dẫn tới một làn sóng thử nghiệm sử dụng lưới nhưng phần lớn là không tuân theo luật của Müller và Tschihold.
Lưới Typographic hiện nay đang được giảng dạy tại các trường thiết kế, nó là một công cụ hữu ích cho nhiều dự án, nhưng không phải là một yêu cầu hoặc khởi điểm cho các thiết kế.
2. Hệ thống lưới trong thiết kế web
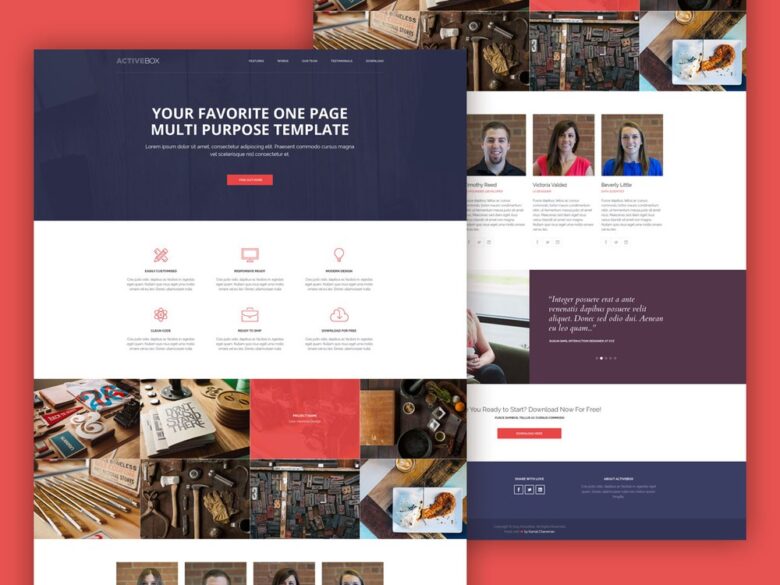
Lưới trong thiết kế web đã trở nên quá quen thuộc hiện nay.
Người được nêu tên đầu tiên trong việc áp dụng hệ thống lưới từ thiết kế in ấn vào thiết kế web chính là Khoi Vinh – ông sinh tại Việt Nam năm 1971 nhưng sống tại Anh từ năm 1973.
Các hệ thống lưới tiêu chuẩn hiện nay đều được cung cấp những mẫu có sẵn (960, 978, 1140px). Bạn chỉ cần download và sắp xếp các yếu tố theo cách bạn muốn, nhưng tuân theo các đường lưới có sẵn này.
Một số trang web giúp phổ biến việc phát triển hệ thống lưới cho web phải kể tới 960.gs, subtraction.com, designbygrid.com, …
Thậm chí nếu máy bạn có cài đặt Adobe Cs5, bạn có thể cài đặt Modular Grid pattern để tự tạo lưới theo ý muốn.
1. Chắc chắn bạn đã cài Adobe Extension Manager CS5.
2. Download Modular grid Pattern
2. Chạy từ menu bar: Window > Extensions > Modular Grid Pattern.
3. Điều chỉnh lưới và nhận kết quả.
3. Ưu Điểm của Lưới Trong Thiết Kế Web
Tính Linh Hoạt: Lưới cho phép thiết kế web đáp ứng được trên nhiều loại thiết bị khác nhau, từ điện thoại thông minh đến máy tính bảng và máy tính desktop, mà không cần phải tạo ra các phiên bản riêng biệt cho từng loại.
Tính Đồng Nhất: Sử dụng lưới giúp đảm bảo rằng mọi phần tử trên trang web được căn chỉnh một cách chính xác, tạo ra một trải nghiệm người dùng đồng nhất trên mọi thiết bị.
Tăng Tính Logic: Lưới làm cho quy trình thiết kế trở nên có hệ thống hơn, giúp cho việc tổ chức và sắp xếp nội dung trở nên dễ dàng và hiệu quả hơn.
Tối Ưu Hóa Thời Gian: Việc sử dụng lưới giúp tiết kiệm thời gian cho việc thiết kế, vì nó tạo ra một cơ sở căn bản để bắt đầu, từ đó giảm bớt thời gian phải tìm kiếm các cách tiếp cận thiết kế từ đầu.
4. Công Cụ và Kỹ Thuật Sử Dụng Lưới
Có nhiều công cụ và kỹ thuật để sử dụng lưới trong thiết kế web. Một số trong số đó bao gồm:
CSS Frameworks: Các framework như Bootstrap, Foundation, hoặc Materialize cung cấp các lưới sẵn có, giúp cho việc thiết kế web trở nên nhanh chóng và dễ dàng hơn.
CSS Grid và Flexbox: CSS Grid và Flexbox là hai công nghệ CSS mạnh mẽ cho phép bạn tạo ra các lưới tùy chỉnh và điều khiển được độ linh hoạt của chúng.
Media Queries: Media queries cho phép bạn điều chỉnh các thuộc tính của lưới dựa trên kích thước màn hình, từ đó tạo ra trải nghiệm tốt nhất cho mọi loại thiết bị.
5. Kết Luận
Lưới (grid system) là một phần không thể thiếu trong thiết kế web hiện đại. Bằng cách sử dụng lưới một cách hiệu quả, các nhà thiết kế có thể tạo ra các trang web linh hoạt, đồng nhất và dễ đọc trên mọi loại thiết bị. Với sức mạnh của lưới, chúng ta có thể định hình và tạo ra những trải nghiệm web tuyệt vời cho người dùng ngày nay và trong tương lai.
Nguồn: vnwordpress
Tìm hiểu thêm về các tin tức khác về Multimedia truy cập tại đây!