Web Design là một lĩnh vực rộng lớn và chọn bố cục để bắt đầu thiết kế là bước vô cùng quan trọng vì nó sẽ quyết định mọi thứ liên quan đến trải nghiệm khách hàng. Trong bài viết này, Arena Multimedia sẽ giới thiệu đến bạn 5 kiểu bố cục website phổ biến nhất để bạn có thể tham khảo cho các “đứa con tinh thần” tiếp theo của mình.
Thiết kế website chưa bao giờ là điều dễ dàng. Một website đẹp và đầy đủ thông tin hiển nhiên sẽ tốt nhưng nó cần một bố cục tốt để khách hàng có những trải nghiệm tốt nhất trong quá trình “thẩm thấu” thông tin. Chính vì thế, việc chọn bố cục cho website là một trong những khâu vô cùng quan trọng mà các designer cần có sự cân nhắc kỹ lưỡng trước khi chính thức bắt đầu thiết kế.
Trong bài viết này, hãy cùng Arena Multimedia tìm hiểu về 5 kiểu layout website phổ biến được đại đa số các designer tin dùng, cũng như điểm qua những lợi ích mà mỗi kiểu bố cục đem lại.
1. Tập trung vào một spotlight duy nhất
Với kiểu layout này, bạn có thể áp dụng cho các trang đơn giản, sở hữu một phần riêng biệt đòi hỏi sự tập trung toàn bộ. Tất cả các yếu tố khác trên trang được sắp xếp để tạo sự tập trung vào một yếu tố chính, có thể call to action (CTA) như đăng ký email hoặc một hình ảnh như logo hay hình ảnh sản phẩm.
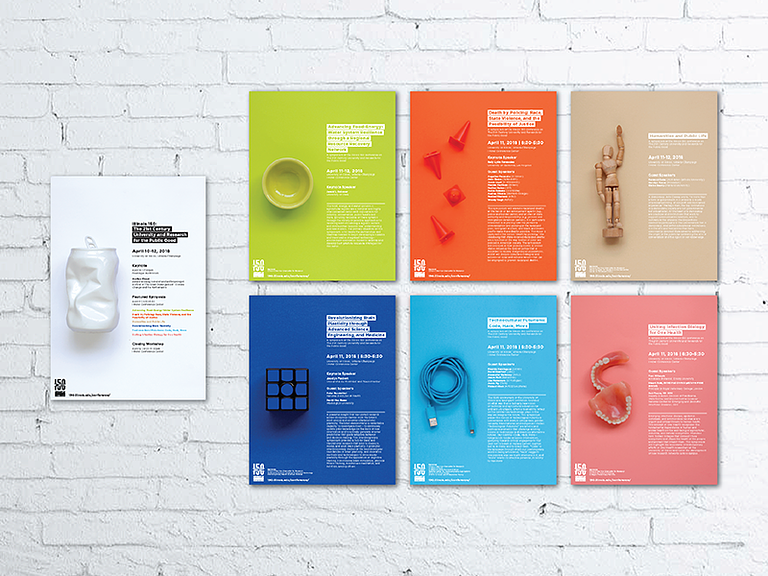
Nguồn ảnh: Visuable Ltd
Với kiểu bố cục trang web như này, chúng ta có thể thường thấy nhất trên các trang chủ hoặc trang đích (landing page). Trong đó, điều đầu tiên mà khách truy cập nhìn thấy chính là hình ảnh nổi bật và nút bấm kêu gọi click vào điều gì đó. Tất nhiên, đó là điều quan trọng nhất và tất cả những thứ khác đang hiển thị đều là yếu tố phụ. Ở hình ảnh trên, bạn có thể thấy rằng, “LATEST LECTURES” là tâm điểm, nằm ngay vị trí trung tâm của trang web và không có bất kì thứ gì xung quanh nó. Sự sắp xếp có chủ đích đó nhằm mục đích lôi kéo sự tập trung duy nhất của khách hàng vào nút ngay chính giữa để tìm hiểu về các bài giảng mới nhất.
