Motion Design không chỉ đơn thuần giúp nâng cao sức hấp dẫn về mặt thị giác, công nghệ đồ họa này đóng vai trò quan trọng trong việc thúc đẩy tính tương tác, khả năng chuyển đổi và tạo nền tảng cho quá trình truyền tải câu chuyện trở nên hấp dẫn hơn.
Motion Design & những giá trị mang lại
Motion Design được ví như chiếc đũa thần hóa phép các vật tĩnh tại trở nên sống động, đây là dạng hoạt hình thú vị, kết hợp nhuần nhuyễn nhiều yếu tố của thiết kế đồ họa để tạo ra nội dung cuốn hút về mặt hình ảnh. Bạn có thể dễ dàng nhận ra sự hiện diện của phong cách thiết kế này ở khắp mọi nơi, từ trang Web đến ứng dụng di động, các bản tin, video, v.v.

Ảnh: GIPHY
Điều tuyệt vời mà Motion Design mang đến xuất phát từ năng lực thu hút người xem. Bằng cách thêm vào các hoạt ảnh, kỹ thuật storytelling hay những yếu tố hình ảnh khác, Motion Design sẽ tạo ra loạt trải nghiệm giàu sức sống, lôi cuốn bất kỳ ai. Công nghệ đồ họa này như một hương vị bí mật được thêm vào câu chuyện để kích thích cảm xúc và sự phấn khích nơi người dùng.
Gợi lên nhiều cảm xúc
Hiệu quả của Motion Design nằm ở khả năng gợi lên cảm xúc nơi người xem bắt nguồn từ sự kết hợp của các chất liệu hình ảnh cũng như hoạt ảnh khác nhau, giúp bạn dễ dàng truyền tải câu chuyện, cảm xúc và ý nghĩa của riêng mình. Bằng cách thu hút sự chú ý của người thưởng thức, Motion Design đưa họ vào thế giới của những va chạm, trở thành công cụ khơi gợi cảm xúc một cách mạnh mẽ.

Ảnh: Dribbble
Gia tăng sự tương tác
Motion Design tăng cường sự tương tác bằng cách tạo ra những hình ảnh sống động truyền tải cả cảm xúc và thông điệp ý nghĩa. Đồng thời, công nghệ đồ họa này cũng góp phần gắn kết người xem với tác phẩm bằng việc giữ chân sự quan tâm, chú ý của họ trong suốt quá trình trải nghiệm.

Ảnh: Dribbble
Giúp tăng khả năng chuyển đổi
Thông qua cách thức thu hút sự chú ý và xây dựng cảm giác tương tác hai chiều cho người xem, Motion Design có khả năng hỗ trợ gia tăng tỷ lệ chuyển đổi một cách hiệu quả. Nắm bắt tâm lý và quan tâm đến trải nghiệm người dùng chính là phương pháp hữu hiệu thúc đẩy khách hàng thực hiện hành động mà bạn mong muốn.

Ảnh: Dribbble
Giúp truyền tải câu chuyện dễ dàng hơn
Motion Design đóng vai trò như một công cụ mà bất kỳ Doanh nghiệp nào cũng cần đến, giúp tạo ra câu chuyện thương hiệu hấp dẫn, kịch thích trí tò mò và khao khát mua hàng của đối tượng mục tiêu. Với việc ứng dụng nghệ thuật Animation và Storytelling, Motion Design tạo ra mối liên kết chặt chẽ với cảm xúc thông qua câu chuyện giàu giá trị, chạm đến tâm trạng người xem. Ngoài ra, sự xuất hiện của công nghệ đồ họa này còn góp phần nuôi dưỡng lòng trung thành của khách hàng với thương hiệu, nâng cao hình ảnh thương hiệu và thúc đẩy tính tương tác của người dùng.

