Có những nguyên tắc thiết kế bạn nên lưu tâm để có được một trang web portfolio ấn tượng.
Bạn là một sinh viên thiết kế mới tốt nghiệp đang tìm kiếm công việc toàn thời gian đầu tiên của mình? Bạn đang muốn đảm nhận công việc thiết kế tự do và thu hút những khách hàng đầu tiên? Hay bạn chỉ đơn giản muốn xây dựng một không gian để ghi lại các dự án thiết kế của mình? Vậy một chiếc portfolio chỉn chu là điều tiên quyết.
Ngày nay, portfolio bằng slide không còn là phương án tối ưu, nhất là với người theo đuổi ngành sáng tạo lâu dài và lượng sản phẩm nhiều lên theo thời gian. Chính vì thế sớm xây dựng một trang web portfolio là việc cần thiết bởi một trang web sẽ cho bạn nhiều không gian để thể hiện bản thân hơn và không cần sửa lại portfolio mỗi lần muốn ứng tuyển dự án mới.
Thông thường, một portfolio dưới dạng trang web cá nhân sẽ bao gồm bộ sưu tập các sản phẩm, dự án làm nổi bật các kỹ năng của bạn đồng thời giới thiệu bản thân đến người xem – các khách hàng tiềm năng, nhà tuyển dụng tương lai hoặc những người sẽ theo dõi bạn. Đó là không gian để chia sẻ những gì bạn đã hoàn thành và là cơ sở kinh nghiệm nếu bạn đang tìm kiếm một vai trò mới. Một portfolio tuyệt vời không chỉ thể hiện công việc của bạn, nó sẽ kể một câu chuyện về phong cách, suy nghĩ, tư duy giải quyết vấn đề, những điều tạo nên bạn với tư cách một người làm sáng tạo.
Trước khi bắt tay vào xây dựng trang web portfolio đầu tiên của mình, hãy điểm qua 5 nguyên tắc đáng lưu ý để giúp công cuộc này đỡ vất vả. Hẳn nhiên, với một designer mà nói thì “quy tắc sinh ra là để bị phá vỡ”, vì vậy hãy chọn áp dụng những lời khuyên bạn cảm thấy khả thi và phù hợp nhất với bản thân để tạo ra một portfolio ưng ý.
1. Lên kế hoạch trước, viết sau, thiết kế sau cùng
Là một designer, phản xạ tự nhiên hẳn là muốn nhảy ngay vào phần thiết kế. Sự phấn khích căng tràn lồng ngực khi bạn nghĩ về những ý tưởng thú vị và diện mạo độc đáo của trang web bạn sẽ thiết kế ra, tất cả khiến bạn chỉ muốn lao vào thiết kế ngay lập tức. Và trong đầu bạn có lẽ đã sớm tràn ngập những suy nghĩ rằng các chi tiết nhỏ này sẽ trông như thế nào hay chỗ kia sẽ dùng kiểu chữ gì.
Tuy nhiên, nếu bạn đang xây dựng chiếc portfolio chuyên nghiệp đầu tiên của mình, thiết kế không phải bước đầu tiên. Giống như mọi dự án mà bạn cố gắng hoàn thành với tư cách một designer, trước tiên hãy viết ra mục đích cốt lõi của portfolio mà bạn muốn làm, lập danh sách thông tin bạn cần đưa vào để đạt được mục đích ấy và cách bạn muốn thể hiện câu chuyện của mình. Chỉ khi đó bạn mới nên bắt đầu đào sâu vào phần chi tiết của portfolio.
Hãy dành ra một ít thời gian chỉ để tập trung lên kế hoạch và ý tưởng cho portfolio. Tắt thông báo, sử dụng ứng dụng ở chế độ toàn màn hình, đặt điện thoại của bạn sang một bên và tìm một nơi yên tĩnh và không bị phân tâm để bạn có thể suy nghĩ và viết. Có rất nhiều công cụ bạn có thể sử dụng như trình soạn thảo văn bản tối giản của Notes, các template tạo hứng thú trong Dropbox Paper, hoặc bạn có thể viết tay hay ghi chú trên iPad. Hãy chọn trình ghi chú bạn cảm thấy thoải mái nhất và ngồi xuống lên ý tưởng kỹ lưỡng cho portfolio của mình.
