Lý thuyết màu sắc là chủ đề thú vị rất nhiều năm qua trong cộng đồng nghệ thuật. Các quy định và hướng dẫn chỉ thực sự đúng khi làm việc trên các dự án kỹ thuật số cũng như các yếu tố vật lý.
Có rất nhiều điều cần phải học về màu sắc. Thuật ngữ là cái gì đó được rất nhiều designer sử dụng nhưng không có gì ảnh hưởng hoặc ngăn bạn lại. Khoa học phía sau lý thuyết màu sắc không những thú vị mà còn tao nhã. Các bạn học chuyên ngành thiết kế và đồ họa hãy tìm hiểu những thuật ngữ này nhé, lí thú lắm đấy!
1. Thuật ngữ màu sắc thiết kế
Các thuật ngữ rất quan trọng đối với các designer. Cuối cùng, làm thế nào để bạn có thể truyền đạt sự hiểu biết của mình đến các thành viên trong nhóm hoặc khách hàng nếu chính bạn không hiểu? Dưới đây tôi sẽ giải thích một vài thuật ngữ mà bất kỳ designer nào cũng nên biết.
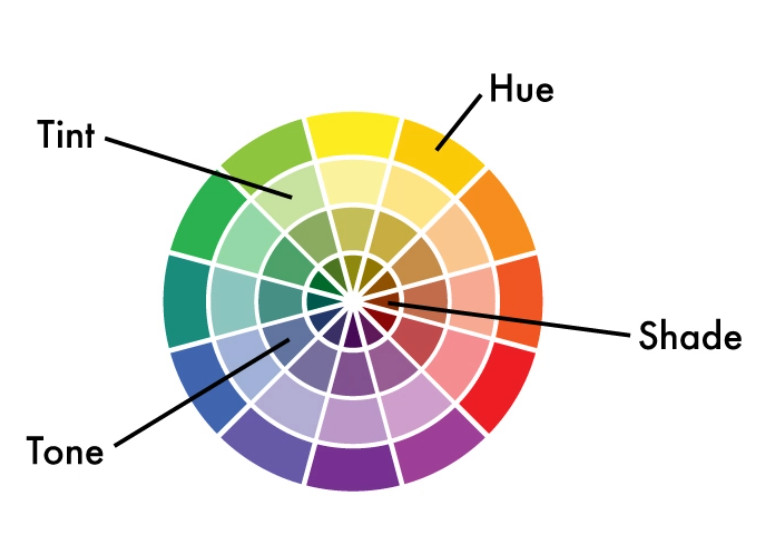
Hue là một trong những thuật ngữ tôi ít nghe trước đây. Đơn giản hệ màu này được dùng để xử lý trong bất kỳ pixel nào của thiết kế. Nó có những cái tên khác như “Red” hoặc “Purple” nhưng nói chung chúng tôi mô tả hệ màu Hue bằng những cách khác nhau.
Hầu hết web developer đều quen thuộc với màu RGB cho hệ màu hue. Có 2 cách mặc định để có màu sắc là cặp giá trị trong RGB (chẳng hạn như “255,0,0” cho màu đỏ tươi) hoặc mã thập lục phân (#FF0000). Nếu bạn đã từng làm việc với thiết kế trong Adobe Photoshop hoặc Illustrator nghĩa là bạn đã làm việc với vòng tròn màu sắc và giá trị màu sắc. Điều đó cũng tương tự như khi thiết lập hệ màu hue, chúng chỉ phức tạp hơn một chút.
Saturation chỉ là một từ lóng mà các designer có thể nghe nhưng không thực sự mô tả được. Chúng tôi đề cập đến saturation như cường độ hiển thị của màu sắc, hoặc rất sáng, hoặc mờ. Bạn cũng có thể thấy hệ màu saturation là sự mở rộng số lượng ánh sáng của hệ màu hue, màu càng sáng thì càng tươi.
Màu sắc được thiết lập với ít saturation phù hợp với các yếu tố background của một website. Điều đó có nghĩa là chúng gần gũi hơn màu trắng thuần hơn hệ màu hue nguyên bản, làm chúng hòa chung với các yếu tố phía sau hơn. Có thể tìm thấy một ví dụ trong thiết kế cũ của Digg.
Background xanh nhạt là mức độ saturation phù hợp với background. Điều này chỉ phù hợp với các tính năng của trang web, cụ thể là tòan bộ màu xanh lá và xanh dương dùng cho hầu hết các nội dung tiêu đề của trang.