Ảnh: Dribbble
Sử dụng yếu tố chuyển động trong thiết kế
Trong bối cảnh đổi mới thiết kế ngày nay, việc kết hợp những hiệu ứng chuyển động vào phiên bản thử nghiệm (Prototype) ngày càng trở nên quan trọng. Bởi lẽ, đã qua rồi thời đại mà hình ảnh tĩnh có thể biểu trưng cho tinh thần thương hiệu một cách hiệu quả.
Thông qua cách sử dụng hiệu ứng chuyển tiếp sống động trong Prototype, các Designer có thể thu hẹp khoảng cách giữa trí tưởng tượng và thực tế. Thực hiện những bản mẫu thử nghiệm Prototype là giai đoạn cơ bản phải có trong tổng thể quy trình thiết kế, nó đóng vai trò như một công cụ sáng tạo giúp biến ý tưởng thành hiện thực. Đây được ví như “mẫu thử đầu tiên” của bất kỳ phiên bản chính thức nào mà bạn mong muốn tung ra thị trường.

Ảnh: Dribbble
Prototype có nhiều hình dạng khác nhau, từ bản phác thảo đơn giản, các cấu trúc wireframe cho đến những thiết kế phức tạp, đòi hỏi tính tương tác và độ chính xác cao. Dưới đây là một số lợi ích khi bổ sung tính năng chuyển động vào quá trình thực hiện “mẫu thử đầu tiên” này:
- Nâng cao trải nghiệm người dùng: Việc thêm chuyển động vào Prototype cho phép Designer mô phỏng tương tác, dáng vẻ, cử chỉ, v.v trong thế giới thực. Điều này cũng giúp các bên liên quan có hình dung sâu sắc và thực tế hơn về sản phẩm. Hơn nữa, bổ sung yếu tố chuyển động là cách nhà thiết kế tối ưu hóa trải nghiệm người dùng, hỗ trợ dự đoán hành vi khách hàng để sớm xác định những vấn đề tiềm ẩn, có khả năng xảy ra ngay từ giai đoạn thử nghiệm.
- Cải thiện hiệu quả giao tiếp: Thêm chuyển động vào phiên bản Prototype chính là con đường cho phép Designer truyền đạt hiệu quả ý tưởng của bản thân, giúp tầm nhìn và concept nghệ thuật của họ có cơ hội đến gần hơn các bên liên quan. Chuyển động trong thiết kế cũng là một công cụ giao tiếp sống động, khiến người khác dễ dàng thấu hiểu ý đồ nghệ thuật của Designer, từ đó đưa ra phản hồi nhanh chóng và thỏa đáng hơn.
- Phòng ngừa sớm các lỗi sai: Việc cho vào hiệu ứng tương tác và chuyển tiếp ở “mẫu thử đầu tiên” sẽ giúp phát hiện sớm những sai sót trong thiết kế, đây là nguy cơ tiềm ẩn về các hạn chế cũng như khả năng sử dụng thực tế mà thiết kế tĩnh khó có thể biểu rõ ràng. Bằng cách quan sát người dùng tương tác với Prototype, Designer sẽ nắm bắt được vấn đề và đưa ra phương án khắc phục theo cách thức phù hợp hơn.
- Tăng cường lợi thế cạnh tranh: Tích hợp chuyển động vào phiên bản thiết kế thử nghiệm Prototype có thể mang đến lợi thế cạnh tranh cho sản phẩm nhờ tạo ra trải nghiệm đáng nhớ và thu hút sự chú ý của khách hàng. Đồng thời, những hình ảnh Animation sinh động giúp sản phẩm nổi bật, gây hứng thú và ấn tượng lâu dài cho người dùng. Vì thế, dần hình thành một lợi thế thật sự giữa thị trường vốn đông đúc, chật chội.
Tạo chuyển động bằng công cụ thích hợp
Các yếu tố chuyển động thổi sức sống vào những concept thiết kế, giúp bạn đắm mình vào trải nghiệm người dùng hữu hình và hấp dẫn, đồng thời cho phép Designer đưa ra quyết định đúng đắn hơn trong suốt quá trình thực hiện thiết kế.