Nhanh chóng động não thông điệp bạn muốn truyền tải qua portfolio này, sau đó sắp xếp những suy nghĩ đó theo mức độ ưu tiên:
- Mục tiêu của portfolio này là gì?
- Đối tượng của bạn là ai? Là khách hàng tiềm năng? Nhà tuyển dụng tương lai? Bản thân bạn? Liệt kê những thông tin phù hợp nhất mà những người này muốn biết hoặc đọc về bạn. Nói chung, điều này bao gồm sự kết hợp của nhiều thứ.
- Bạn là ai với tư cách là một nhà thiết kế? Mọi người nên biết gì về bạn? Mô tả bản thân và công việc bạn làm (và muốn làm trong tương lai)
- Ấn tượng ban đầu hết sức quan trọng. Bạn muốn truyền tải thông điệp gì qua portfolio của mình? Làm thế nào để mang thông điệp ấy vào thiết kế của bạn? Ví dụ, nếu ai đó xem trang web của bạn, làm thế nào họ có thể xác định được bạn là nhà thiết kế sản phẩm?
- Những dự án và mẫu thiết kế nào bạn muốn đưa vào? Sắp xếp chúng theo loại công việc, thời gian hoặc chỉ đặt dự án ấn tượng nhất ở trên cùng.
- Mọi người nên liên hệ với tôi bằng cách nào, và tại sao?
Sau khi bạn có những suy nghĩ ban đầu, hãy bắt đầu tinh chỉnh, sắp xếp lại và cơ cấu thông tin bạn muốn truyền tải. Lên kế hoạch trước, viết ra, bắt đầu thiết kế, sau đó tinh chỉnh. Xây dựng portfolio cũng giống như thực hiện một dự án thiết kế, làm việc có kế hoạch sẽ tạo ra thành phẩm chỉn chu và tăng hiệu quả tiếp cận hơn.

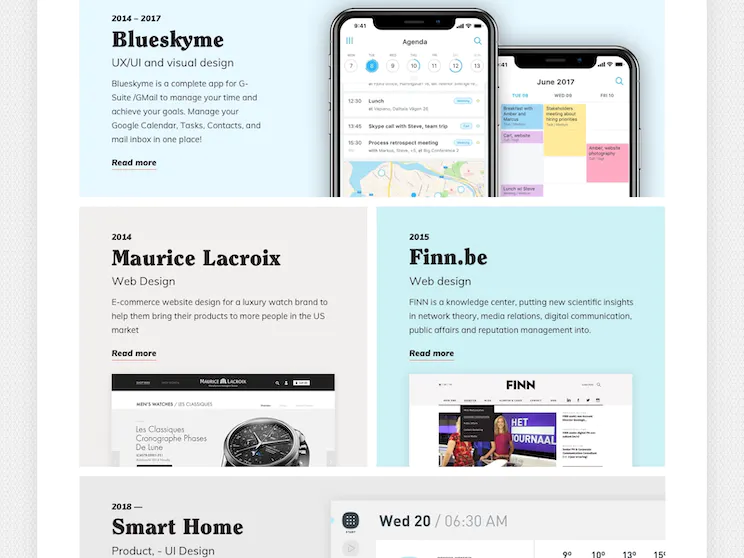
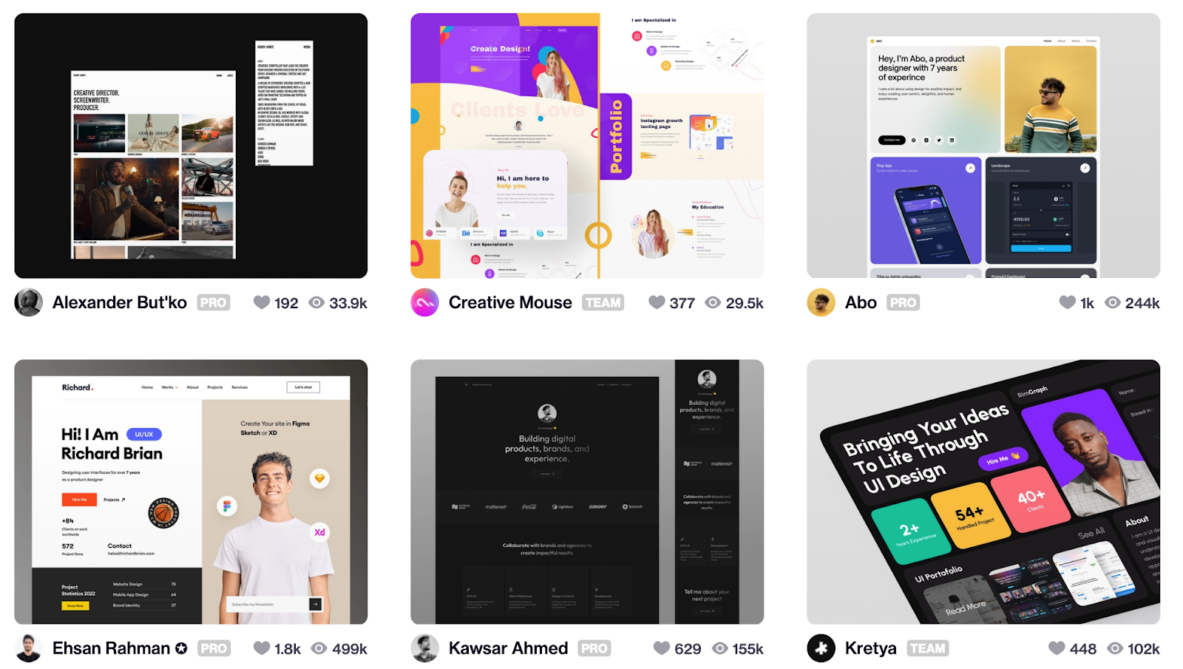
Nguồn ảnh: Dribbble
2. Tạo một trang web đơn giản, dễ nắm bắt và dễ tiếp cận