Tone hoặc value là những thuật ngữ ít được dùng. Nó đề cập đến độ sáng trong màu sắc trong quang phổ từ màu đen (không có tone) đến màu trắng (tone cao nhất). Đây là sự khác biệt với hệ màu saturation vì chúng không thêm, bớt các hệ màu hue cơ sở nhưng thay vào đó là thêm giá trị của màu trắng hoặc đen.
Ví dụ, bạn sẽ thấy nhiều tone trong màu vàng hoặc đỏ tươi với màu xanh navy. Chỉ cần hình dung bức tranh từ những màu sắc này, bạn có thể thấy màu vàng tươi của hoa mặt trời sẽ tươi hơn so với màu vàng nguyên thủy trong hệ màu hue và màu xanh navy sẽ đậm hơn so với hệ màu hue
Shades và tints là hai hệ màu đối lập nhau và mỗi hệ phù hợp với các màu tone. Shade được tạo ra bằng cách dùng hệ màu hue và thêm màu đen tinh khiết để tạo ra màu sắc mới đậm hơn. Hệ màu tin tương tự trừ việc bạn thêm màu trắng để tạo ra màu sắc mới. Nhiều designer nhầm lẫn những điểu này và cho rằng chúng cùng độ sáng tối trong bộ màu sắc.
Sự khác biệt chính là chúng ta có thể thấy đây là tạo sự độc đáo của màu sắc. Ví dụ, màu sắc khi thêm màu trắng có thể tạo ra những màu sắc như màu phấn. Những màu sắc này thường được sử dụng để tăng sự nữ tính và mềm mại cho bảng màu (bạn sẽ thường xuyên nhìn thấy màu phấn trên đồ chơi trẻ em và các trang web trẻ con).
2. Mối quan hệ của lý thuyết màu sắc thiết kế
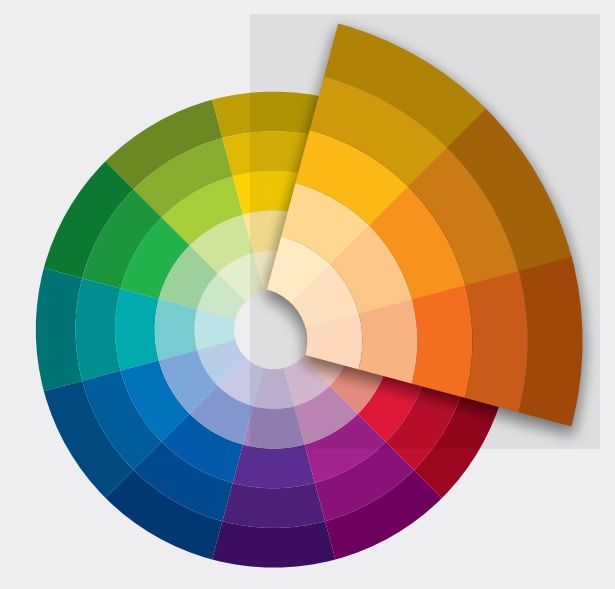
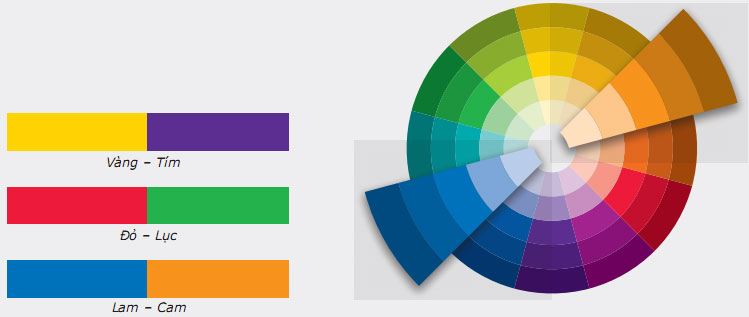
Khoa học sau những màu sắc đều có liên hệ trực tiếp với vòng tròn màu sắc. Tôi chắc rằng hầu hết chúng ta đều có thể nhớ rằng đã nghe điều này trong lớp học nghệ thuật nhưng đã bỏ quên. Quan hệ giữa các màu sắc trong vòng tròn màu sắc thật sự rất quan trọng cho các đồ án thiết kế.
Màu sắc có thể chia thành 3 nhóm chính là màu cơ bản, màu thứ cấp, màu cấp ba. Màu sắc cơ bản bao gồm đỏ, xanh dương và màu vàng. Đây là 3 màu cơ bản nhất có thể được kết hợp để tạo ra các màu sắc khác trong hệ quang phổ. Khi bạn kết hợp những màu sắc này với nhau bạn sẽ có màu sắc thứ cấp. Cụ thể là màu cam, xanh lá và màu tím.