Khi hướng đến việc thiết kế kiểu layout này, designer thường sẽ sử dụng các nguyên tắc thiết kế liên quan đến các đường thẳng, cách sắp xếp, tận dụng không gian trống và sử dụng sự tương phản màu sắc để thu hút sự chú ý vào một yếu tố duy nhất. Đó là những kỹ thuật trang web trở nên hoàn hảo nhất với mục tiêu tăng cường tỷ lệ chuyển đổi. Bên cạnh đó, những yếu tố phụ còn lại như văn bản bổ sung được sắp xếp một cách hợp lý để có thể hỗ trợ tốt nhất hình ảnh trung tâm.
Nguồn ảnh: Limuntus
Nguồn ảnh: Ananya Roy
Ví dụ, bạn có thể thấy rằng với thiết kế BedroomVillas ở trên, chúng ta đang được khuyến khích để nhập địa điểm và ngày dự kiến đến của mình. Cụ thể, designer đã đặt một hình ảnh mang tính chất thư giãn, mời gọi để kích thích thêm việc nhập thông tin cũng như thu hút nhiều khách truy cập đến trang web. Tương tự, thiết kế của Ananya Roy cho Copper Compass cũng mong muốn khách truy cập đăng ký ngay lập tức thông qua biểu mẫu ngay ở đầu trang web.
Cả hai ví dụ về kiểu bố cục trang web này đều sử dụng chiến lược tương tự nhau. Đó là tạo sự tập trung chính bằng cách tạo box điền thông tin với màu sắc tương phản. Nút CTA chính cũng được thiết kế trên nền màu sắc đối lập, và dĩ nhiên, nó thu hút ngay sự chú ý của các khách hàng trong lần đầu ghé thăm trang.
Bên cạnh đó, kiểu layout thông dụng này cũng phù hợp với các website sắp xếp thông tin, hình ảnh theo hình tròn, hoặc xoắn ốc. Khi xem xét áp dụng kiểu layout này, bạn có thể sắp xếp các yếu tố phụ xung quanh yếu tố chính. Một ví dụ điển hình nhất để bạn có thể hiểu hơn đó là hãy xem vào xem trang chủ Wikipedia, bạn sẽ thấy các ngôn ngữ được sắp xếp xung quanh hình tròn, và thanh tìm kiếm bên dưới với độ dài ngang bằng với hình ảnh bên trên vẫn có sự chú ý nhất định.
Nguồn ảnh: Wikipedia
2. Sắp xếp dạng lưới
Layout spotlight chỉ thật sự phát huy tác dụng khi bạn muốn nhấn mạnh hay kêu gọi một hành động nào đó. Vậy nếu trang web của chúng ta có quá nhiều thứ muốn đem đến cho khách hàng thì sao? Đó là lúc layout sắp xếp dạng lưới được ưu tiên. Thông thường, kiểu layout này sẽ áp dụng cho các trang web bán hàng cần phô bày càng nhiều sản phẩm càng tốt.
Được biết, đối với thiết kế web dạng lưới (grids), designer sẽ sử dụng một element được gọi là “thẻ” (cards). Trong đó, mỗi thẻ đóng vai trò là một chiếc hộp chứa tất cả thông tin cần thiết dành cho một sản phẩm như một hình ảnh, một tiêu đề và có thể kèm theo một đoạn mô tả ngắn.
Ngoài ra, kiểu layout này rất phù hợp các loại hình thiết kế tương thích ngày nay (Responsive Web Design), đặc biệt mang lại lợi thế lớn cho các thiết bị di động. Có thể nói, layout dạng lưới vô cùng linh hoạt, và vì vậy, các element, chữ có trên hiển thị trang cũng sẽ dễ dàng được sắp xếp lại để phù hợp và tương thích với bất kỳ kích thước màn hình nào mà khách hàng đang sử dụng.
Nguồn ảnh: ThyDesigns
Nguồn ảnh: Bliss
Nguồn ảnh: Bon Bon Bon
Ví dụ như ở trang Ninth Avenue, chúng ta có thể thấy rằng thẻ ở đây bao gồm cả giá cả, và ở trang của Bliss có cả xếp hạng của sản phẩm để khách hàng có thể dễ dàng lựa chọn sản phẩm được nhiều người yêu thích. Tuy nhiên, nói đi cũng phải nói lại, điểm hạn chế của layout dạng lưới này là đôi khi chúng có thể gây ra sự nhàm chán khi bạn chỉ có thể cuộn lên hoặc cuộn xuống bằng chuột. Thế nhưng, là một nhà sáng tạo, bạn hoàn toàn có thể khiến trang web trở nên sinh động và trực quan hơn với một vài hiệu ứng.