Nhờ sự tiến bộ trong công nghệ với sự ra đời của những phần mềm thiết kế như Figma, nhiệm vụ bổ sung các yếu tố chuyển động vào sản phẩm hay phiên bản Prototype trở nên dễ dàng hơn bao giờ hết. Giờ đây, Designer ở bất kỳ cấp độ nào cũng có khả năng kết hợp chuyển động trực tiếp vào bản Prototype thông qua việc ứng dụng tính năng tích hợp sẵn có trên Figma, giúp cách mạng hóa quy trình thiết kế của bạn.
Mặt khác, các Plugin như LottieFiles for Figma cũng cung cấp công cụ để tạo hoạt ảnh hấp dẫn và xuất dưới dạng tệp Lottie. Một số tính năng của Plugin này bao gồm:
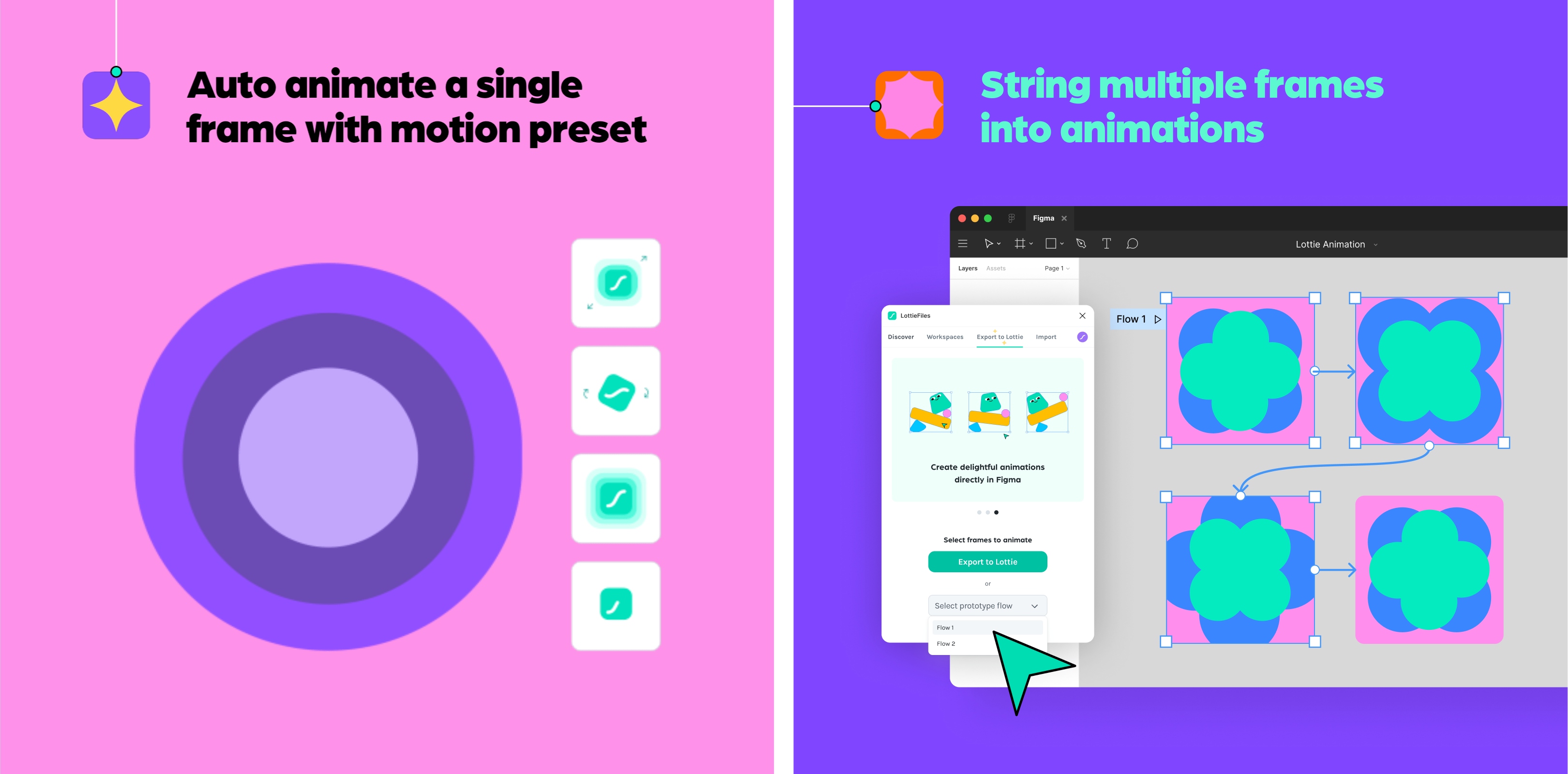
- Tạo hoạt ảnh đơn hoặc kết hợp nhiều frame bằng Figma: Người dùng Figma có thể tự động tạo hoạt ảnh cho các khung đơn lẻ hoặc xâu chuỗi nhiều khung hình với nhau và biến chúng trở nên thật sống động.

Ảnh: Dribbble
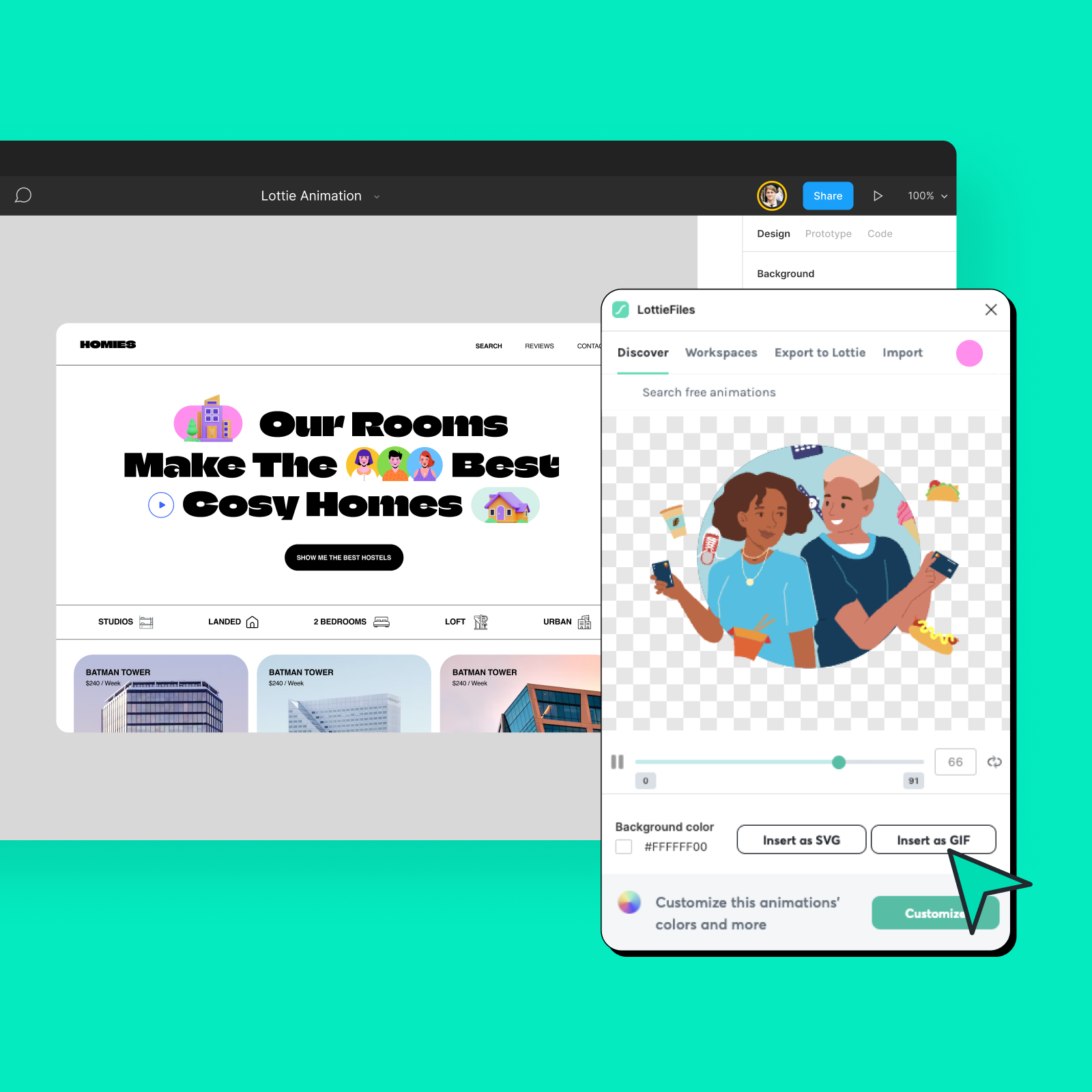