Khi đến giai đoạn thiết kế, hãy đặt trải nghiệm của người xem lên hàng đầu. Trong quá trình tìm kiếm thông tin, rất có thể bạn đã thấy nhiều trang web lung linh và các xu hướng thiết kế mà bạn muốn đưa vào portfolio của mình, nhưng hãy làm điều này trong chừng mực. Một portfolio tốt trước hết nên được sắp xếp hợp lý, đúng trọng tâm và dễ đọc, còn diện mạo lung linh chỉ là yếu tố phụ trợ. Sau đây là một số quy tắc có thể hữu dụng cho bạn:
Tạo một trang web dễ nắm bắt: Hãy nhớ rằng nhiều người ghé trang của bạn sẽ chỉ lướt xem nội dung trong vài giây để nắm ý chính, vì vậy hãy sắp xếp nội dung thật tinh gọn và tránh phức tạp hoá mọi thứ. Hãy ngắt văn bản thành nhiều đoạn văn ngắn, thêm tiêu đề và hình ảnh giải thích, cho thấy cả các bản phác thảo thô và các hình ảnh khác thể hiện quá trình làm việc của bạn.
Các mục cần được sắp xếp khoa học: Trong đại đa số trường hợp, trang web của bạn cần có:
- Sản phẩm của bạn: Bao gồm các mẫu thiết kế, dự án của bạn, đánh giá của khách hàng trước, case study…
- Giới thiệu về bạn: Nơi người truy cập có thể đọc thêm về bạn: bạn hiện đang làm gì, tham vọng trong tương lai, sở thích của bạn, bất cứ điều gì thú vị về bạn. Một bức ảnh bạn thích nhất giúp mọi người hình dung về con người mình cũng là cách hay để giúp trang web được cá nhân hoá tốt hơn.
- Liên hệ: Cách để liên lạc với bạn. Ở mục này hãy làm rõ những dịch vụ bạn có thể cung cấp hoặc tại sao mọi người nên liên hệ với bạn. Điều này phụ thuộc rất nhiều vào mục tiêu của portfolio.