Ví dụ, như hình ảnh trang web của Bon Bon Bon ở trên, designer không sử dụng đường kẻ để chia các thẻ thành từng ô riêng biệt với nhau mà để chúng hòa vào background. Điều đó tạo ra cảm giác thoải mái và tự do hơn cho người dùng khi truy cập vào trang. Bên cạnh đó, một số thương hiệu lại kết hợp layout lưới trong một bố cục bất đối xứng (ảnh bên dưới) để có một giao diện ấn tượng và linh hoạt hơn.
Nguồn ảnh: Smashing Boys
Layout lưới có thể phù hợp với các trang web thiên về bán hàng, trưng bày sản phẩm. Thế nhưng bạn cũng có thể áp dụng nó với các thể loại trang web khác, miễn sao nó phù hợp với mục đích mà bạn hướng tới. Hình ảnh ở trên của Smashing Boys là một ví dụ khi designer sắp xếp các trang thông tin tiêu chuẩn như Sứ mệnh, Dịch vụ, Bảo hiểm, Đội ngũ, Cách thức liên lạc thành một tổ hợp lưới dễ đọc, dễ xem, giúp khách hàng có biết được ngay vị trí thông tin mà mình đang tìm. Ngoài ra, việc áp dụng bố cục này không chỉ giúp doanh nghiệp nổi bật so với các trang web khác, mà còn giúp họ trên thể hiện mạnh mẽ thông điệp về sự ổn định và đề cao các dịch vụ chăm sóc sức khỏe tinh thần dành cho khách hàng.
3. Thiết kế dạng Z-Pattern
Bố cục Z-Pattern được đặt tên dựa theo các nguyên cứu về hành trình di chuyển mắt người khi theo dõi một trang web. Khi thực hiện nghiên cứu này, các nhà thiết kế web phát hiện rằng hầu hết mọi người sẽ thường nhìn từ trái sang phải trong một hàng, sau đó di chuyển xuống và bắt đầu một hàng mới từ trái sang phải.
Theo đó, các nhà thiết kế web nhận thấy rằng họ có thể tận dụng hành vi tự nhiên này của mắt để thiết kế một bố cục trang web tương ứng. Cụ thể, thông tin sẽ được hiển thị theo hàng từ trái sang phải, sau đó sẽ có một điểm dừng giữa các hàng để người dùng bắt đầu hành trình bắt đầu nhìn xuống và một hàng mới. Sau này, kiểu layout này trở nên vô cùng phổ biến vì có thể giúp các designer chia thông tin thành nhiều phần nhỏ khác nhau, giúp người xem có thể “tiêu thụ” dễ dàng mà logic.
Nguồn ảnh: Denisa M.
Nguồn ảnh: KR Designs
Tùy thuộc vào phong cách của mỗi người mà bạn có thể có rất nhiều cách để phân luồng các hàng thông tin. Ở thiết kế dành cho Silex (hình ảnh trên), Denisa M. đã kết hợp các ảnh minh họa cùng với nội dung trong mỗi hàng, sau đó xen kẽ thêm các đoạn nội dung khác để trang trở nên sống động hơn. Bên cạnh đó, bạn cũng có thể tham khảo kiểu layout này ở thiết kế của KR Designs, tuy nhiên đơn vị này thay đổi loại thông tin trong mỗi hàng để làm cho phần hình ảnh trở nên thú vị hơn.
Nguồn ảnh: DSKY
Nguồn ảnh: Mica Porto
Ngoài ra, bạn có thể phân tách nội dung trong mỗi hàng nhưng vẫn duy trì mô bố cục Z-Pattern, để khách truy cập tiếp tục đọc từ trái sang phải trước khi di chuyển xuống. Hãy xem thử ví dụ bên trên, thiết kế của DSKY cho Figgy & Plum phân chia các hàng bằng cách thay đổi màu nền và cách hiển thị nội dung. Còn thiết kế của Mica Porto cho DirectNine lại thiết lập mỗi hàng là một luồng thông tin riêng biệt và tách biệt với nhau.
