Những nguyên tắc thiết kế giúp các Designer thỏa sức vẫy vùng trong đại dương sáng tạo nhưng vẫn đem tới những sản phẩm thiết thực và hiệu quả. Những nguyên tắc đó là gì, hãy cùng Arena Multimedia tìm hiểu ngay trong bài viết này!
Những nguyên tắc trong thiết kế thực chất không phải là một “phát kiến” mới, chúng đã được hình thành và phát triển từ thế kỷ 19, phổ biến nhất là tại Tây Âu. Đến nay, việc tuân theo các nguyên tắc khi thiết kế vẫn đang khẳng định được giá trị của mình. Chúng vẫn có khả năng giúp các designer định hướng tốt hơn cho sản phẩm của mình, đem đến những thiết kế hấp dẫn, bắt mắt nhưng vẫn đảm bảo đủ thông tin và hiệu quả.
Bài viết này sẽ cung cấp cho các designer ở bất cứ level nào 7 nguyên tắc thiết kế hữu ích đầu tiên cùng với ví dụ mà các bạn không nên bỏ qua.
1. Điểm nhấn
Trong thiết kế, có một vài nguyên tắc cơ bản có thể giúp bạn tạo ra một bố cục hấp dẫn và hiệu quả. Một trong những nguyên tắc này là nguyên tắc điểm nhấn. Tạo điểm nhấn là khi ta làm cho một yếu tố của thiết kế trở nên nổi bật hơn so với phần còn lại. Điều này có thể được thực hiện thông qua màu sắc, kích thước, vị trí, hoặc thậm chí là thông qua thiết kế chuyển động.
Chìa khóa của nguyên tắc này chính là hãy sử dụng nó này một cách sáng tạo, nhấn quá nhiều hay quá ít đều sẽ không hiệu quả. Khi được sử dụng đúng cách, nguyên tắc điểm nhấn có thể định hướng sự chú ý của người xem xung quanh một bố cục và làm nổi bật những yếu tố quan trọng nhất. Hãy nhớ giữ sự cân đối và bạn sẽ tiến xa trên “đường tới” những thiết kế bắt mắt.

Nguồn ảnh: Outcrowd
2. Sự cân đối
Một trong những nguyên tắc thiết kế quan trọng nhất là nguyên tắc cân đối. Cân đối có thể được đạt được trong thiết kế bằng cách sử dụng các yếu tố khác nhau ở mức độ như nhau hoặc sắp xếp các yếu tố sao cân bằng với nhau. Ví dụ, một thiết kế đối xứng là cân đối vì khoảng cách hai bên trái và phải như nhau. Một ví dụ khác có thể là một thiết kế với một chi tiết lớn ở một bên và một số chi tiết nhỏ ở bên còn lại.
Điều quan trọng của nguyên tắc này là tạo ra một cảm giác ổn định về mặt hình ảnh để ánh nhìn của người xem không bị chuyển hướng đến một khu vực cụ thể. Các designer có thể tạo ra các bố cục hài hòa và hấp dẫn bằng cách xem xét cẩn thận về sự cân đối. Dưới đây là một ví dụ tuyệt vời về cân đối đến từ Superside.