- Homepage: Một liên kết đến “Trang chủ” hoặc chỉ đơn giản là tên của bạn ở góc trên cùng bên trái để giúp người xem có thể click vào và dễ dàng quay lại điểm khởi đầu.
Hoạt ảnh, phông chữ và màu sắc nên được thiết kế đơn giản: Nếu bạn muốn an toàn, hãy sử dụng cài đặt kiểu chữ cơ bản với phông chữ có thể hiển thị trên bất kỳ trình duyệt nào và màu sắc đáp ứng tỷ lệ tương phản tối thiểu do W3C, World Wide Web Consortium xác định. Có lẽ bạn sẽ muốn thêm gia vị cho trang web của mình bằng các hoạt ảnh nhấp nháy, nhưng hãy lưu ý là chúng có thể thú vị về mặt hình ảnh, nhưng không thể tiếp cận một số đối tượng như người rối loạn tiền đình, người cao tuổi hay chỉ đơn giản là người không thích những thứ rối mắt. Trừ khi bạn hướng đến một tệp khách hàng đặc thù, nếu không hãy cố gắng thiết kế portfolio dễ nhìn và dễ tiếp cận với đại chúng.
Lưu ý đến sự phù hợp của nội dung với các thiết bị khác nhau: Hãy nghĩ về cách mọi người truy cập trang web của bạn ngày nay. Ví dụ, trên thiết bị di động, thao tác cuộn khác với trên web. Ở đây, các hoạt ảnh cuộn thường chỉ gây mất tập trung và khó sử dụng. Tương tự, một đoạn văn trông có vẻ hợp lý trên máy tính để bàn có thể quá dài và khó đọc trên thiết bị di động. Đảm bảo rằng bạn đang thử nghiệm thiết kế web của mình cho màn hình nhỏ hơn hoặc thậm chí là ưu tiên thiết bị di động khi thiết kế có thể giúp bạn tiếp cận được nhiều người xem hơn.
Bạn chưa (hoặc không) cần logo cá nhân: Tất nhiên, nếu bạn là một nhà thiết kế đồ họa tập trung vào xây dựng thương hiệu, thì logo là cơ hội tuyệt vời để bạn thể hiện kỹ năng của mình ngay lập tức. Nhưng nếu bạn là một nhà thiết kế sản phẩm, UX hoặc web, thì tốt hơn hết bạn nên tập trung vào việc trình bày kỹ năng của mình trong nội dung của portfolio. Trong hầu hết các trường hợp, chỉ cần viết tên của bạn trong tiêu đề hoặc văn bản giới thiệu bằng phông chữ bạn chọn là đủ, và lý tưởng nhất là chọn trong cùng một họ kiểu chữ mà bạn sử dụng cho các nội dung khác trên trang web của mình.
Sử dụng trình tạo portfolio không yêu cầu code: Sau khi bạn đã lên kế hoạch và viết nội dung, có rất nhiều tùy chọn trình tạo trang web để lựa chọn. Hãy thử WordPress, Webflow, Squarespace, Cargo, Tumblr hoặc Dribbble Pro. Các trình tạo web này cho phép bạn chọn template, kéo và thả hình ảnh, cập nhật thiết kế của bạn khá nhanh và không yêu cầu nhiều kiến thức về lập trình. Hãy tập trung vào điều bạn làm tốt nhất, là thiết kế.