4. Một cột duy nhất
Một kiểu layout website phổ biến nữa mà chúng ta không thể không nhắc đến đó bố cục với một cột nội dung duy nhất, ví dụ rõ ràng nhất cho kiểu bố cục này đó là Facebook, Twitter, Instagram. Nếu bạn không thích một nội dung nào đó, chỉ cần kéo xuống để xem nội dung tiếp theo. Chỉ đơn giản như vậy nhưng đây là kiểu bố cục có thể khiến người xem cực nghiện và thậm chí là họ có thể ngồi lướt lên lướt xuống trong vài giờ liên tục.
Đối với kiểu layout này, mỗi phần thông tin của bạn sẽ được để trong một thẻ (cards – tương tự như “thẻ” trong layout lưới ở phía trên) và sắp xếp theo chiều dọc từ trên xuống dưới. Bạn cần nhớ rằng, sẽ chỉ có một thẻ nội dung được hiển thị trên màn hình tại một thời điểm. Chính vì điều này mà khách truy cập có thể tập trung vào một thông tin duy nhất đang xuất hiện trước mắt họ. Ngoài ra, với chiều ngang của các thẻ đều có kích thước bằng nhau, do đó dạng bố cục một cột này cũng dễ dàng tương thích với bất kỳ màn hình nào dù là PC, Tablets hay điện thoại.
Từ những lợi ích mà kiểu bố cục một cột đem đến cho các nền tảng mạng xã hội, các doanh nghiệp đã bắt đầu ứng dụng layout này trong website của họ. Mặc dù các website này không có các box nội dung như mạng xã hội, nhưng các nhà thiết kế vẫn chia nội dung theo từng phần riêng biệt, để mỗi phần nội dung sẽ hiển thị một lần trên màn hình. Điều này cho phép các designer có thể tạo ra một hành trình trải nghiệm dành cho khách hàng theo thứ tự được thiết kế sẵn từ trên xuống dưới, không chỉ giúp việc phân bổ thông tin trở nên rõ ràng hơn mà còn giúp khách hàng đơn giản hơn trong việc tìm hiểu về doanh nghiệp.
Nguồn ảnh: arosto
Nguồn ảnh: Yagnik K.
Hai hình ảnh phía trên chính là những ví dụ xuất sắc trong việc áp dụng layout này vào website cho doanh nghiệp. Cả hai trang web đều chia nội dung thành các đoạn nhỏ và sau đó phân tách những đoạn này bằng việc thay đổi màu nền và những hình ảnh khác nhau. Vì thế, khách hàng khi truy cập có thể tiếp nhận thông tin theo từng phần một, cũng như giúp họ dễ nhận biết và dễ nhớ hơn mỗi khi cần tìm lại thông tin mà mình đã từng xem qua.
Nguồn ảnh: 2ché
Nguồn ảnh: Tushar K∎
Với kiểu bố cục này, bạn hoàn toàn có thể sáng tạo hơn để đưa trang web lên một tầm cao mới bằng cách kết hợp nội dung và hình ảnh. Ở thiết kế của 2ché dành cho website của Matt Brown lấy chủ đề về khoa học, nhà thiết kế đã dùng hình ảnh minh họa là một ống nghiên cứu chạy qua từng thiết bị trong phòng thí nghiệm tại các khối nội dung. Ở hình ảnh dưới, designer Tushar K∎ đã sử dụng một cách thiết kế tương tự cho trang web 2bak, kết nối các khối nội dung bằng một con đường chạy dọc từ trên xuống, không chỉ đem đến sự sinh động, trực quan theo một thể thống nhất mà có cả sự kết nối giữa các luồng thông tin.
5. Bất đối xứng
Nếu các layout ở trên đều có các nguyên tắc hay một thứ tự cụ thể nhất định thì ở kiểu layout cuối cùng, chúng ta sẽ hướng đến sự hỗn loạn và bất đối xứng. Nói tóm lại, đây là kiểu bố cục mà chỉ cần chúng ta thấy đẹp là được, không có bất kỳ quy chuẩn nào được áp dụng. Tất nhiên, kiểu bố cục này sẽ không phù hợp với các doanh nghiệp truyền thống hay cần sự trang trọng, nó sẽ phù hợp hơn với những thương hiệu trẻ trung và cần gây ấn tượng mạnh về mặt visual.