- Nhập hiệu ứng Lottie từ nền tảng LottieFiles hoặc thư viện hoạt ảnh riêng của bạn: Với quyền truy cập vào thư viện LottieFiles, các Designer dễ dàng tìm kiếm và sử dụng hoạt ảnh Lottie để phục vụ quá trình thiết kế mà không cần thoát khỏi Figma.

Ảnh: Dribbble
- Xuất hoạt ảnh dưới định dạng nội dung dành cho Web và thiết bị di động: Nhà thiết kế có thể xuất hoạt ảnh trực tiếp từ Figma dưới dạng code, hợp lý hóa quy trình chuyển gia giữa đội ngũ thiết kế và phát triển.
Từ những phân tích trên, có thể thấy rằng chuyển động trong thiết kế ngày càng mang lại nhiều lợi ích cho cả Designer và thương hiệu. Chẳng hạn như giúp nâng cao trải nghiệm người dùng, tăng cường tỷ lệ tương tác, định hướng sự chú ý của khách hàng, cải thiện tính thẩm mỹ, v.v. Suy cho cùng, chuyển động từ lâu đã được xem là ngôn chung của niềm vui. Vì vậy, khi lĩnh vực thiết kế tiếp tục phát triển, các công cụ như LottieFiles sẽ tiếp tục mở ra khả năng vô tận cho cả Designer chuyên nghiệp và nghiệp dư.
Nguồn tham khảo: dribbble.com
Diệu Ngô
| Chương trình đào tạo Mỹ thuật Đa phương tiện (Arena Multimedia Specialist Program – AMSP) đào tạo Chuyên gia Mỹ thuật Đa phương tiện trong 2,5 năm. Với tính chất bao quát mọi lĩnh vực của ngành công nghiệp sáng tạo và giải trí, AMSP là cánh cửa mở ra các cơ hội nghề nghiệp đa dạng: Thiết kế Đồ họa, Thiết kế Web, Làm phim; Thiết kế Game, Hoạt hình 3D. Đặc biệt, học viên Arena đều được “va chạm” với các công việc trong ngành ngay từ năm nhất nhờ các cơ hội thực tập và việc làm từ mạng lưới doanh nghiệp, đối tác rộng lớn. – Kỳ 1: Graphic Design – Thiết kế đồ họa – Kỳ 2: Digital Product Design – Thiết kế sản phẩm kỹ thuật số – Kỳ 3: Digital Filmmaking – Làm phim kỹ thuật số – Kỳ 4: 3D Game Design – Thiết kế Game 3D – Kỳ 5: 3D Animation – Hoạt hình 3D Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học: https://www.arena-multimedia.vn/dang-ky-hoc/ |