Nguồn ảnh: Superside
3. Sự tương phản
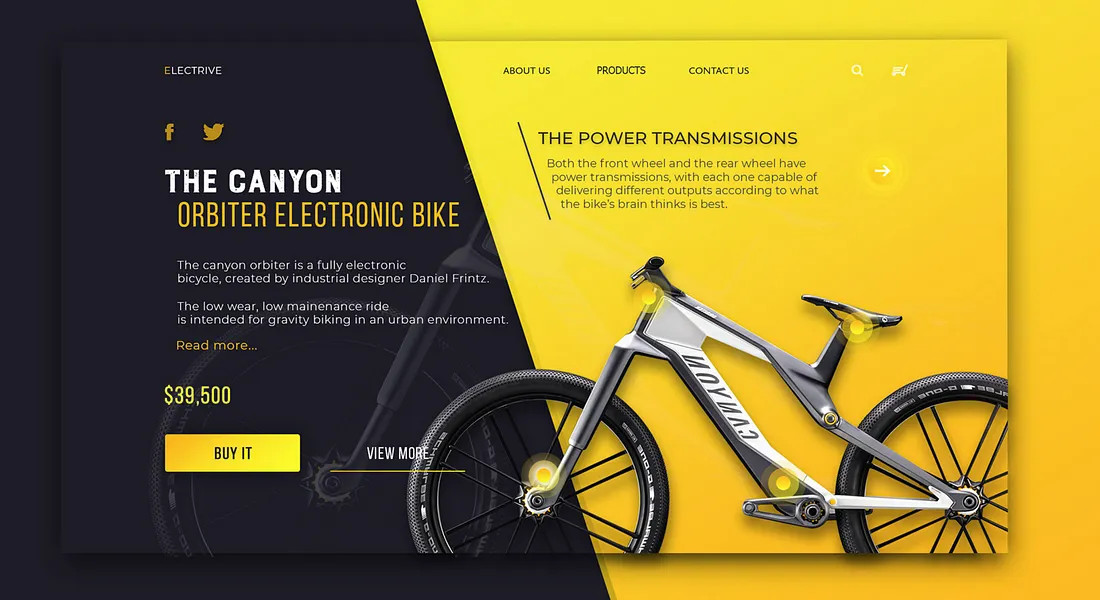
Tương phản đóng một vai trò đặc biệt trong số các nguyên tắc thiết kế. Nó ám chỉ việc sử dụng các yếu tố khác biệt để tạo nên sự hấp dẫn trực quan và phá vỡ sự đơn điệu. Sự tương phản có thể được tạo ra thông qua việc sắp xếp, sử dụng màu sắc, hình khối, kích thước và kết cấu.
Ví dụ, một căn phòng có tường sơn màu sáng sẽ tạo cảm giác sáng hơn và rộng lớn hơn so với một căn phòng có tường màu sậm. Tương tự, một căn phòng với đồ đạc có các kiểu dáng và kích thước khác nhau sẽ tạo ra cảm giác năng động hơn so với một căn phòng có đồ đạc với kiểu dáng tương đồng. Bằng cách áp dụng nguyên tắc tương phản trong thiết kế, bạn có thể thêm sự hấp dẫn trực quan vào bất kỳ không gian nào. Điều quan trọng là bạn cần chọn những màu sắc dễ tiếp cận, có đủ độ tương phản, đặc biệt là đối với văn bản và nền của nó. Ngoài ra, sự tương phản này cũng có thể hỗ trợ những người bị suy giảm thị lực trong việc tiếp cận các thiết kế.

Nguồn ảnh: Dribble
4. Sự lặp lại
Trong thiết kế, việc lặp lại được sử dụng để tạo ra cảm giác “có nhịp điệu” và sự liên tục. Bằng cách lặp lại các yếu tố nhất định, có thể thêm sự hấp dẫn trực quan và tạo ra một thiết kế đồng nhất. Não bộ của con người được “thiết lập” để nhìn nhận, đánh giá các mẫu hình (pattern), chiến thuật lặp lại có thể tận dụng bản năng đó.
Ngoài ra, việc lặp lại cũng có thể được sử dụng để tạo cảm giác chuyển động hay tràn đầy năng lượng. Ví dụ, bằng cách lặp lại một họa tiết lưu động trong toàn bộ, nhà thiết kế có thể khơi gợi trí tưởng tượng của người xem về sự chuyển động của nước hoặc gió. Nhìn chung, nguyên tắc lặp lại là một công cụ linh hoạt có thể được sử dụng để tăng tính nhịp điệu, sự hòa hợp và sự hấp dẫn trực quan.

Nguồn ảnh: Dribble
5. Tỷ lệ thiết kế
Tỷ lệ đề cập đến các mối quan hệ giữa các yếu tố khác nhau. Cách phổ biến nhất để nghĩ về tỷ lệ là dựa trên kích thước nhưng nó cũng có thể nói đến đến các thuộc tính khác như màu sắc, hình khối và kết cấu.