Nguồn ảnh: The New Yorker
Chúng ta hãy xem cách mà The New Yorker sắp xếp các bài viết tin tức trên trang chủ của họ. Từ trước đến nay được người dùng biết đến là đơn vị truyền thông đang dần thay thế các “tờ báo đại chúng”. Vì thế, kiểu bố cục bất quy tắc là một trong những yếu tố giúp họ hướng đến sự ấn tượng, trẻ trung và vượt ra khỏi vùng an toàn vốn có.
Nguồn ảnh: arosto
Nguồn ảnh: Infinityデザイナー
Các doanh nghiệp vừa và nhỏ muốn đem đến sự nổi bật cho website của mình cũng có thể cân nhắc kiểu layout thiết kế này. Ở trên, cả thiết kế của arosto cho Agency X và thiết kế của Infinityデザイナー cho Si Vales Valeo đều sử dụng cùng một cách. Họ đặt một hình ảnh chính làm background ở giữa, và xung quanh đó là các element hình học cũng như phần chữ được sắp xếp không theo bất kỳ một khuôn mẫu nào. Với bố cục và phong cách thiết kế bất đối xứng, các nhà thiết kế có thể giúp cho thương hiệu của khách hàng độc đáo hơn, gây ấn tượng mạnh với đại đa số người dùng thậm chí là cả tệp khách hàng truyền thống.
Nguồn ảnh: Adam Muflihun
Ngoài ra, bạn cũng có thể thêm các hiệu ứng chuyển động để tăng thêm tính sinh động cho trang web của mình. Trang web Geo Waves được thiết kế bởi Adam Muflihun khiến người xem không chỉ ấn tượng với bố cục bất đối xứng mà còn bởi các hiệu ứng hoạt hình. Bằng việc thêm hiệu ứng và chuyển động ở các vị trí và thời điểm khác nhau, các designer đã khiến cả trang web trở nên hút mắt hơn, đem đến sự thú vị cho về mặt visual dành cho khách truy cập trang.
Vậy kiểu bố cục nào dành cho bạn?
Thật ra, trong thế giới sáng tạo, không có quy chuẩn nào là tốt nhất, đẹp nhất dành cho thiết kế trang web, mà nó còn phụ thuộc vào rất nhiều yếu tố khác. Trước khi ngồi vào máy và bắt đầu phác thảo những đường nét đầu tiên, bạn cần bàn với khách hàng thật kỹ về nội dung, hình ảnh, câu chữ, mục đích và cả phong cách mà họ muốn hướng tới là gì. Sau đó, chúng ta mới có thể chọn một bố cục phù hợp với tất cả những yếu tố trên.
Hãy nhớ rằng, một trang web hữu ích là một trang web không chỉ đẹp mà còn đem đến cho khách hàng một hành trình trải nghiệm hoàn hảo. Và vì thế, hãy cân nhắc thật kỹ các yếu tố, lựa chọn một layout thật phù hợp để có thể phát huy tối đa thông điệp của thương hiệu, bạn nhé.
Nguồn tham khảo: 99designs
Win Win
| Chương trình đào tạo Mỹ thuật Đa phương tiện (Arena Multimedia Specialist Program – AMSP) đào tạo Chuyên gia Mỹ thuật Đa phương tiện trong 2,5 năm. Với tính chất bao quát mọi lĩnh vực của ngành công nghiệp sáng tạo và giải trí, AMSP là cánh cửa mở ra các cơ hội nghề nghiệp đa dạng: Thiết kế Đồ họa, Thiết kế Web, Làm phim; Thiết kế Game, Hoạt hình 3D. Đặc biệt, học viên Arena đều được “va chạm” với các công việc trong ngành ngay từ năm nhất nhờ các cơ hội thực tập và việc làm từ mạng lưới doanh nghiệp, đối tác rộng lớn. – Kỳ 1: Graphic Design – Thiết kế đồ họa – Kỳ 2: Digital Product Design – Thiết kế sản phẩm kỹ thuật số – Kỳ 3: Digital Filmmaking – Làm phim kỹ thuật số – Kỳ 4: 3D Game Design – Thiết kế Game 3D – Kỳ 5: 3D Animation – Hoạt hình 3D Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học: https://www.arena-multimedia.vn/dang-ky-hoc/ |