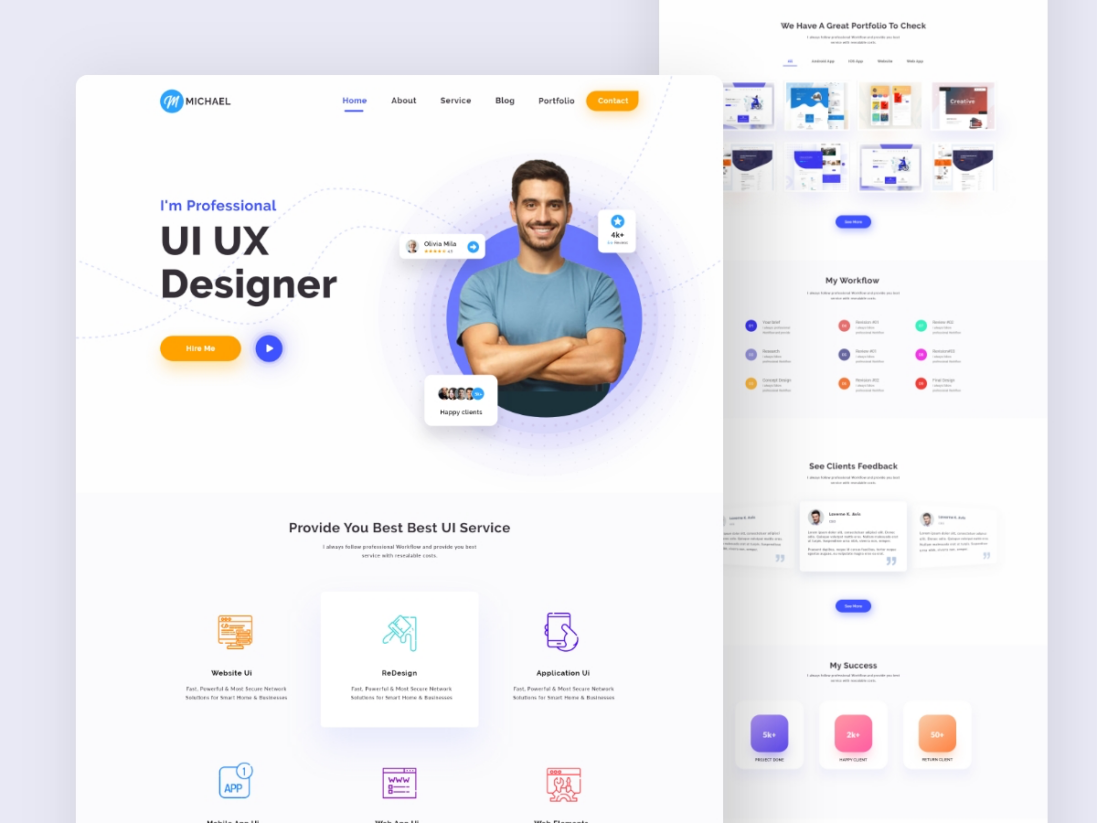
Nguồn ảnh: UpLabs
3. Tập trung vào những dự án bạn yêu thích và tự hào nhất
Nếu là một tân binh trong ngành thiết kế, có thể kinh nghiệm của bạn vẫn chưa đủ dày dặn. Nhưng không cần quá hoang mang vì quan trọng hơn cả kinh nghiệm là cách tiếp cận vấn đề và cách bạn suy nghĩ.
Chẳng hạn các dự án đại học của bạn, nếu bạn rất tự hào và đã bỏ ra nhiều tâm huyết cho chúng, hãy thêm vào portfolio. Hay có công việc tình nguyện hoặc thậm chí là một vấn đề trong thế giới thực mà bạn tự mình nghĩ ra các giải pháp? Hay có dự án nhỏ nào khiến bạn rất tự hào về cách mình giải quyết vấn đề và mang lại thành quả tốt đẹp? Tất cả những kinh nghiệm ấy đều có giá trị cho portfolio của một tân binh.
Với các designer đã có kinh nghiệm nhất định và một khối lượng sản phẩm lớn, hãy chỉ chọn ra những dự án và sản phẩm phù hợp với định hướng mà bạn muốn tiếp tục theo đuổi để cho vào portfolio. Những dự án từng mang lại cảm xúc không tích cực hoặc đi ngược với nguyên tắc thiết kế, nguyên tắc làm việc của bạn nên được loại khỏi portfolio vì đây là nơi bạn thể hiện cho người xem một “tôi” mà bạn muốn.