Nguồn ảnh: Dribble
Khi các chi tiết hoà quyện với nhau, chúng được coi là cân đối. Điều này có thể tạo ra cảm giác cân bằng và ổn định, làm cho một bức tranh trở nên hài hòa và thống nhất. Ngược lại, khi các yếu tố không cân đối với nhau, nó có thể tạo ra cảm giác không hòa hợp và không đồng nhất. Điều này có thể gây ra sự khó chịu không mong muốn với những người sẽ xem. Do đó, các nhà thiết kế phải xem xét cẩn thận về tỷ lệ khi quyết định tạo ra bất kỳ loại bố cục nào.
6. Sự chuyển động
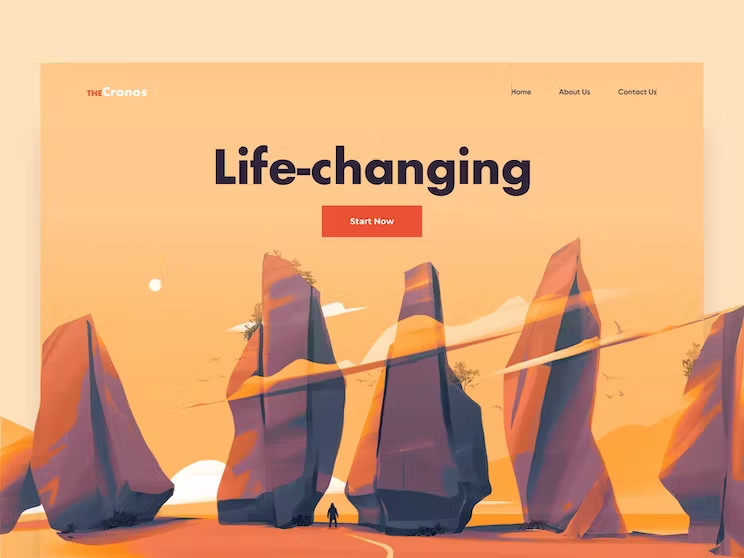
Sự chuyển động liên quan đến việc tạo ra cảm giác lưu động và hấp dẫn trực quan. Bằng cách dẫn dắt ánh nhìn xung quanh một hình ảnh hoặc đối tượng, các nhà thiết kế có thể kiểm soát cách người xem trải nghiệm một tác phẩm.
Có ba cách chính để tạo ra chuyển động: lặp lại, tương phản và phân cấp. Bằng cách lặp lại các yếu tố như hình khối, màu sắc hoặc hoa văn, nhà thiết kế có thể tạo ra một nhịp điệu hình ảnh thú vị, “thúc giục” người xem tiếp tục di chuyển. Tương phản cũng có thể được sử dụng để tạo ra chuyển động, ví dụ, bằng cách đặt các yếu tố sáng trên nền tối hoặc ngược lại. Cuối cùng, phân cấp có thể được sử dụng để dẫn dắt ánh nhìn từ các yếu tố quan trọng nhất đến các yếu tố ít quan trọng hơn.
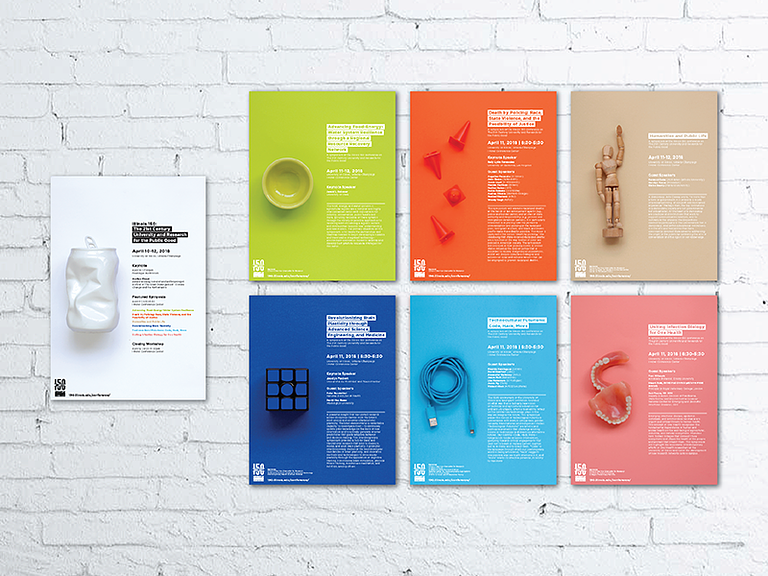
Dưới đây là một ví dụ dành cho bạn – một thiết kế poster kết hợp những hình khối khác nhau và sự tương phản, từ đó tạo cảm giác di chuyển lên hoặc xuống.