Màu sắc cấp ba có được bằng cách trộn các màu sắc cơ bản và thứ cấp để tạo ra những màu sắc. Vi dụ có thể tạo ra màu cam bằng cách kết hợp màu đỏ và vàng. Bạn cũng có thể kết hợp màu xanh dương-xanh lá hoặc nâu đậm.
Với sự liên hệ giữa các màu sắc, chúng ta cũng có thể phân chia màu sắc dựa vào sắc thái. Gồm 3 nhóm tương tự: màu nóng, màu lạnh và màu trung lập.
Tôi chắc chắn rằng bạn có thể đoán màu nóng chứa tất cả các màu sắc trong hệ màu hue. Những màu sắc này gợi lên sự ấm áp, năng lượng tràn trề có thể tìm thấy đầu tiên của bất kỳ vòng tròn màu sắc nào. Ví dụ nổi bật nhất là màu đỏ, vàng và da cam.
Màu lạnh thì hoàn toàn ngược lại. Những màu sắc này cho thấy sự thoải mái, nhẹ nhàng và hài hòa. Ví dụ màu xanh dương, xanh lá cây và màu tím.
Các màu trung tính thường được sử dụng cho những khoảng trống. Chúng thường được dùng với màu đen, trắng, xám và đôi khi là màu nâu. Mặc dù kết hợp màu sắc không gợi lên bất kỳ ý nghĩa về mặt tình cảm, chúng có thể hữu ích khi dùng cho các yếu tố phác họa của trang hoặc phân đoạn. Thông thường chúng tôi sẽ sử dụng màu sắc trung tính cho các đoạn văn và nội dung của trang.
3. Lý thuyết màu sắc thiết kế trong thực tế
Toàn bộ việc sử dụng lý thuyết màu sắc gợi lên các cảm xúc cho bất cứ hệ màu nào trong tương lai. Phát triển một hệ màu có thể khó khăn nhưng là một phần quan trọng của quá trình thiết kế (điều này đặc biệt đúng trong thiết kế web và thiết kế thương hiệu. Nhiều người cho rằng màu sắc không bất kỳ rào cản nào và vượt qua mọi cảm xúc. Điều này là sai lầm vì hầu hết các account và khi sử dụng các chương trinh màu sắc, chúng thật sự giúp trang web của bạn có nhiều người đăng ký và mua hàng hơn.
Nói chung màu nóng sẽ mang lại cảm giác hạnh phúc và năng lượng. Những màu sắc này thường được sử dụng để hiển thị một lời kiu gọi hành động cho khách truy cập. Bạn có thể tăng cảm giác hứng thú bằng cách thêm các màu sắc ấm áp ở các khu vực mà bạn muốn khách truy tập tương tác.

Các màu sắc sắc lạnh hơn mang đến sự yên bình và sự cân bằng. Thông thường các màu sắc lạnh được sử dụng trên các blog hoặc công ty kỹ thuật số để dịu hơn cho mắt của người đọc và giữ họ xem trang của bạn lâu hơn. Màu xanh đậm và tím tạo cảm giác thoải mái và tạo ra trạng thái bị động khi xem phần nội dung.
Bạn cũng có thể tìm thấy màu sắc trang nhã thể hiện sức mạnh và quyền năng. Bạn sẽ thấy những màu sắc này thường được sử dụng ở nhiều doanh nghiệp và công ty để thúc đẩy sự tin cậy của khách hàng. Ví dụ cả Microsoft và Blacberry đều sử dụng màu xanh dương và xanh lá đậm để mang lại cảm giác trong các trang của họ.
4. Kết luận
Đây chỉ là một trong vài concept hữu ích của các nhà thiết kế khi nói đến lý thuyết màu sắc. Màu sắc có ở khắp nơi và khi sử dụng đúng cách bạn có thể tăng cường cảm xúc hoặc hành động mà bạn muốn khách truy cập của bạn thực hiện. Có nhiều bài viết xung quanh các trang web liên quan đến lý thuyết màu sắc và quản lý màu sắc. Hãy tìm hiểu thêm thông Google nếu bạn muốn hiểu kỹ hơn.
Hãy nhớ rằng màu sắc có thể là một phần quan trọng của công việc thiết kế, nhưng nó không phải là chìa khóa duy nhất để có một layout đẹp. Lý thuyết màu sắc chỉ là một công cụ trong của web designer. Phá vỡ các quy định về màu sắc và sáng tạo cũng có thể giúp bạn trở thành nghệ sĩ thiết kế về kỹ thuật số và nghệ sỹ hiện đại.
Nguồn: vnwordpress.