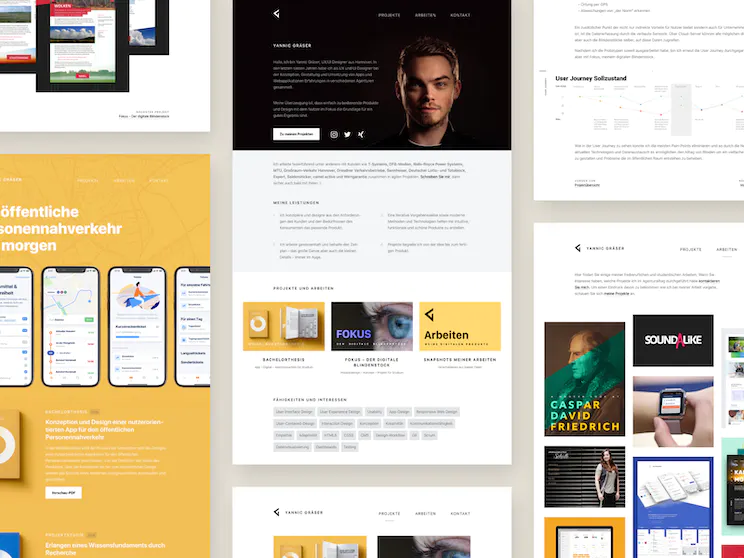
Nguồn ảnh: Dribbble
4. Chia sẻ chi tiết về các dự án của bạn
Hãy đảm bảo rằng bạn đang tận dụng tối đa từng phần của portfolio, đặc biệt nếu bạn đang thiếu nội dung. Những đối tác tiềm năng sẽ muốn biết bạn tiếp cận vấn đề như thế nào, thế nên thêm vào những gì mình yêu thích và học được về các dự án cũng như các phương án đề xuất cho tương lai có thể giúp bạn nổi bật hơn.
Một cấu trúc tốt để khi viết về case study là:
- Vấn đề
- Mục tiêu
- Giả thuyết
- Quá trình của bạn
- Giải pháp
- Kết luận của bạn
- Bài học rút ra
Quan trọng nhất, hãy viết về vai trò của bạn trong dự án. Hãy rõ ràng và minh bạch về phần bạn đã đảm nhận. Nếu không chắc chắn rằng công việc mà bạn làm có gián tiếp tạo nên sản phẩm nào đó hay không, hãy chỉ nhấn mạnh vai trò của mình và chia sẻ quy trình làm việc từ góc nhìn của bạn. Hãy nói rõ ngay từ đầu vị trí của bạn trong dự án, phần việc bạn đã đảm nhận. Thêm bản phác thảo khung dây, kế hoạch dự án bạn tập hợp lại, khảo sát khách hàng do bạn thiết kế và thực hiện – bất kỳ thứ gì thể hiện cách bạn suy nghĩ, cộng tác hoặc giải quyết vấn đề đều có thể giúp ích trong portfolio chứ không cần quá hoa mỹ hay những nhiệm vụ đao to búa lớn.

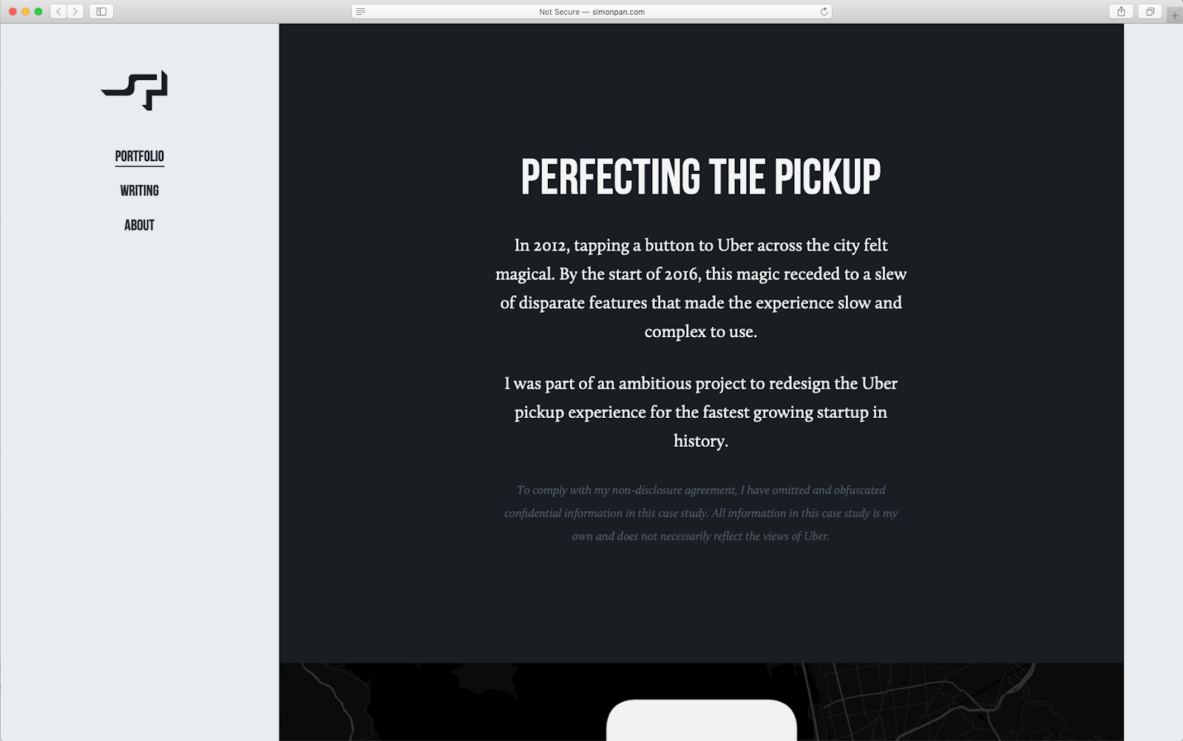
Nguồn ảnh: Simon Pan
5. Thu thập và sắp xếp các sản phẩm của bạn càng sớm càng tốt
Thời điểm tốt nhất để sắp xếp và viết về một dự án là khi nó vẫn còn mới mẻ trong tâm trí bạn. Hãy dành thời gian viết case study ngay sau khi bạn hoàn thành một dự án, nó sẽ giúp bạn tóm tắt lại những gì đã hoàn thành, ghi lại quá trình của bạn và phản ánh những gì bạn đã học được.