Nguồn ảnh: Medium
Có thể nói, bằng cách hiểu về những nguyên tắc này, các designer có thể định hướng cách người xem tiếp nhận một tác phẩm, mang đến cho họ một trải nghiệm tốt với “sự kiểm soát tinh tế”.
7. Khoảng trắng
Khoảng trắng (hay còn được gọi là không gian âm) là khu vực xung quanh chủ thể trong một thiết kế và có thể được sử dụng để tạo ra sự cân đối, tương phản và hấp dẫn trực quan. Đôi khi, các nhà thiết kế cố gắng chèn quá nhiều yếu tố vào một thiết kế, điều này dẫn đến một tổ hợp “tạp nham”, rối loạn và chẳng chịt các chi tiết. Bằng cách sử dụng các khoảng trắng, các nhà thiết kế có thể tạo ra các bố cục ngăn nắp và bắt mắt hơn. Khoảng trắng cũng có thể làm nổi bật các yếu tố cụ thể của một thiết kế hoặc tạo ra cảm giác chuyển động.
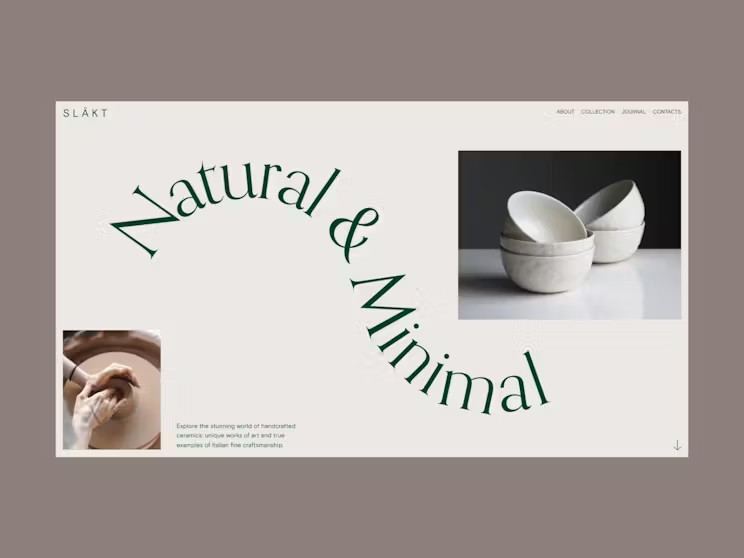
Khi được sử dụng một cách khéo léo, khoảng trắng có thể biến một thiết kế từ tốt thành xuất sắc. Đừng ngần ngại sử dụng một chút khoảng trắng – điều này có thể là chìa khóa để khiến cho thiết kế của bạn trở nên thật sự nổi bật. Dưới đây là một ví dụ từ Superside.
Nguồn: Superside
Anh Thư
| Chương trình đào tạo Mỹ thuật Đa phương tiện (Arena Multimedia Specialist Program – AMSP) đào tạo Chuyên gia Mỹ thuật Đa phương tiện trong 2,5 năm. Với tính chất bao quát mọi lĩnh vực của ngành công nghiệp sáng tạo và giải trí, AMSP là cánh cửa mở ra các cơ hội nghề nghiệp đa dạng: Thiết kế Đồ họa, Thiết kế Web, Làm phim; Thiết kế Game, Hoạt hình 3D. Đặc biệt, học viên Arena đều được “va chạm” với các công việc trong ngành ngay từ năm nhất nhờ các cơ hội thực tập và việc làm từ mạng lưới doanh nghiệp, đối tác rộng lớn. – Kỳ 1: Graphic Design – Thiết kế đồ họa – Kỳ 2: Digital Product Design – Thiết kế sản phẩm kỹ thuật số – Kỳ 3: Digital Filmmaking – Làm phim kỹ thuật số – Kỳ 4: 3D Game Design – Thiết kế Game 3D – Kỳ 5: 3D Animation – Hoạt hình 3D Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học: https://www.arena-multimedia.vn/dang-ky-hoc/ |