- Luôn bắt đầu bằng việc viết: Mục tiêu, vấn đề, giả thuyết, quá trình của bạn, giải pháp, kết luận của bạn, bài học rút ra.
- Trực quan hóa các chi tiết thiết kế bằng video/slide/hoạt ảnh ngắn (giữ sẵn các tệp thiết kế gốc). Chụp ảnh màn hình của tác phẩm đã hoàn thành trên các thiết bị khác nhau. Bạn không bao giờ biết khi nào bạn cần nó để trình bày trong tương lai.
- Sử dụng thư mục đám mây để lưu trữ tài liệu của bạn
- Tạo thói quan thường xuyên cập nhật sản phẩm lên các nền tảng trong cộng đồng designer.

Nguồn ảnh: Dribbble
Thủy Lê
Nguồn tham khảo: Dribbble
| Chương trình đào tạo Mỹ thuật Đa phương tiện (Arena Multimedia Specialist Program – AMSP) đào tạo Chuyên gia Mỹ thuật Đa phương tiện trong 2,5 năm. Với tính chất bao quát mọi lĩnh vực của ngành công nghiệp sáng tạo và giải trí, AMSP là cánh cửa mở ra các cơ hội nghề nghiệp đa dạng: Thiết kế Đồ họa, Thiết kế Web, Làm phim; Thiết kế Game, Hoạt hình 3D. Đặc biệt, học viên Arena đều được “va chạm” với các công việc trong ngành ngay từ năm nhất nhờ các cơ hội thực tập và việc làm từ mạng lưới doanh nghiệp, đối tác rộng lớn. – Kỳ 1: Graphic Design – Thiết kế đồ họa – Kỳ 2: Digital Product Design – Thiết kế sản phẩm kỹ thuật số – Kỳ 3: Digital Filmmaking – Làm phim kỹ thuật số – Kỳ 4: 3D Game Design – Thiết kế Game 3D – Kỳ 5: 3D Animation – Hoạt hình 3D Xem chi tiết chương trình đào tạo: https://www.arena-multimedia.vn/chuong-trinh-dao-tao/ Đăng ký tư vấn chương trình học tại : https://www.arena-multimedia.vn/dang-ky-hoc/ |











